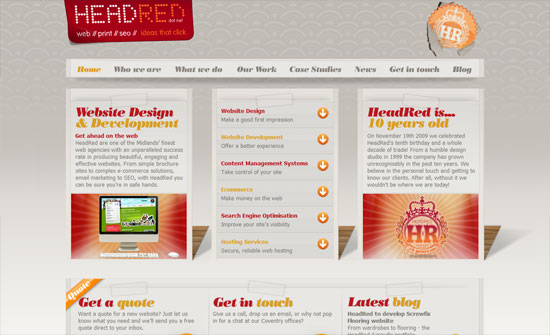
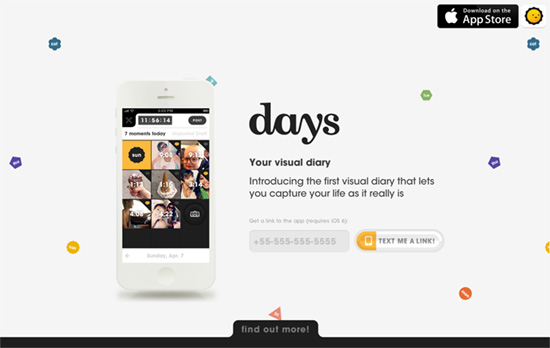
Here’s a fun and colorful trend for this week: icons scattered on the page in ice cream-flavored hues, breaking out of the grid while still looking neat on top of their playfulness.
Designs of the Week
Want your site to be as good-looking and inspirational as these? Start by choosing a well-designed theme from ThemeForest.

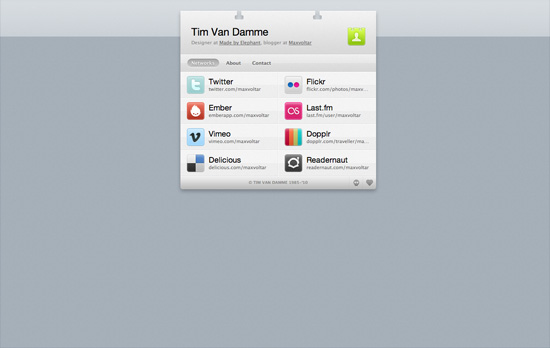
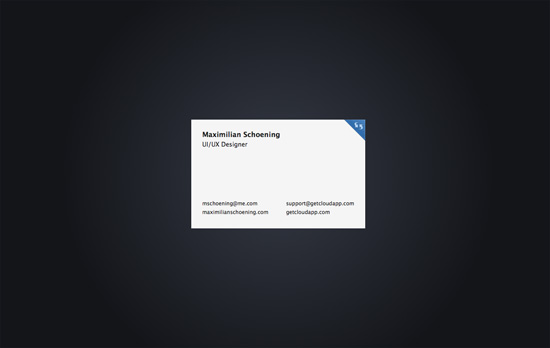
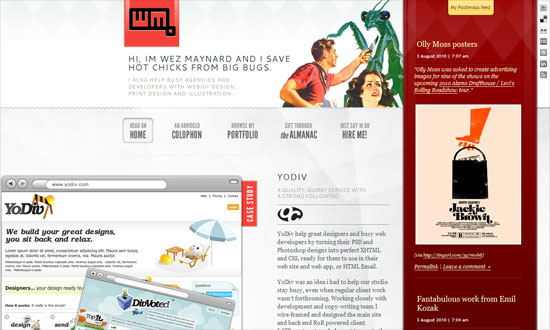
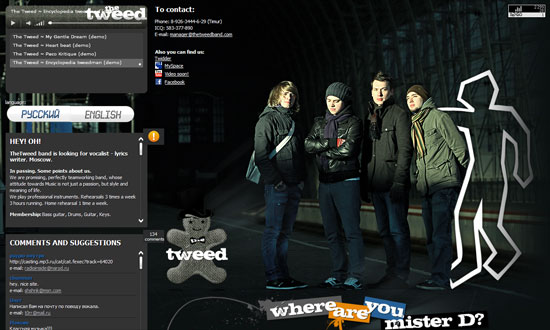
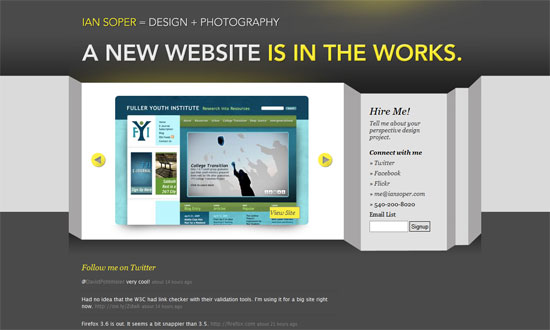
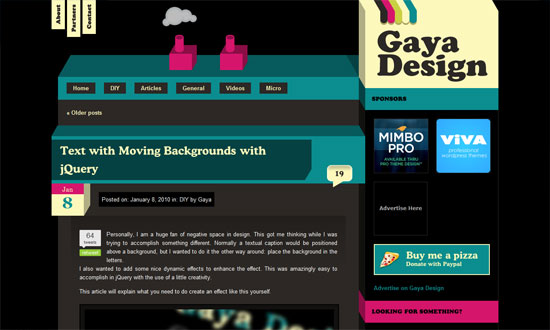
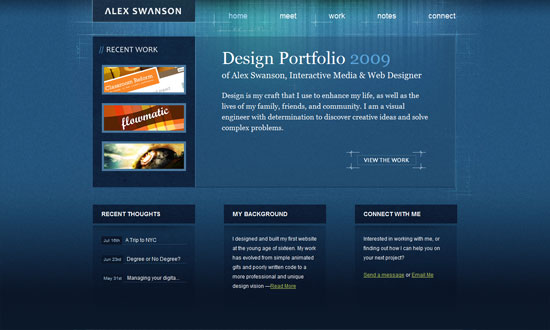
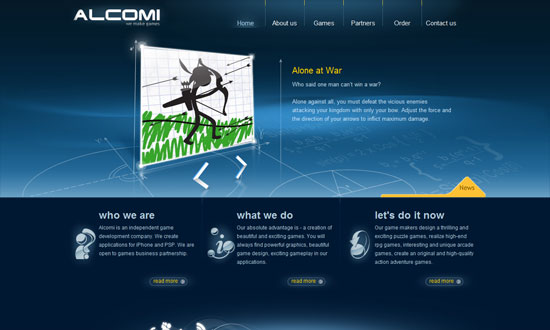
