Clouds are one of the most popular graphic elements on websites and designers have upped the ante by making them move across visitors’ screens. Let’s see how this week’s featured sites did it.
Designs of the Week

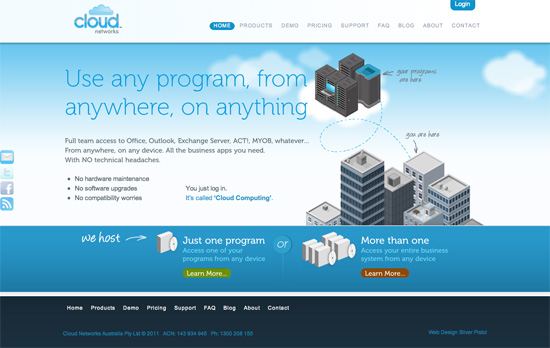
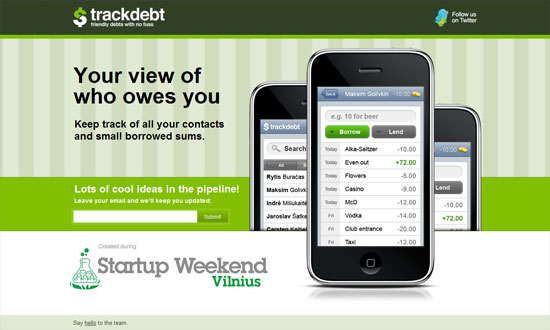
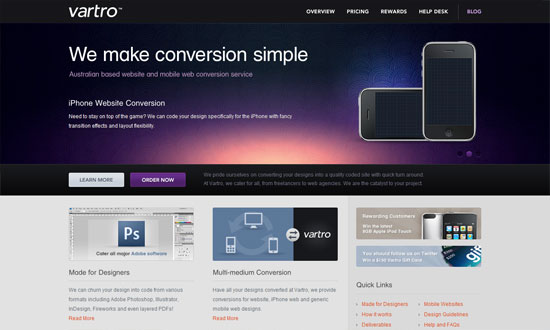
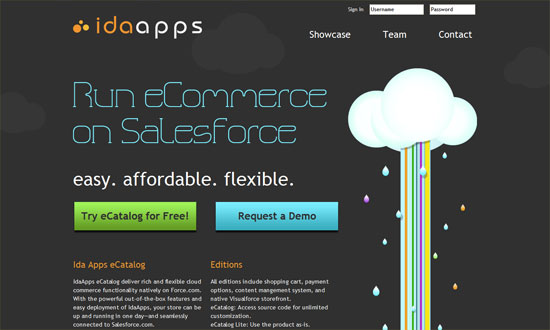
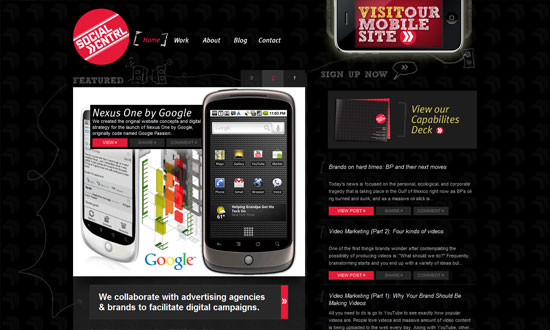
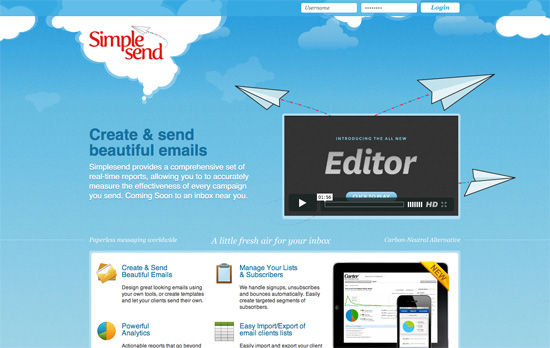
It seems like where there are clouds, there are aircraft, and in this case, paper planes as a metaphor for the product they’re selling. Everything looks okay, but there seems like a little disconnect between the overall look of the site and the features table. Kudos to two bits of microcopy—“freshen my inbox” and “heard in the twitter breeze”—to reinforce the “windy” theme running throughout the page.

