Where sidebars are not an afterthought, and even steal the show. Happy Friday Focus!
Designs of the Week
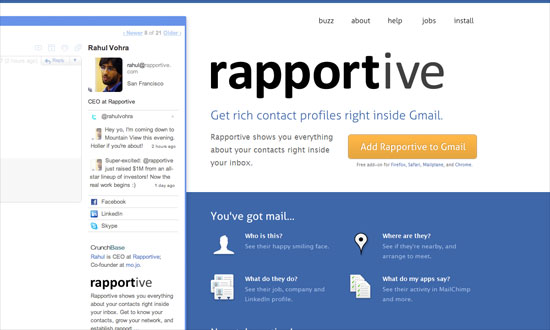
Sometimes your product doesn’t have to be presented in a MacBook, Cinema Display, iPhone, or Safari screen. You can just nudge it to the side of your layout and it will still make quite the impact. The bright shades of blue also help, and bonus points if that’s actually a jab at that “41 shades of blue” incident at Google.
I like everything going on this page. I find it interesting that there are at least four different typefaces used in this design, but blends in nicely. Also check out how the contents of the sidebar change by page.
I enjoy the generous serving of whitespace and the very subtle watermarks slash section dividers.
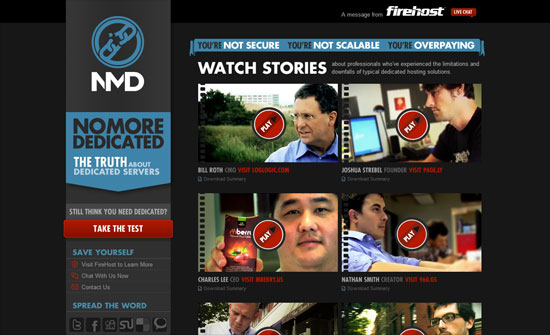
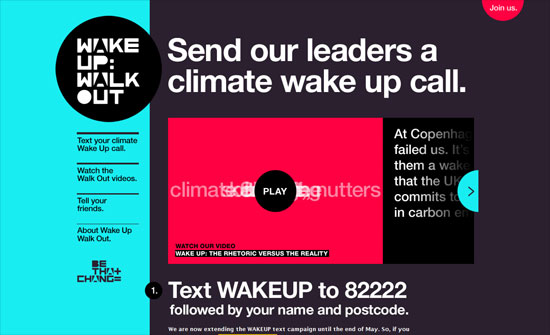
Great treatment on the video thumbnails and makes me wonder why not more people are doing it. Big chunky text, arrows, and buttons for a forceful first impression.
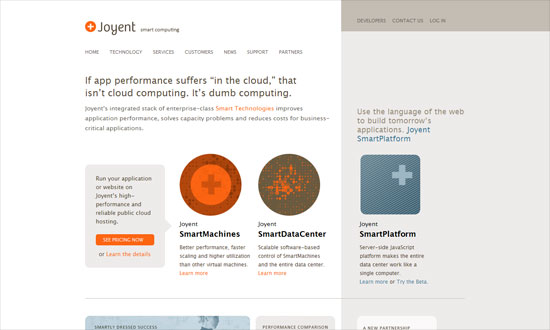
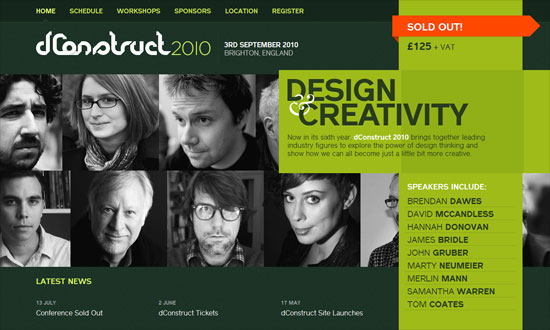
I love how simple this looks, something atypical of technology-focused sites. Brilliant icons, strong grid.
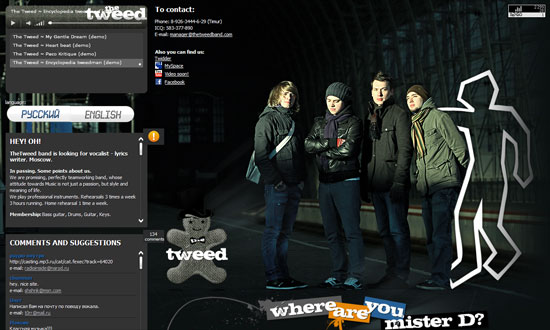
Pretty generic looking, but I like two things here: first, the actual use of tweed; second, the tooltip action on the photographic background.
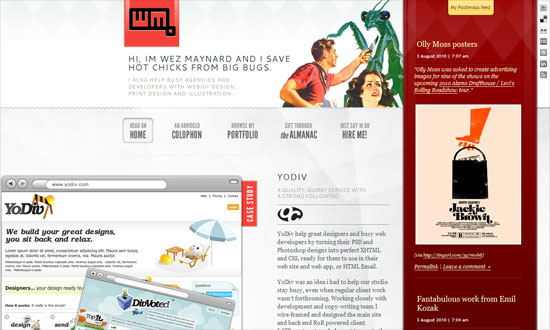
The photo wall is neat, and so is the folded motif sprinkled around the site. The green “sidebar” behaves like a deconstructed box—get it?
Using cyan and magenta together is like asking for trouble, but I don’t mind it here. This site is trying to be as eyecatching as possible, and it’s using bold fonts, bold hues. I like that you can see swatches of the site’s color scheme spill over to the hand-drawn illustrations in each section.
Social Media Weekly
User Experience – Pagination, a thing of the past?
JavaScript – Showing Off bit.ly Clicks of Your Posts With jQuery
Programming – Will the Real Browser Stats Please Stand Up?