Let’s celebrate the new season with stunning designs that display the best nature has to offer. Happy Friday Focus!
Designs of the Week
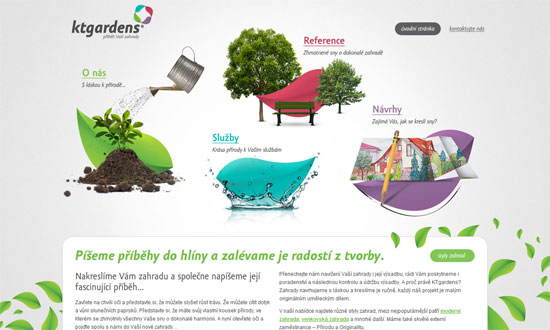
Wonderful design. The hover effects are brilliant. I also like how the layout is open and flowing. Both the photographs and the inner page designs are full of personality.
The integration of nature here is simple and limited but the effect is still eye-catching.
I can’t stop looking at this site. The art is topnotch. It’s warm and relaxing but still a strong color palette; I want to put it on my desktop or hang it on my wall. The animated candles are a nice, subtle touch.
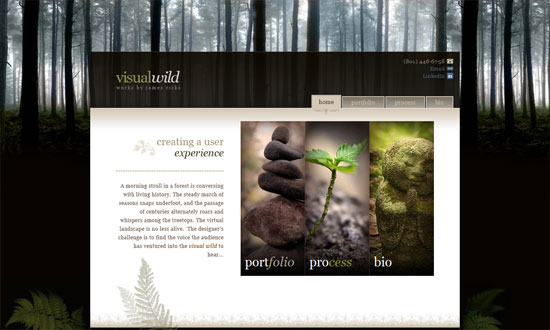
Despite its darkness, the has the same effect on me as the previous one—the design has a great scene that puts you in a certain mood. The typography and other graphic details are also excellent. Tiny gripe: the contact icons and CSS awards could have been blended in better.
Despite some cliche elements (the man with outstretched arms and the glowing tree), there are some great graphic details on this site. My favorite would have to be the borders turned twisting ribbons turned hills, with leaf-like patterns—how do you even describe this? The brown, orange, gold, and green colors blending into one another is just great.
Social Media Weekly
User Experience – Five User Experience Trends I’ll be Watching in 2010
“Today I’m sharing five trends I’ll be watching over the coming year (and beyond) along with some thoughts about how they might change our industry. And even if I’m wrong about some of these, I’ll be interested to see where they go.”
CSS – 11 CSS3 Code Generators to make CSS3 development a breeze
“CSS3 is awesome, but the new syntax is sometimes hard to get your head around. Thankfully though, a few kind souls have created some very useful tools to generate the code for you.”
CSS – A Killer Collection of Global CSS Reset Styles
“I have used each of these resets on various occasions with great success, and have even managed to scrape together a customized hybrid that cannibalizes key aspects of various others. For each reset, I provide as much information as possible concerning the source of the reset, key effects, and other essential information.”
jQuery – jQuery Presentation Plugin: Say NO to Keynote!
“I wrote this small jQuery plugin that gives you an interface in a browser to give a presentation. If you are getting antsy, take a look at a demo or download it from github.”
Design – 7 Steps To A More Effective And Productive Web-Design Process
“The tips and tricks below are my personal experience. It has worked for me and I’ve learned many of them from working with other designers, too. They’re little insights into my own design process. I hope you find it useful.”