Hope everyone had a lovely Thanksgiving! This week’s (black) Friday Focus shines the spotlight on sites that use diamonds (or rhombuses) as a major graphic element in their designs.
Designs of the Week

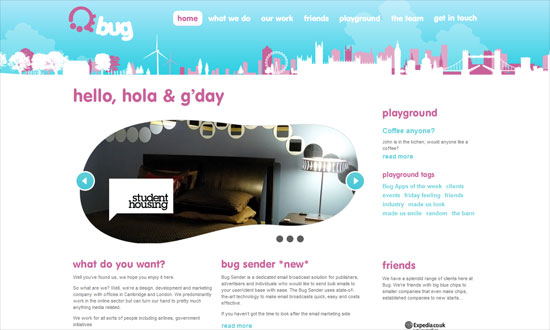
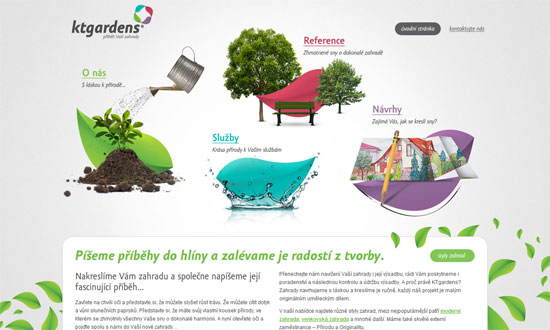
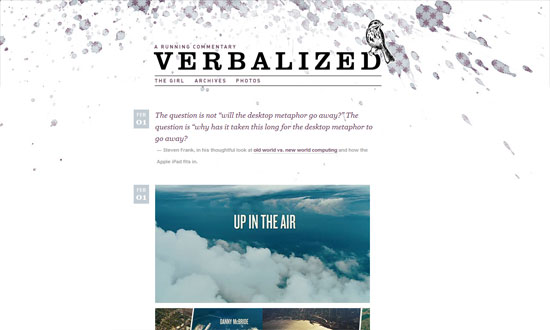
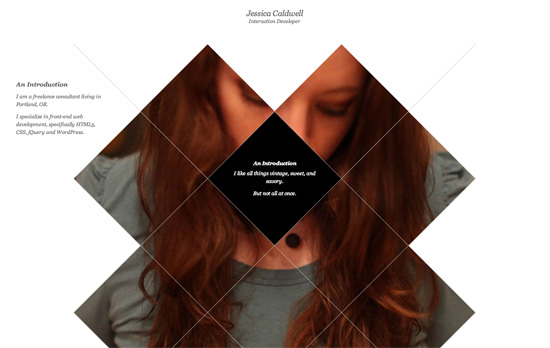
There are only a few elements on this page because it’s still in “coming soon” status, but it looks pretty compelling nonetheless. There are floating diamond particles moving upwards in the background, then the two blue blocks link out to Facebook and Twitter respectively. Clicking on the bottom diamond expands it and hides the other three. I still wish there were a preview of the product somehow though.