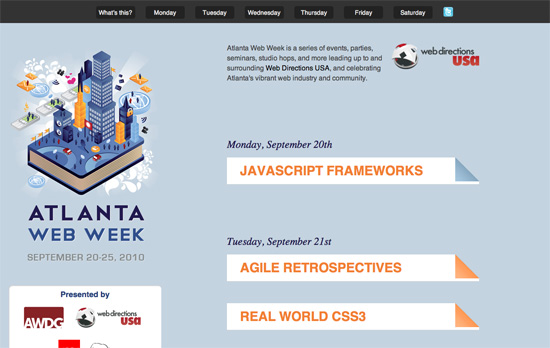
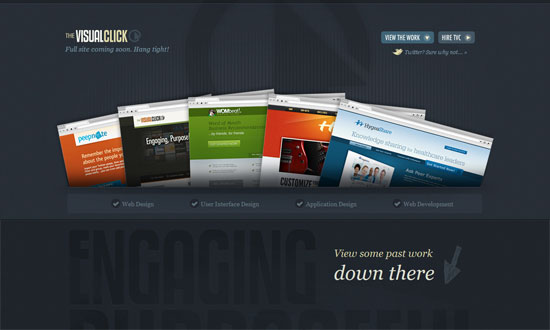
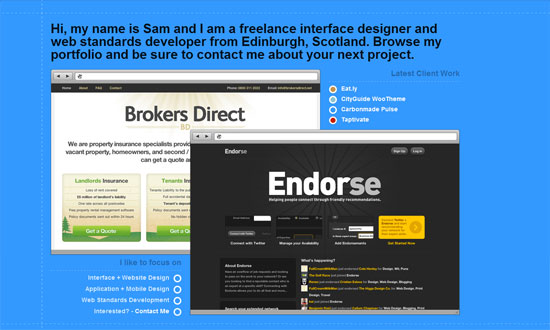
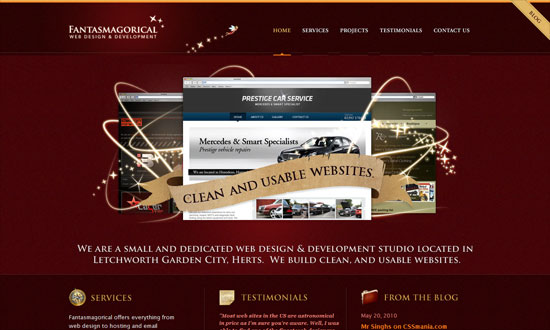
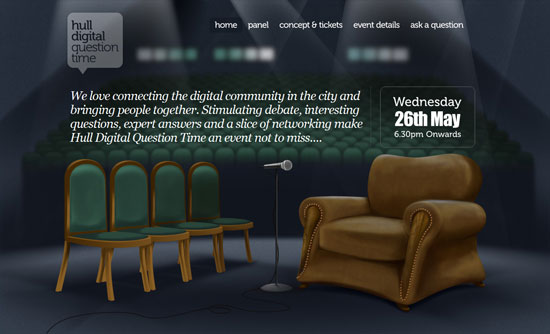
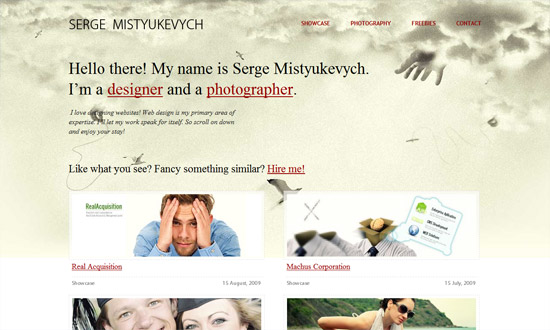
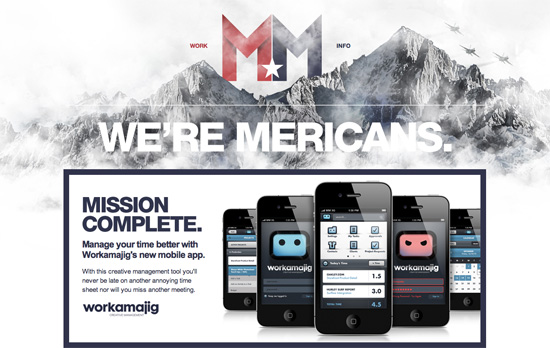
This site uses a more realistic look to its clouds to match the view. I love the use of stars here, particularly on the US map to show their locations. It’s a strong, boxy look with the Helvetica bold, and the use of red and blue as background everywhere.

