In a previous Friday Focus we featured portfolios with self-portraits of designers that own them. This week we’re looking at agency websites that also feature the people behind them.
Designs of the Week
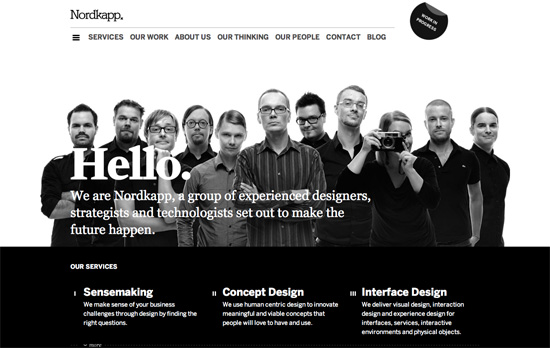
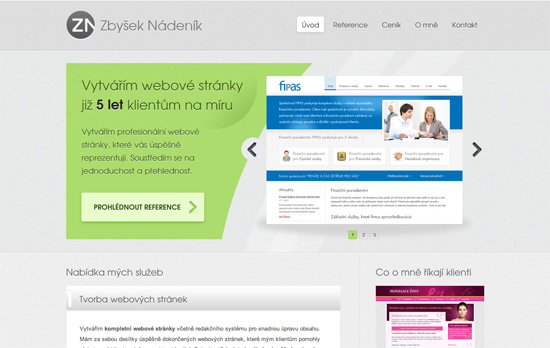
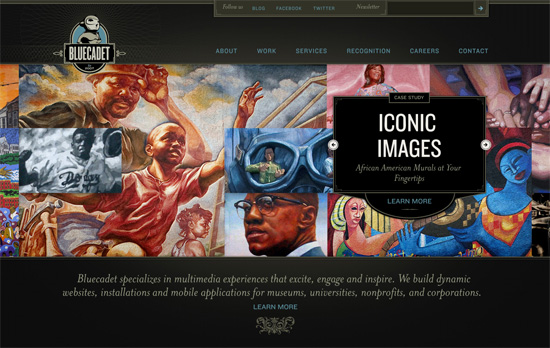
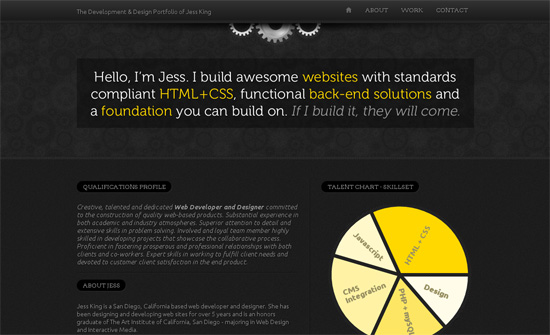
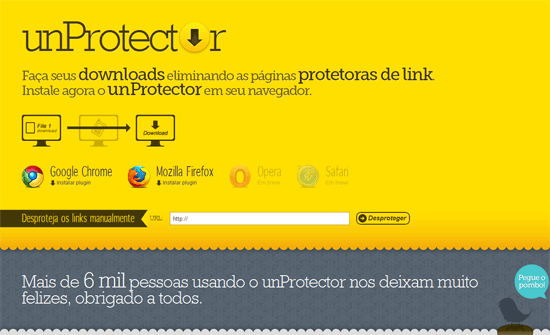
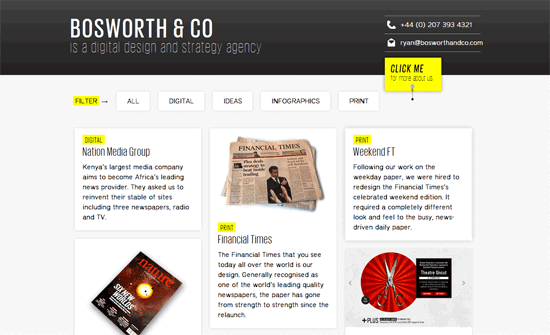
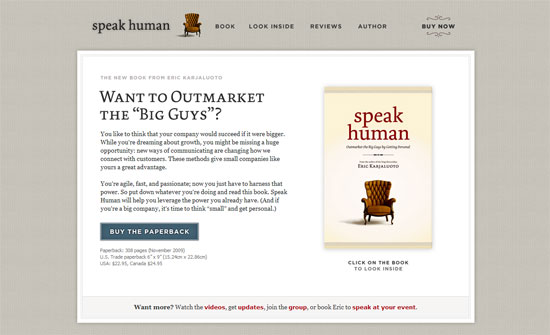
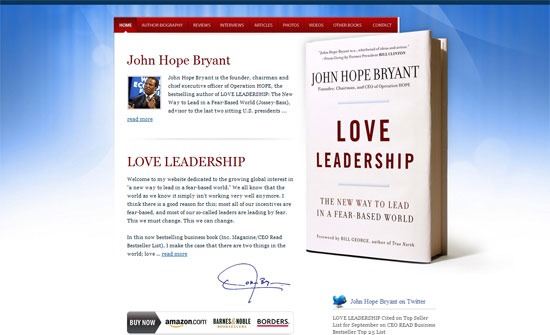
What’s great about this design is that it doesn’t just slap on a photo of the company; it actually tells you who does what. That may not seem ideal when you want to promote your brand as a single entity, but to me it gives a more interactive, personal touch. Another interesting decision: making the fixed menu navigation appear only after the first two sections.