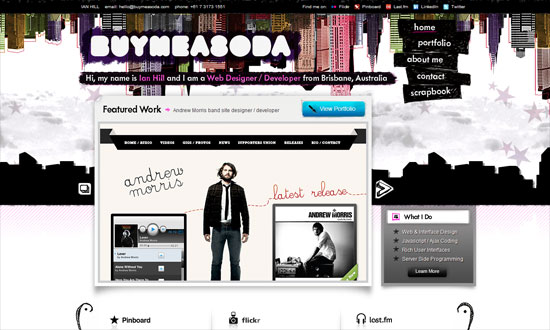
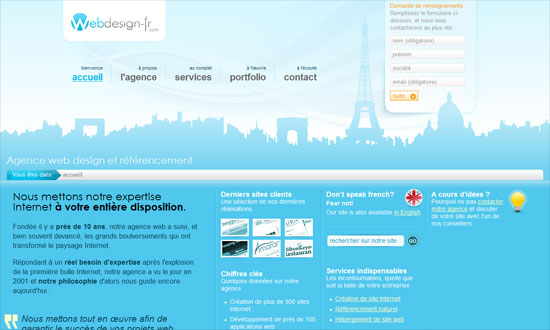
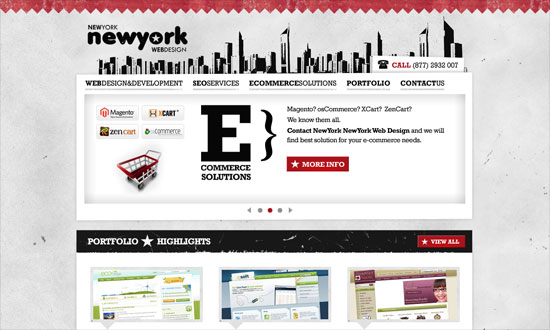
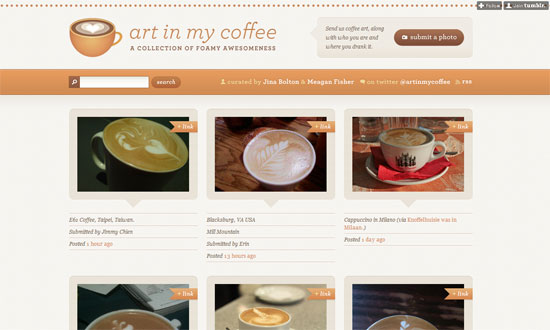
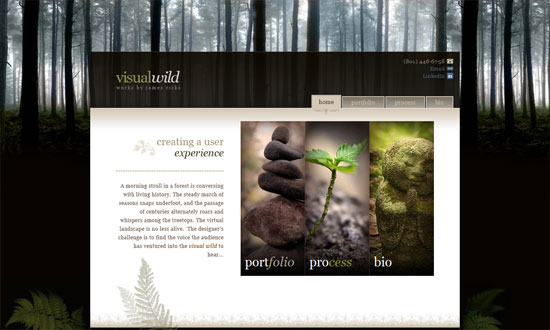
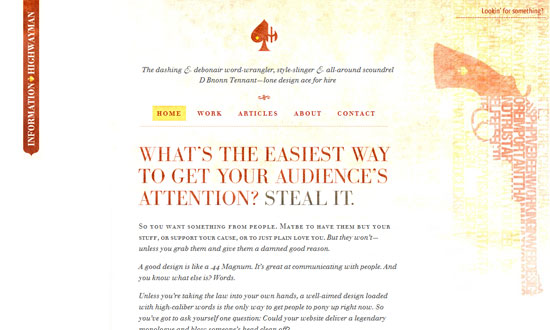
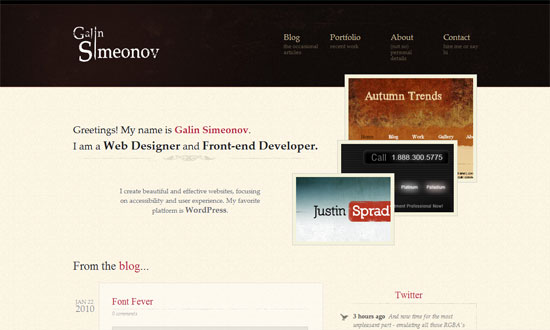
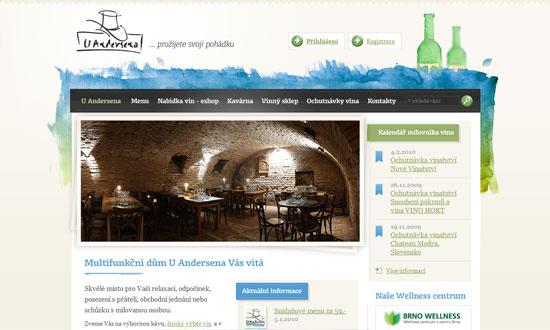
What I really like about the diamond trend is that it appears to turn websites on a 45-degree angle and lets you play with some cool views. Here though the use of a slideshow is still necessary for displaying the portfolio images. There’s an interesting interaction going on where each slide scrolls to a particular section of each image instead of just statically letting it appear. I’m just a little iffy about the semantics though, cause nav items and portfolio items are all wrapped in paragraph tags, so there’s a lack of hierarchy there.