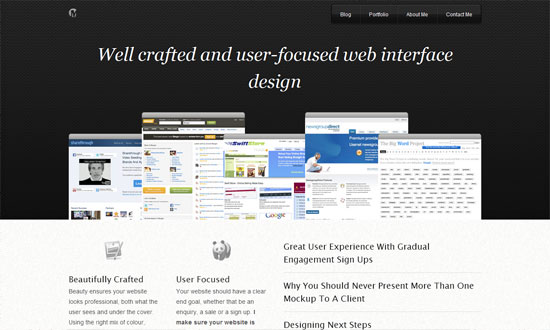
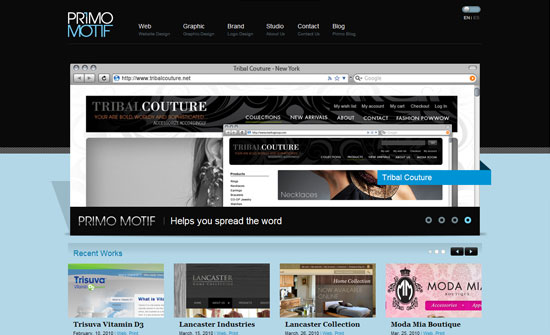
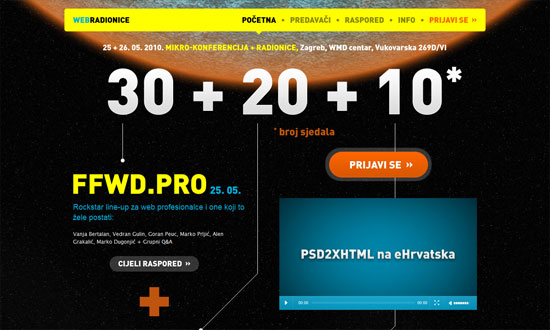
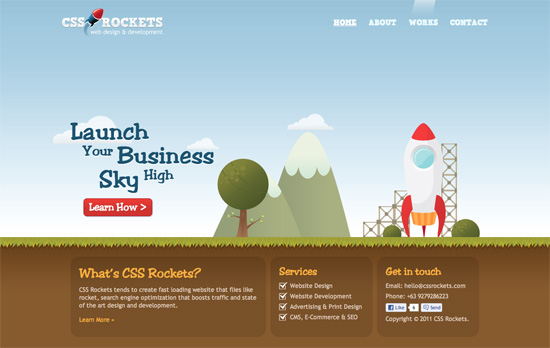
This site surprises you with its upwards scrolling to match its theme of rocketing towards space. Aside from the moving clouds, which show up only on the first two “levels”. there are subtle parallax animations when you hover on the objects, and a couple of custom typefaces at work (but not for the body text).