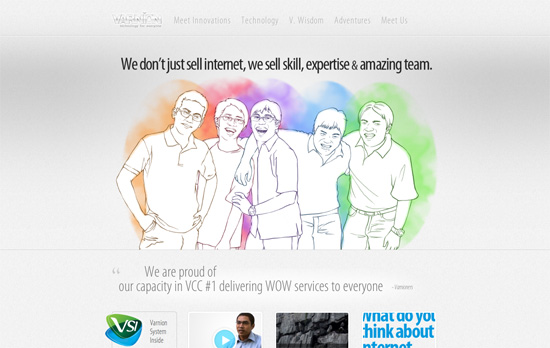
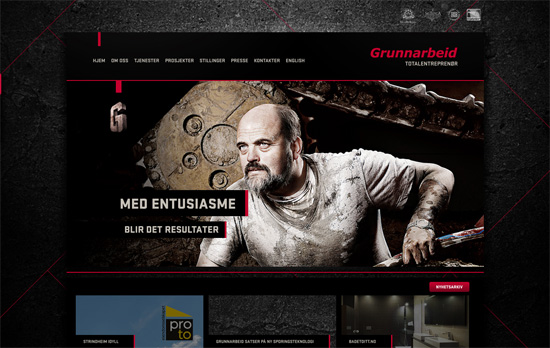
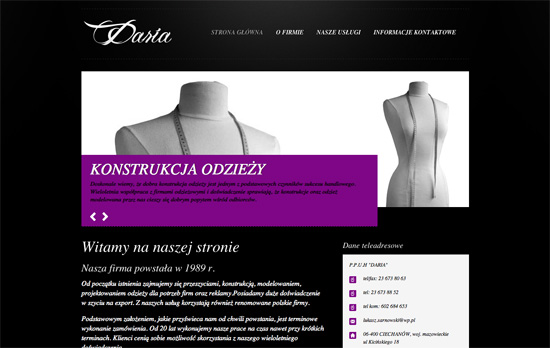
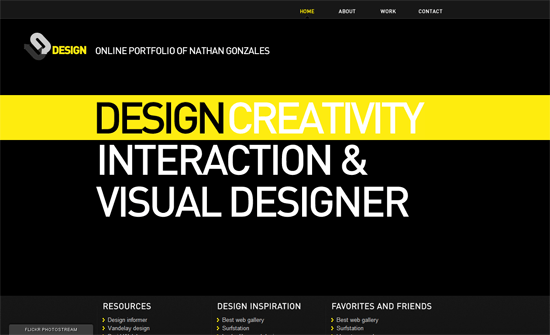
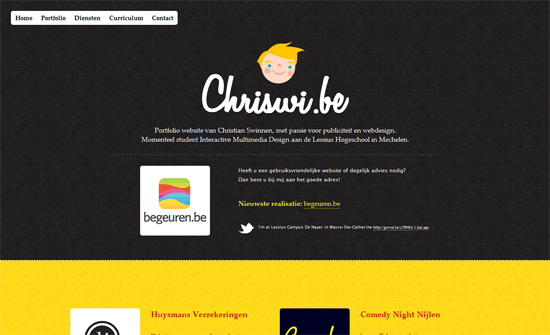
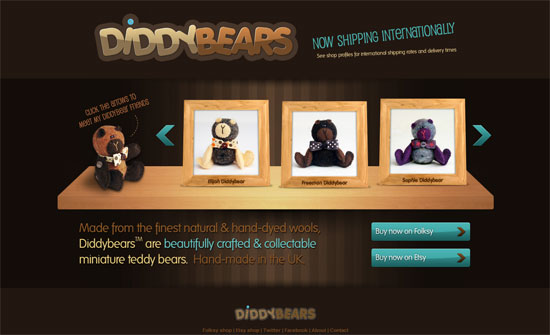
Not sure what the point is of making the illustration/banner move sideways when you hover over it, since it’s very jittery, but I love the casual shot. The logo is also a little too light for the background.
