Here’s a resource roundup to sharpen your typography skills. This week we’re looking at sites that curate beautiful applications of webfonts, so get inspired!
Designs of the Week
Build on DIYThemes’ Thesis Framework for rock solid SEO and great layout customization options.

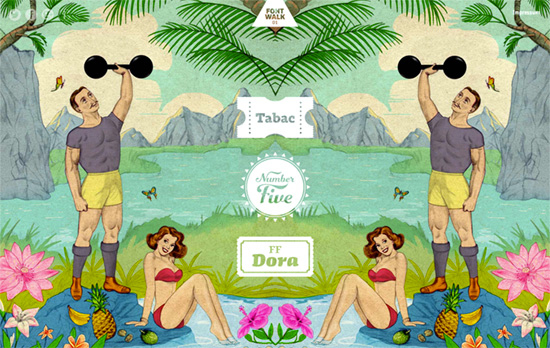
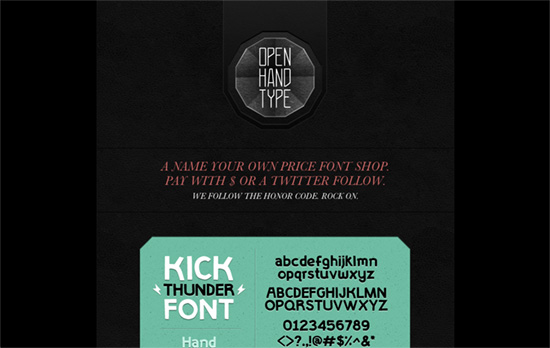
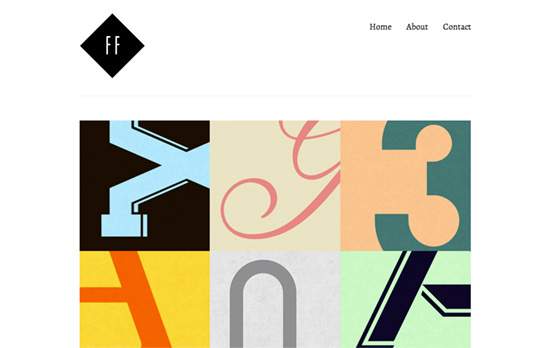
My favorite of the bunch — the designer’s own application of the glyphs as featured “posters” is just lovely. On the homepage they make one tall abstract painting.

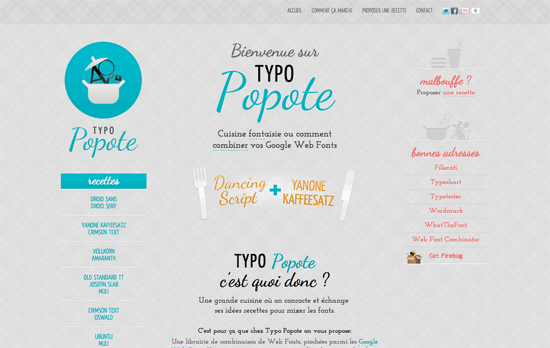
Pastels seem to abound not only in the base design but the featured ones. Content is set in a utilitarian narrow sans-serif and monospace fonts, and one nice feature here is documenting where you can get your own copy of the fonts. Further below there are top 10 lists for different typeface categories.

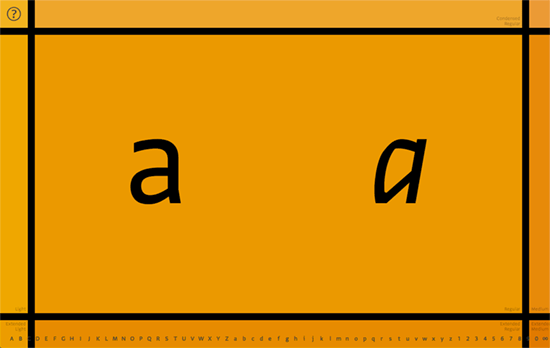
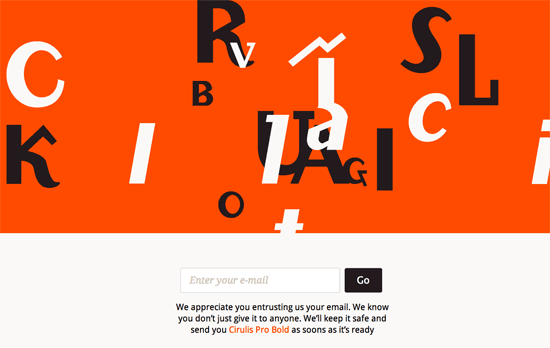
With muted, organic colors and zero images, this site is all about the fonts from headlines, to paragraphs, to to footnotes.

This archive covers not just sites but printed material as well, and you can view inline the names of the fonts used, also typeset for demo purposes. Since this is a more comprehensive compendium, the advanced search and view options come in handy.

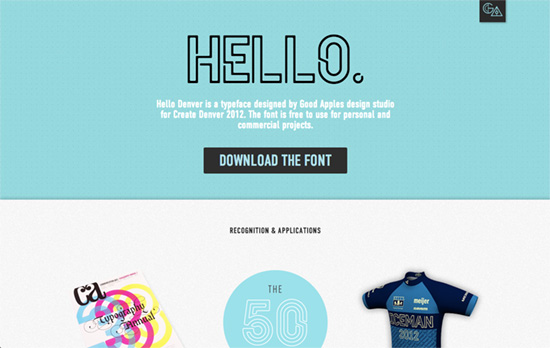
I like that the samples or screenshots here are much larger than the rest. The look feels less “designy” than the others as it adapts the traditional blog format, and it works nicely.

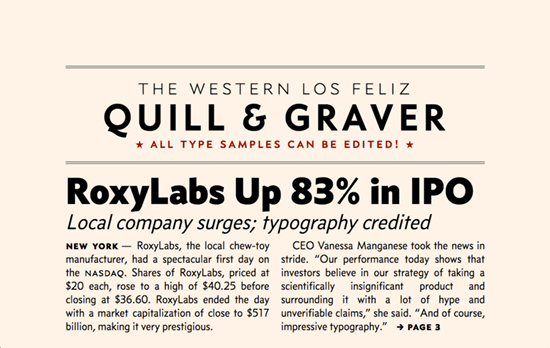
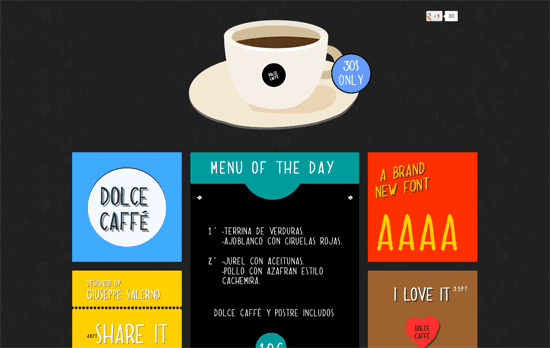
I love the diverse text samples for each typeface: big quotes, small quotes, multi-column passages, or graphic posters, you can see that they are all inspired by the fonts being used. No meta information needed either: all the words link directly to their respective Google Fonts page.
Social Media Weekly
Make Headway, make intuitive layouts, make it your WordPress theme of choice!
CSS, JavaScript – Pixels are expensive
“How pixels get onto your users’ screens is something you should know about. Not for the sake of knowing, but because in order to be effective as a modern web developer you’re going to need to optimize for it.”
Design, User Experience – Design is the Experience
“Visual design is just as important as Information design, Interaction design, Strategy, Prototyping, Content design, etc. They’re all tools that enable good design. Parts of the process.”