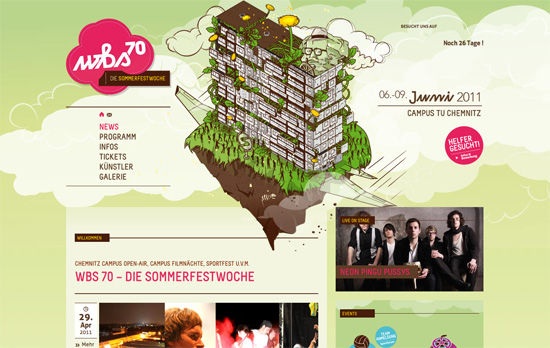
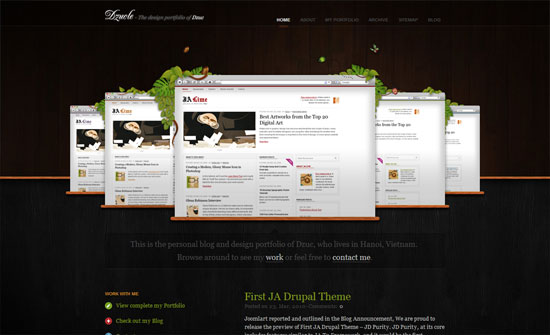
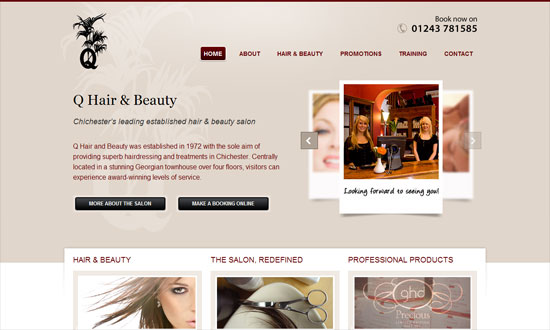
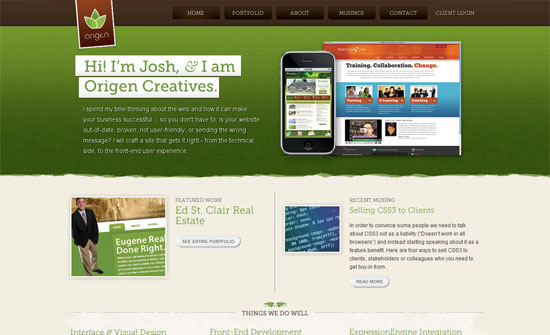
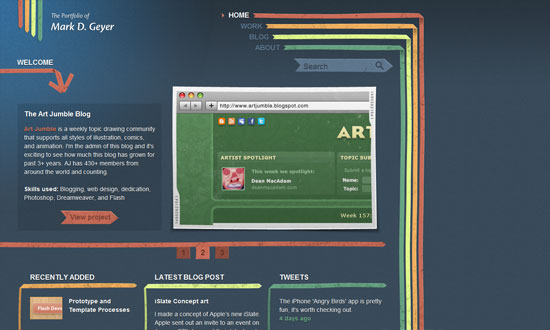
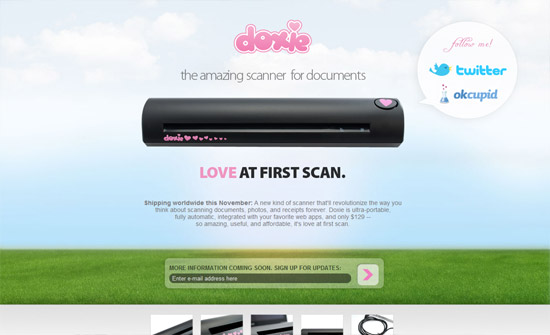
I find the cloud placement a tad odd, some of them seem too high up. I like that as the page is still loading, you’ll see a red train zipping through, which disappears when it’s done. It’s a nice contrast from the rest of the colors on the site, which seems to be a lot of green!