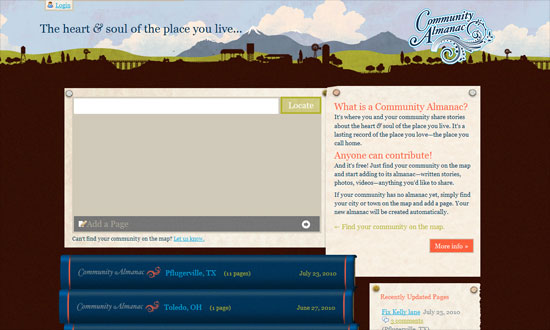
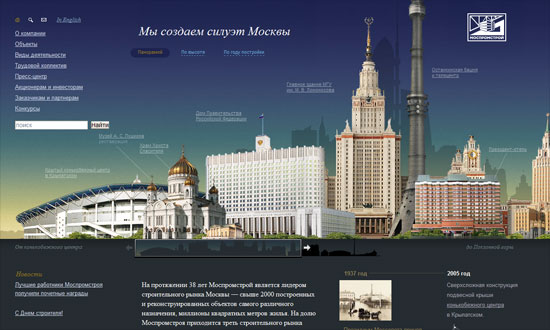
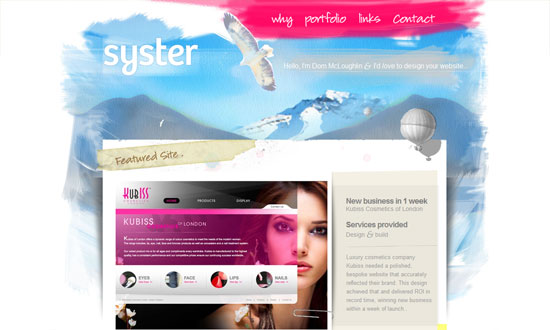
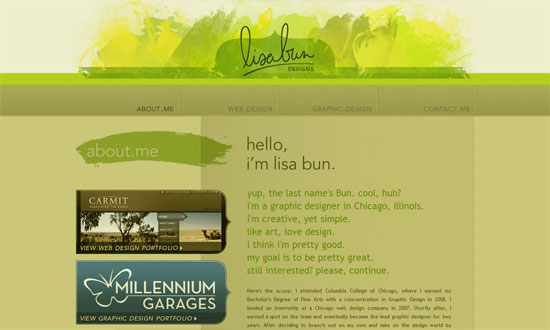
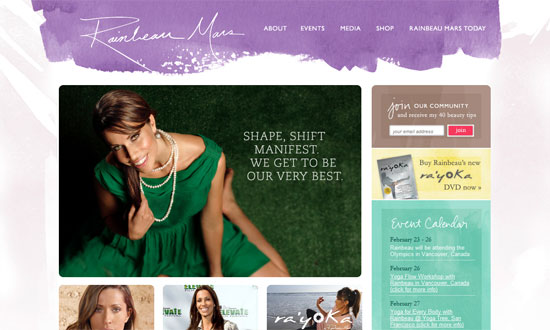
The initial state of this site is actually much more sparse, just the outlines are visible. Hovering over them displays different items from her portfolio in a sliding door animation. Clicking then loads a larger view of the work, but still masked inside the boundaries of the diamond “fence”. Simple but stunning effect, a far cry from the carousels and lightboxes of yore!

