Here’s another popular color combination making the rounds: it’s yellow and black on this week’s Friday Focus.
Designs of the Week
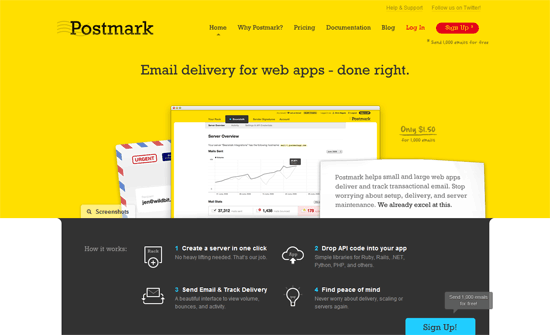
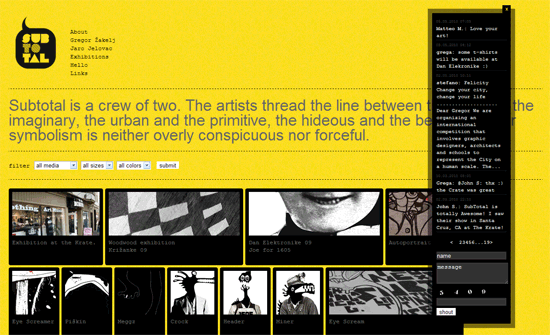
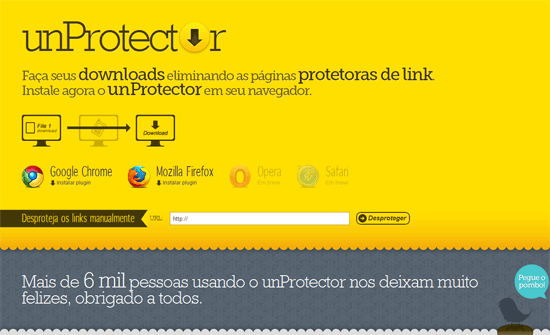
I don’t know if the average user can handle using a web app with a yellow background but it seems to be used relatively sparingly. The scrolling list of customers in the footer isn’t a groundbreaking idea but a nice touch.
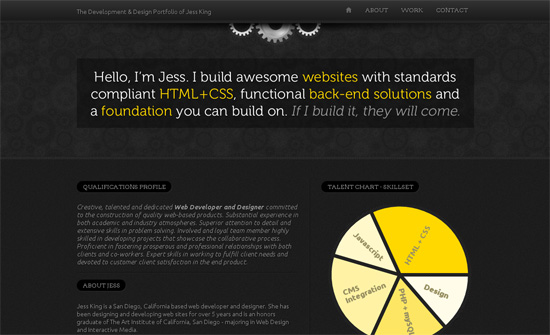
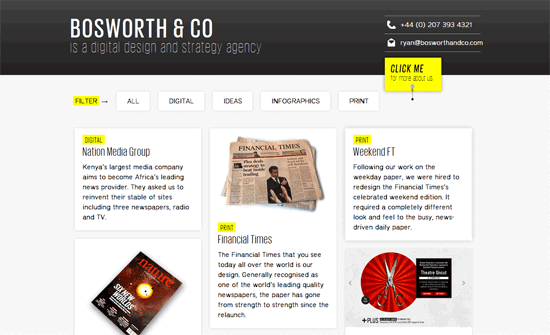
The line spacing is a little too tight. I would also say that the qualifications profile is one huge wall of text that could be broken up into more digestible chunks. I really like the helper text in the contact form section.
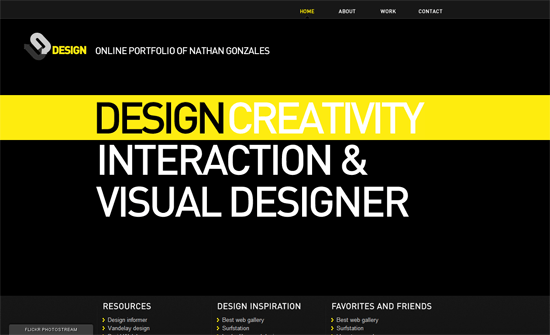
Simple but makes quite the impact. My only concern is using images for text, which is almost a non-issue with the prevalence of font embedding.
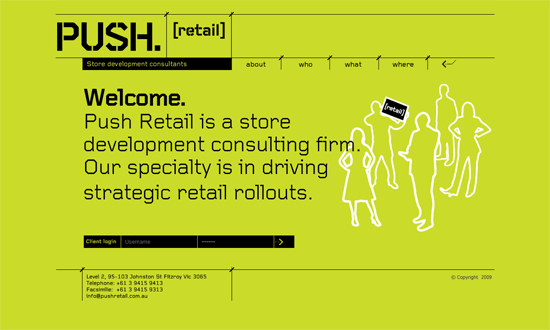
Old-school web techniques here, post-tables / pre-sprites era. Interesting choice to put the client login at the bottom instead of the usual top of the page, but the eye does wanter over there as well.
A little too fluid, monospace, and animated. The last one is interesting though: you don’t see GIFs used to display portfolios too often, and this method becomes a live exhibition of sorts,
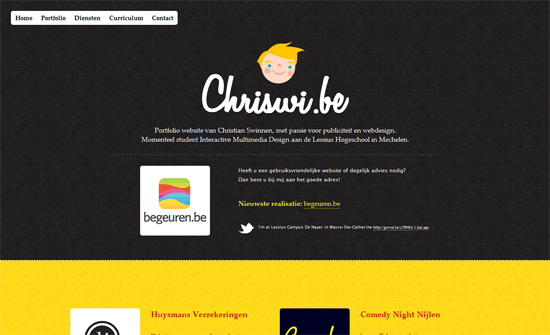
I may be turning into an old fart but the text is a bit small. I do like the youthful illustrations and paper texture.
The logo is real text except for the second letter “o”—good idea!
Two things. This agency website puts the spotlight on their blog, while their particulars are tucked away in the header. Second, there’s surprisingly no footer. The question is, does it need one?
Now the use of yellow against black here is more subtle and only with the illustrations. The black on pink tooltips are a little too bold but I like how they’re styled.
Social Media Weekly
Design – Five and a Half Habits of Highly Effective Designers
“This article is about practice. It’s about five and a half — yes, half — habits that highly effective designers tend to share and which I’ve observed first-hand in the complicated, non-theoretical, absolutely real world. If practice is your thing, keep reading.”
Programming – Case Study: Page Flip Effect from 20thingsilearned.com
“Since the contents of the book is very much about open web technologies we felt it was important to stay true to that by making the container itself an example of what these technologies allow us to accomplish today.”
Accessibility – HTML5 Accessibility Chops: the placeholder attribute
“The HTML5 specification says “placeholder should not be used as an alternative to a label.” But it stops short of saying it MUST NOT be used, so it is conforming to use it as an alternative in HTML5 and will be used as a label.”