The letters that spell out the designer’s name look almost random enough to not be noticed. It’s nice that there are squiggles in the spaces between, which add dynamism and quirkiness—further reinforced by the shape in the top right menu. Hovering on it opens the left eye, giving you a wink; it feels tiny bit like a Picasso painting. I think the flyout menus could be spaced a little better, in the stylish way the portfolio images slide out from under the letters.

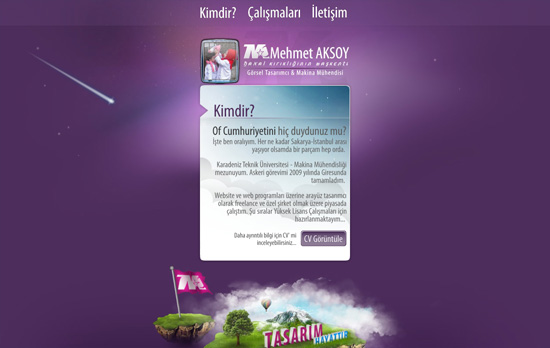
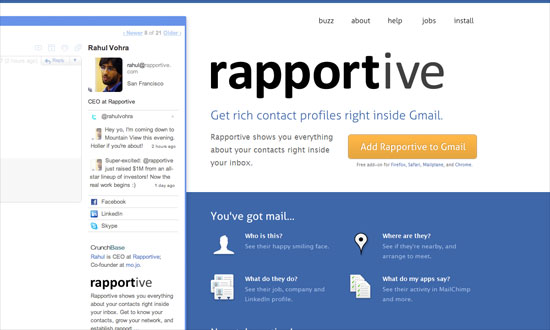
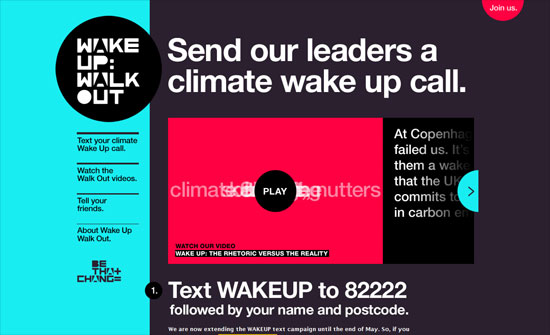
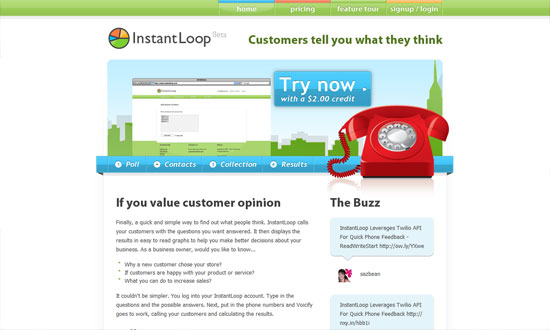
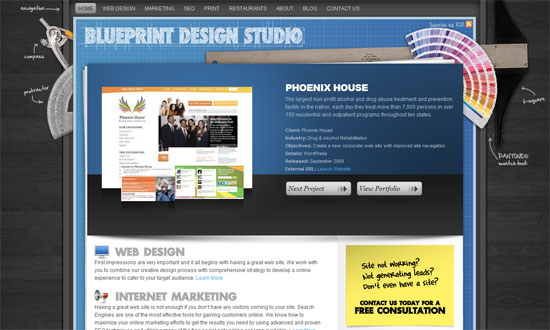
Moving your mouse cursor over the top area shifts the icons in the background accordingly. Interestingly, no hand on the phone here. The cute motif continues and becomes more apparent in the features section, with cartoony characters framing the images.