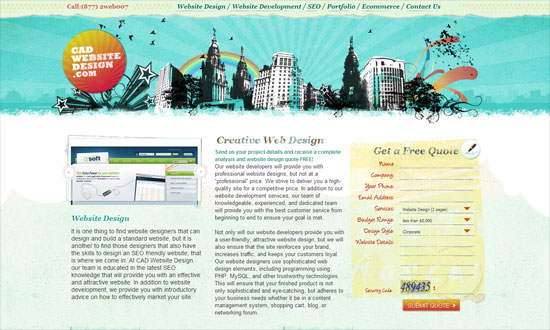
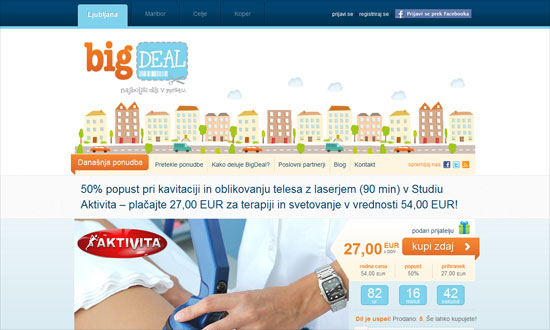
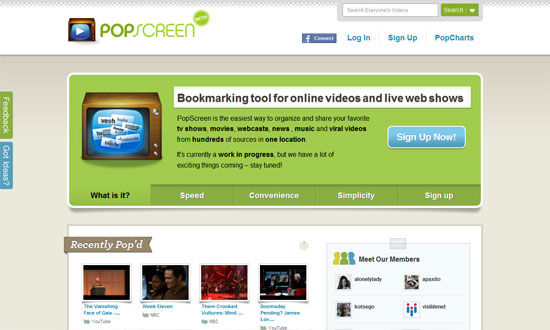
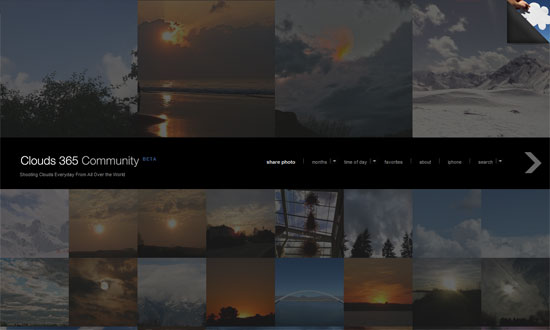
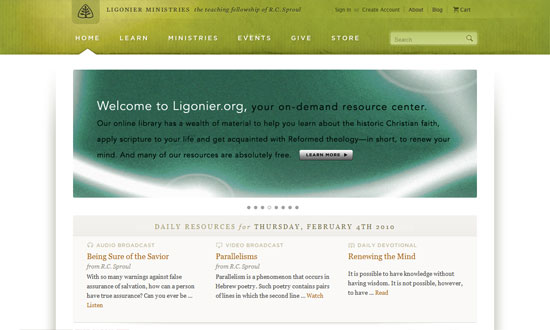
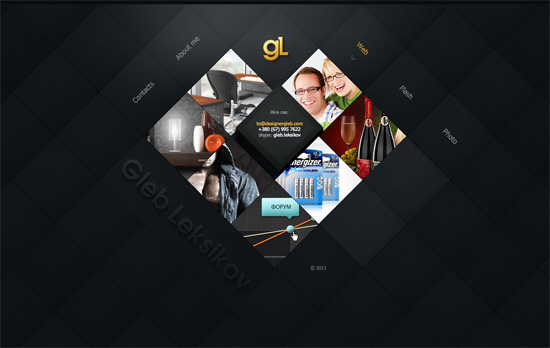
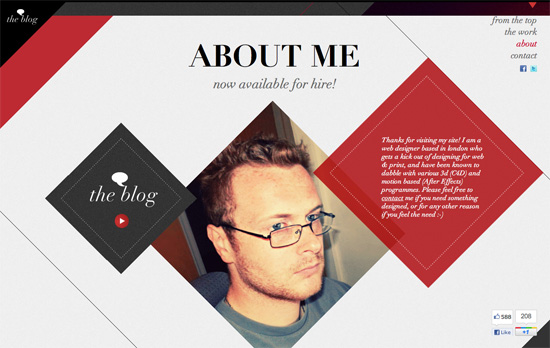
Another enjoyable parallax ride at play here, but there are a couple of things that take away from it: first is the Like and +1 buttons that are just randomly sitting at the bottom right corner, and the Blog link that goes to a blank page (some styling even for an non-existent site would be nice).

