
Feed Styler is a WordPress plugin for WordPress users who are comfortable with CSS and would like to be able to style their feeds. Feed Styler enables you to keep your existing class and ID style declarations in your content, but allows a different style to be applied to the feed of that same content. No longer do feeds have to be stripped of style and color.
To download Feed Styler, please go to the Feed Styler plugin page.
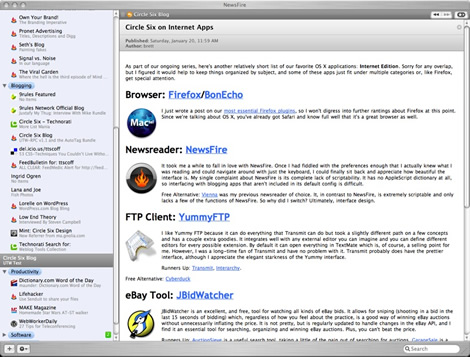
Here’s a screenshot
Brett Terpstra from Circle Six Design provided a screenshot that demonstrates what Feed Styler can do.
A little background
I was skimming through several posts in my feed reader when something caught my eye: an image was aligned correctly. As simple as aligning an image is, I had never considered what my blog posts actually looked like in a feed reader. I quickly added my blog into the reader and was ashamed. The images/text combination was horrid.
After a quick investigation, I came to the conclusion that in order to make images show up correctly in feeds, inline attributes must be used. In order to get images to show up correctly, the code had attributes such as width, height, and align. To my dismay, the code also had deprecated attributes (if using XHTML 1.0 Strict) such as vspace and hspace.
To solve the problem of deprecated tags and such, I began adding inline styles to my images. They showed up great. But I now had a new problem. What if I wanted to change the appearance of all my images? Furthermore, what if I wanted to change the appearance of something other than images in my feed? I could add inline styles to all my elements, but that negates any benefit that style sheets have to offer (and would make printer-friendly pages a pain).
I thought to myself that there must be a way to be able to generically label an element (with a class, or id name) and still be able to specify inline styles for a feed.
Try it out for yourself
Head over to the Feed Styler plugin page and try it for yourself. You’ll find all of the documentation there as well.