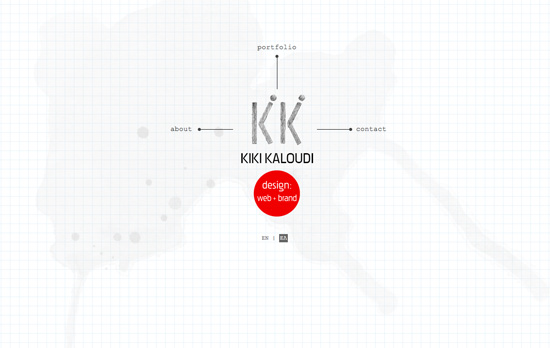
Here’s an interesting technique to try out in this week’s Friday Focus: designs that have four main navigational items arranged at right angles to each other, much like the four main directions on a compass.
Designs of the Week
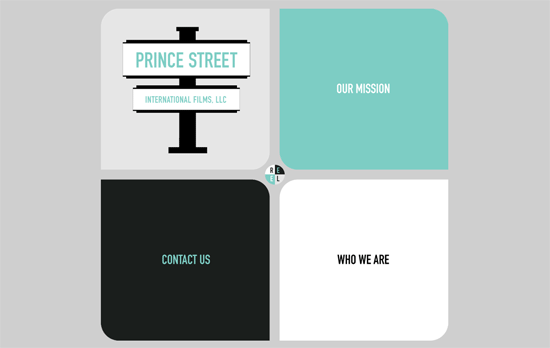
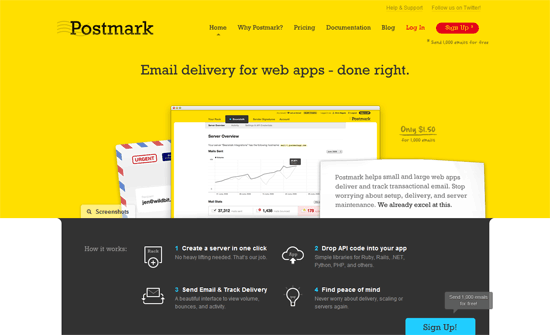
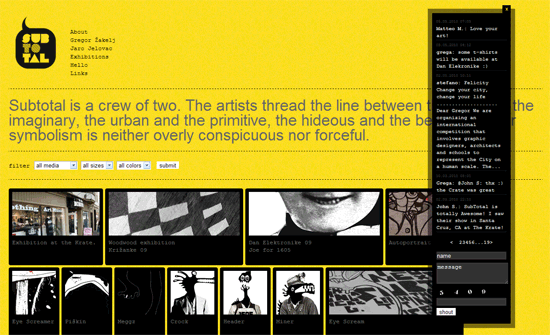
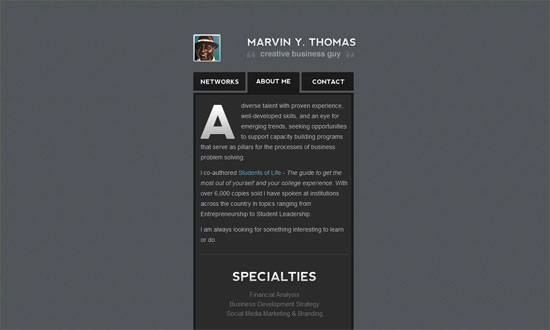
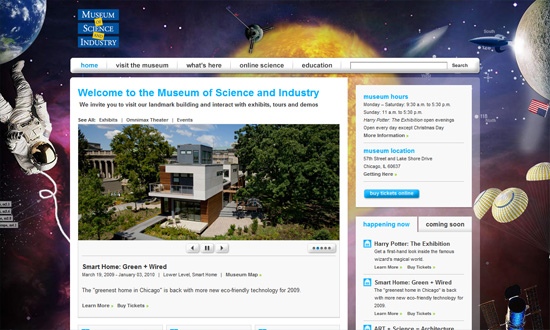
I like how each section content is perfectly contained in the boxes. It makes me wish the whole site fit into the height of the browser window so I can see the wide view of the whole site.