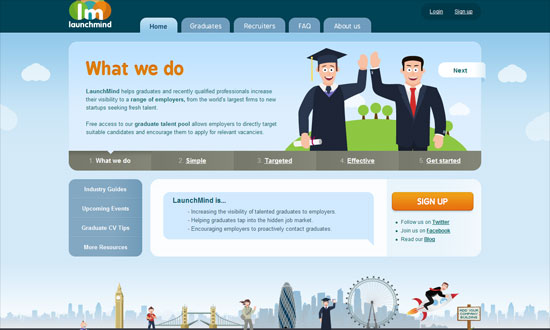
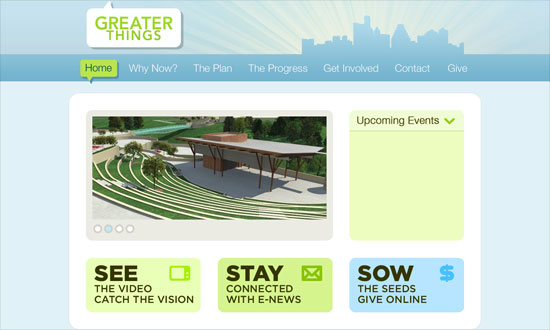
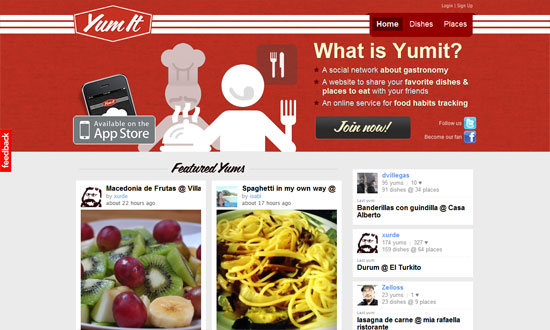
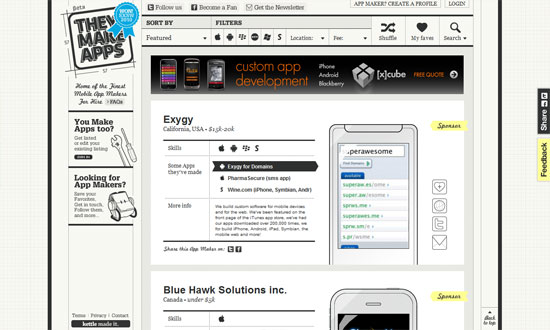
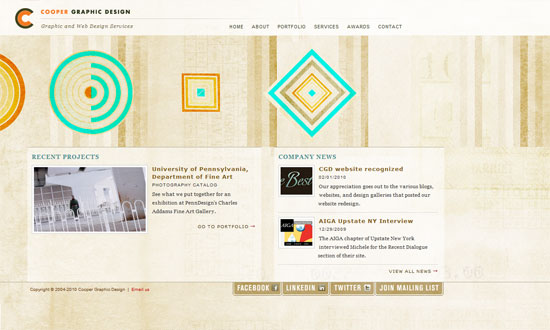
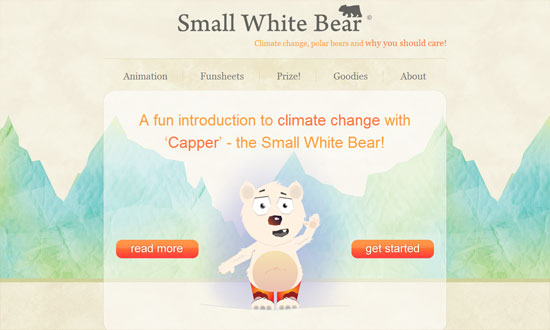
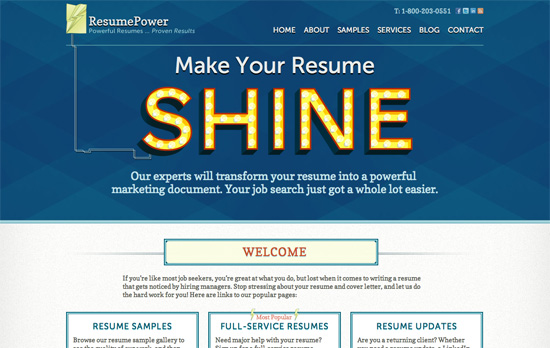
Like Designer Gleb there’s a diamond pattern on this page. I like how the word “shine” lights up when you hover over, and that it’s connected by wire to the top left logo. The double border continues in several other elements for this formal, plated effect, although the “most popular” label in one of the boxes looks a little oddly placed.