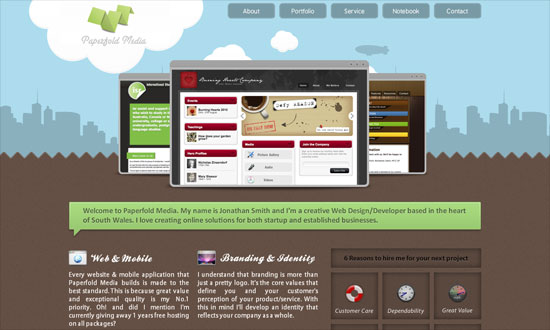
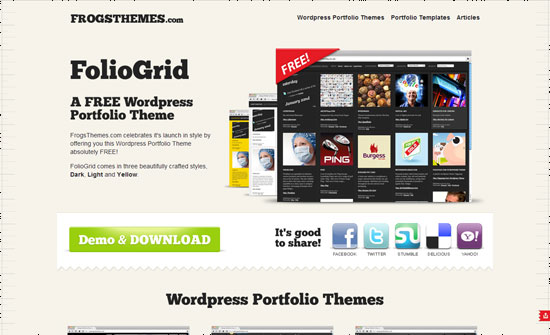
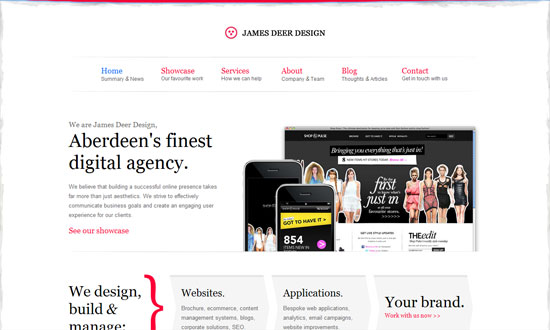
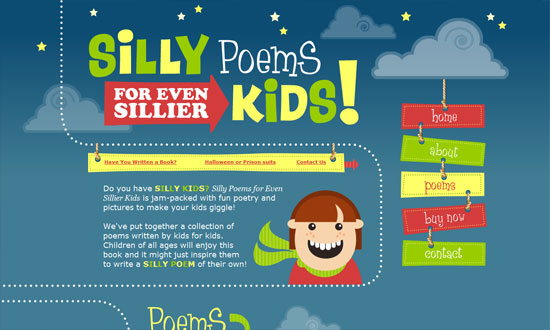
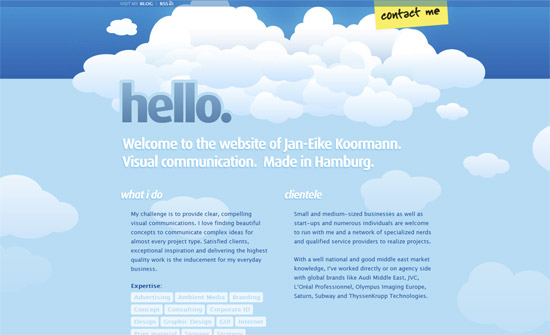
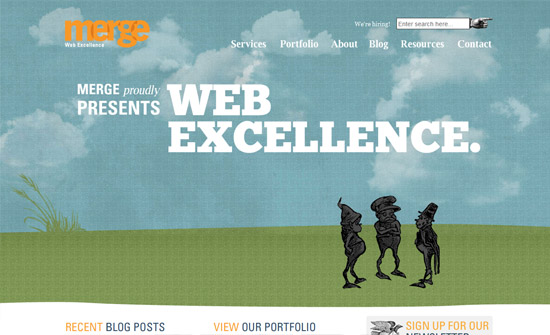
We’ve had planes and rockets on the previous sites, and here we have parachutes and blimps. I like the chunky blue button styles, but they probably should remember to make the page scroll down to the insult area if the user neglects to do that, otherwise they wouldn’t know something already changed on the page. I also find the white text shadows a little bit too strong for a letterpressed effect.
Social Media Weekly
HTML – The ‘nav’ abstraction
CSS – Scalable and Modular Architecture for CSS
Design, Typography – Font-Embedding Icons: This Is a Big Deal
Responsive Web Design – Responsive web design from the future