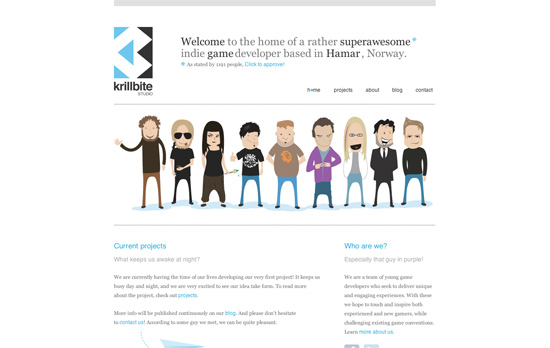
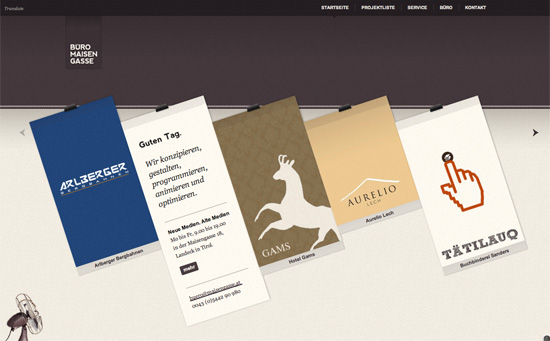
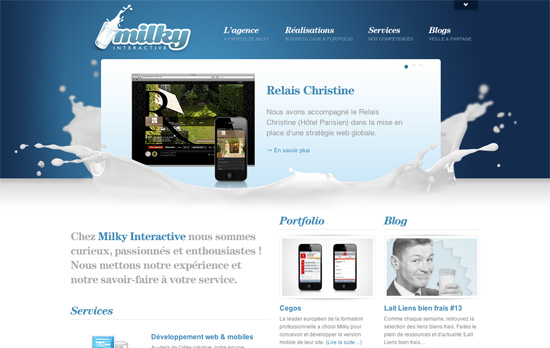
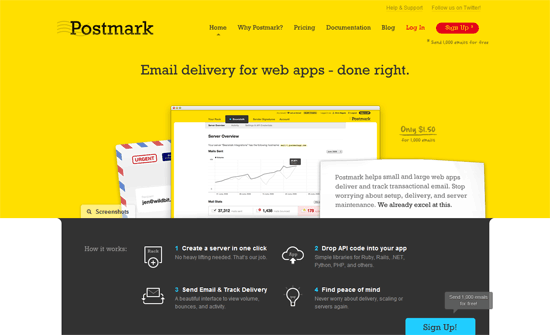
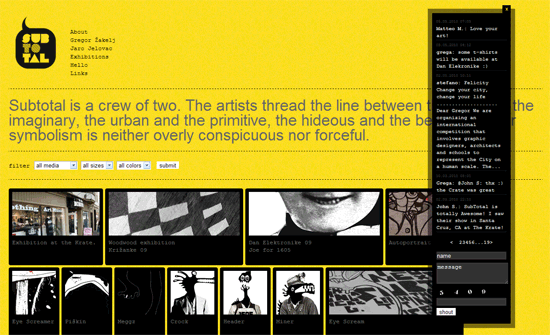
My favorite part has to be the About page and the form input design. I also like that when you hover on a character on the homepage, it loads that person’s latest tweet.