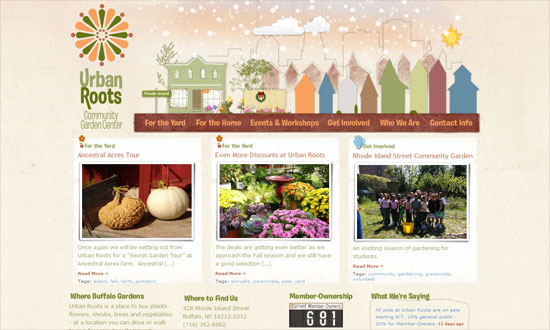
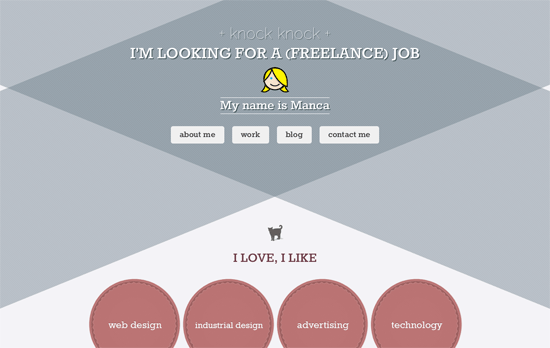
Not too sure about the use of gray when there are a few cute, vintage elements on the page but I love how the QR code was turned into a Pac-Man maze.

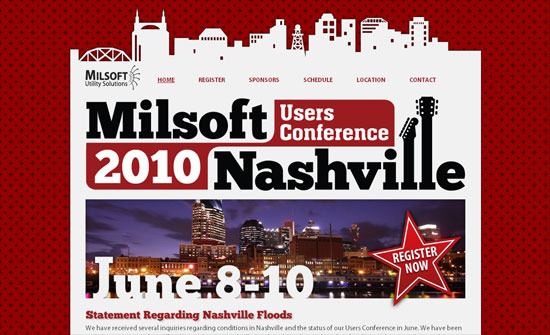
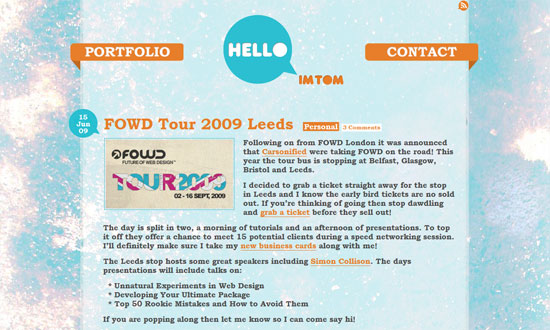
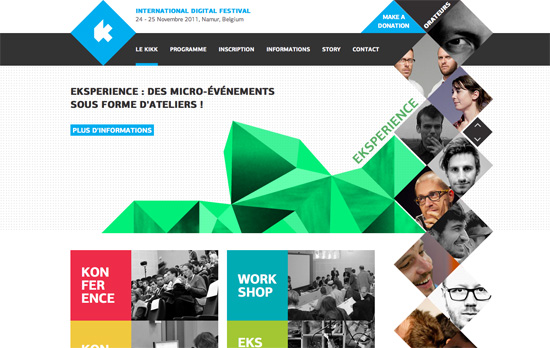
It’s not a completely crazy looking layout but one little step out of the box does a world of difference. The slideshow is not a rectangular affair but this geometric mountain that changes color while the list of speakers is a vertical strip to the right. The purpose becomes more apparent (and amazing) when you go to the Programme page: hovering on an item in the schedule highlights which speakers figure in the talk, appearing in the same row as the location in the table.
Social Media Weekly
CSS – Simple Styles for Horizontal Rules
“You could get a lot fancier with an element like a <div> that can hold content, but I like the semantics of a horizontal rule. It’s an emphatic break between two sections of content.”
CSS – Image Tint With CSS
“In this post, I’ll offer a few solutions for mimicking a CSS image tint or semi-transparent color overlay.”
CSS, Typography – Icon Fonts are Awesome
“I’ve created this page to attempt to convince you. It shows examples and lists six reasons why it’s a good idea and three common arguments against them (some of which I refute).”
HTML – Pattern primer
“That’s the way I’ve been starting most of my projects lately: beginning with the atomic units of content and styling them first before even thinking about layout.”
Web Design – The ALA 2011 Web Design Survey
“Set aside ten or fifteen minutes and take the survey!”