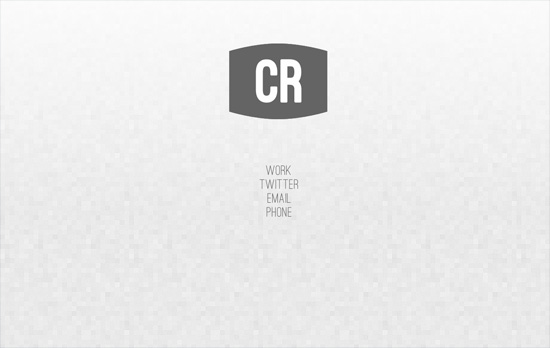
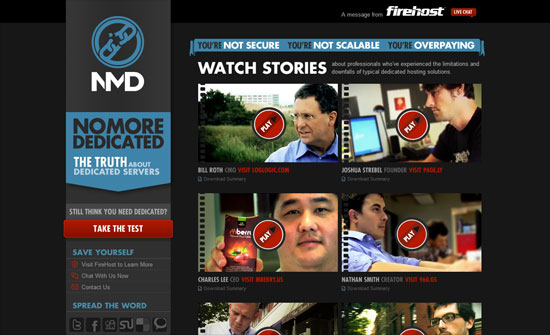
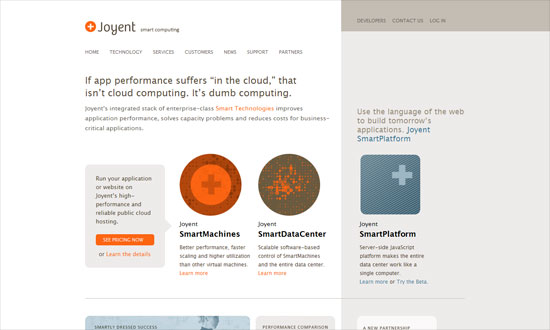
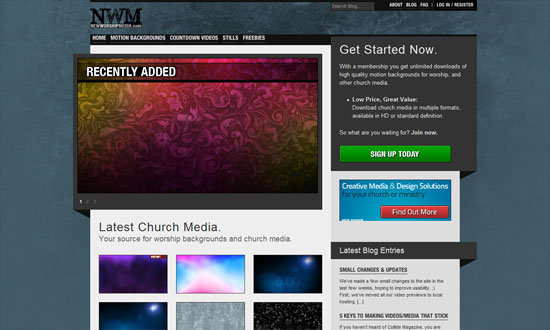
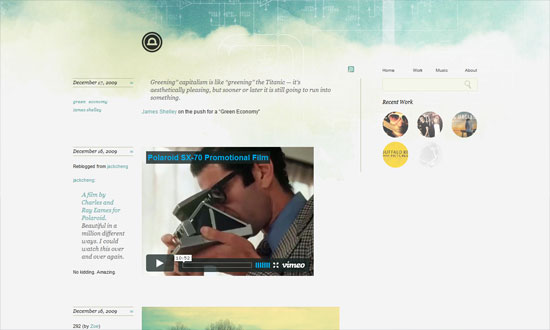
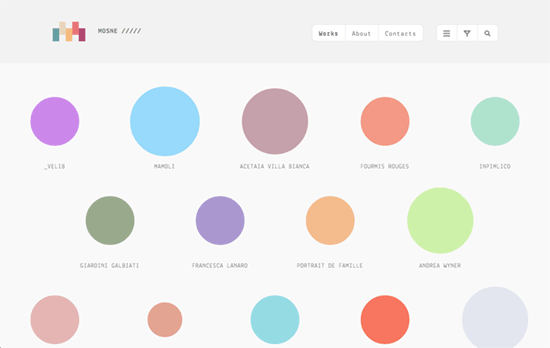
Circles have been insanely popular for the last few years, and in this design they take center stage, jiggling around with a few random animations even! Hovering on them shows the representative icon for each work, colored black (I might have preferred white to keep with that pastel palette). In keeping with the theme there’s an animated rainbow that appears at the top of the screen as the next page loads. That in turn carries the background color of the circle you clicked on. If the arrangement is a little difficult to sift through (they’re not alphabetically arranged, after all), there are controls in the menu: the first arranges them into a compact list, while the next two let you filter and search.
Social Media Weekly
Make Headway, make intuitive layouts, make it your WordPress theme of choice!
User Interface Design – On Scope and Time
“UI excellence is highly dependent on how much space the teams are given to explore different directions and to refine even the smallest details on the final product.”
Typography, User Interface Design – 2013 Tesla Model S Dashboard Display
“Automobile in-dash displays are traditionally the poster children of poor UX design. Tesla’s is the antidote — thoughtfully laid out with intuitive controls inspired by the best iPad apps. And most notably, clean typography.”
Web Design – How to keep up to date on Front-End Technologies
“Hundreds of blog posts and articles are published every day, but there is no way you can read all of them. We think you should have a strategy to keep up to date, so we have created this recipe.”