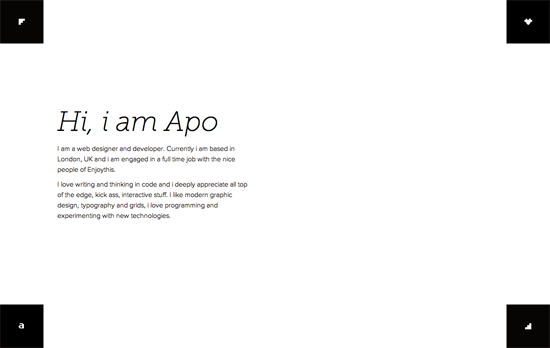
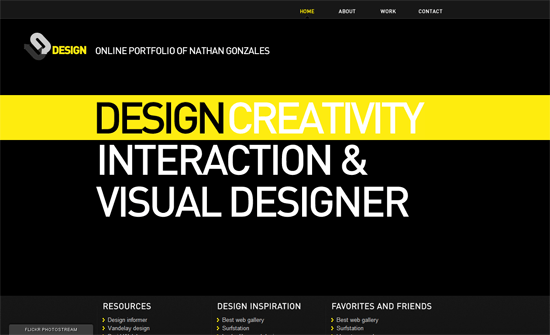
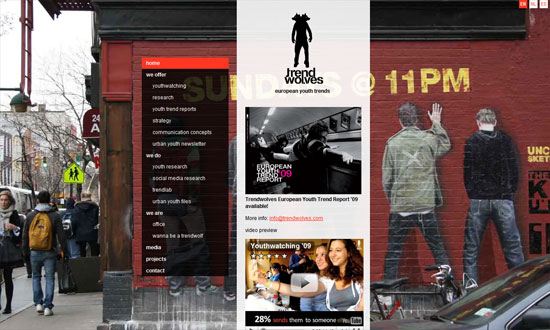
There’s a running pixelated theme in the design, as well as blocks of black for the headers. There’s also an interesting peekaboo effect with fixed backgrounds that’s also growing popular these days. I like the idea of placing the navigation at the four corners of the site, but it makes moving back and forth between each screenful of content a hassle—better if there were keyboard navigation too. And for the millionth time, I wish we had a way for Twitter tweet and Facebook like buttons to blend in better with the design.
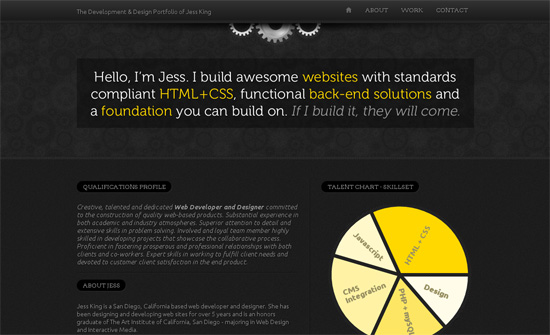
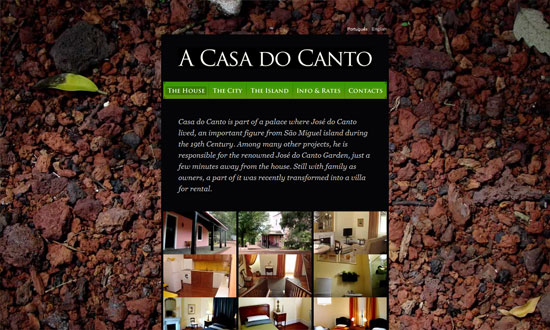
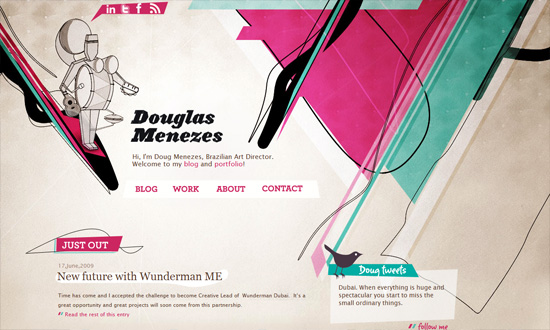
I never really enjoy the look of Courier or any other fixed-width font on a site, but I do like the hand-drawn touches here, and splashes of red there.