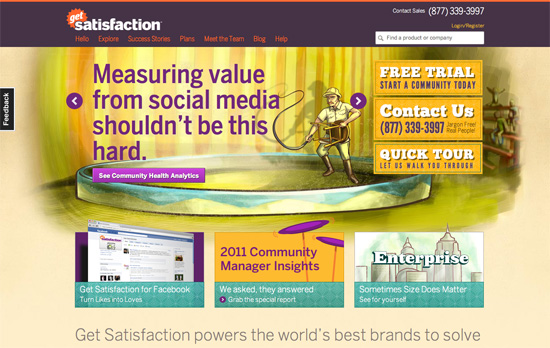
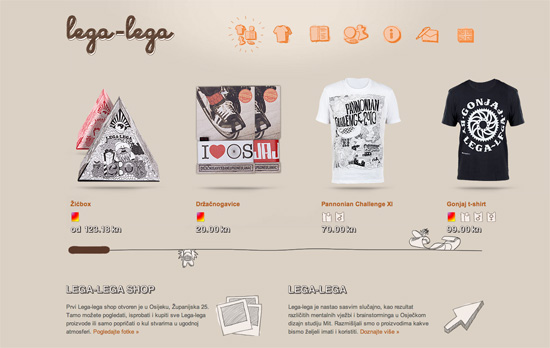
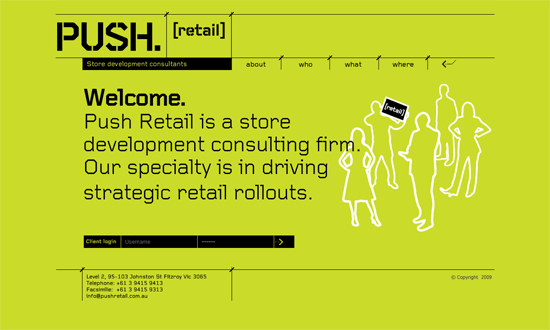
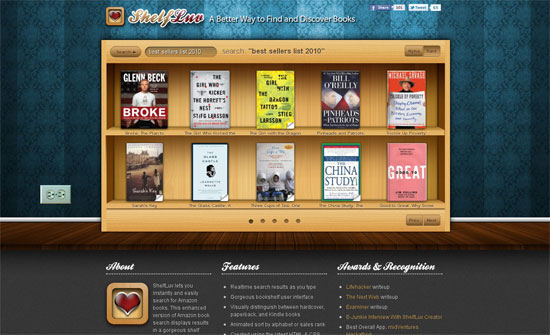
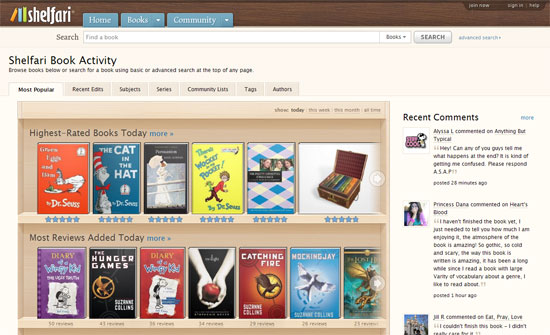
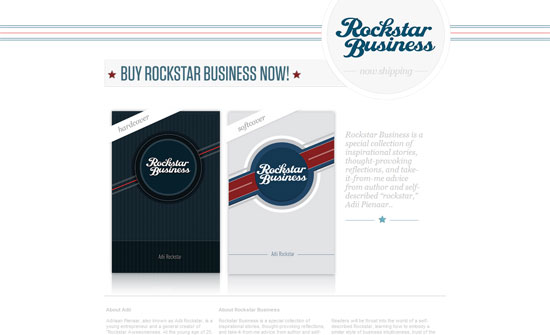
Love the execution of this design, every page is catchy layout on its own. Note how the logo is in the top right and how there aren’t any portfolio work, just representative illustrations for each category.
Social Media Weekly
CSS, JavaScript, Accessibility – Now You See Me
“When building custom JavaScript-based widgets, it’s quite easy to fully control the hiding mechanism, but when you begin working with animation libraries like jQuery or Scriptaculous, the hiding mechanism is typically dictated by the library, leaving you little control over the accessibility of your content. And that’s a problem.”
CSS – Font sizing with rem
“CSS3 introduces a few new units, including the rem unit, which stands for “root em”. If this hasn’t put you to sleep yet, then let’s look at how rem works.”
HTML – Do we need three ways to describe images?
“We need three types of image descriptions: a textual replacement, a textual description, and a textual glance.”
Mobile – Mobile Design and Development
“Even though mobile is one of the fastest growing industries on the planet with things changing every day, I spent a considerable amount of thought and time to try to fill the book with timeless advice that isn’t specific to a particular platform or en vogue device.”
Typography – Web font services – An Overview
“This is just a personal driven overview of web font services and should not be understood as an authoritative attempt to classify the services – as it was mentioned to me.”