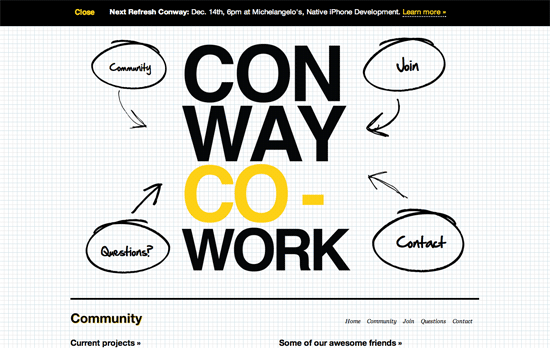
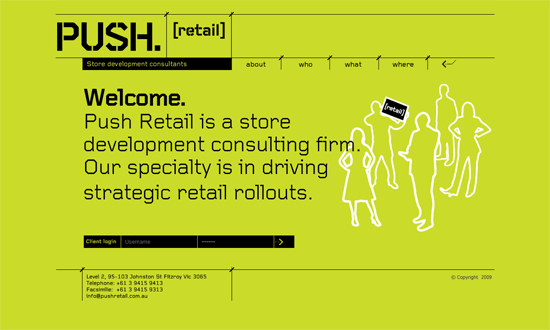
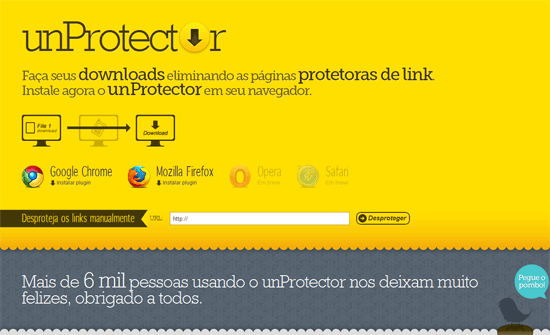
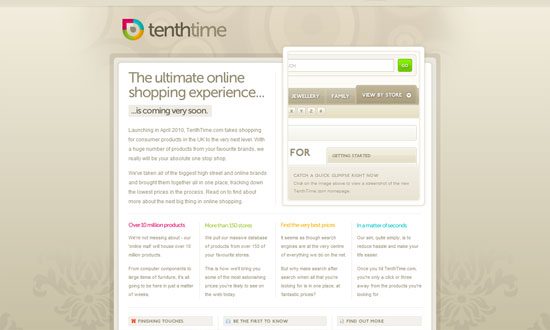
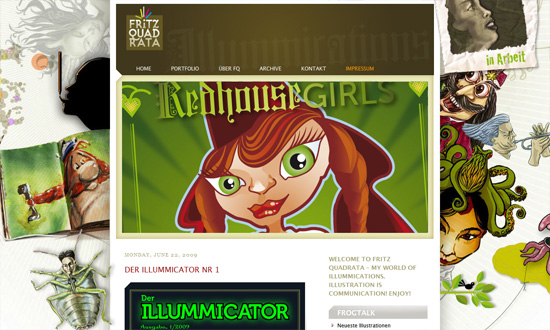
What’s a little surprising with these sites is that they don’t really use the 4 cardinal directions to their advantage and, say, animate the page to scroll to that particular direction. Instead they all still scroll vertically. Here’s another graphing paper pattern meets hand-drawn graphic elements design, with the wildly popular yellow and black combo.
Social Media Weekly
Design – Design Professionalism
“The designer’s guide to taking back your profession.”
Programming – Lost Type
“The Lost Type Co-Op is a Pay-What-You-Want Type foundry, the first of its kind.”
Optimization – zbugs
“Merge, Minify, and GZip Compress JS & CSS”
Accessibility – HTML5 and Accessibility
“HTML5 is not the accessibility disaster that some would have you believe. It tries to build accessibility in by design rather than bolt it on afterwards, and this is A Good Thing; if something is left to authors to add, they won’t. Just look at how many images have no alternate text, or useless alternate text.”
JavaScript – Byte-saving Techniques
“This is a collection of JavaScript wizardry that can shave bytes off of your code. It’s mainly intended as a reference for those creating entries for 140byt.es.”
User Interface Design – The Gap Theory of UI Design