Mesmerizing interactions of light and shadow are on display for this week’s feature.
Designs of the Week
Pagelines lets you build WordPress websites and it’s as easy as drag and drop, go check it out!

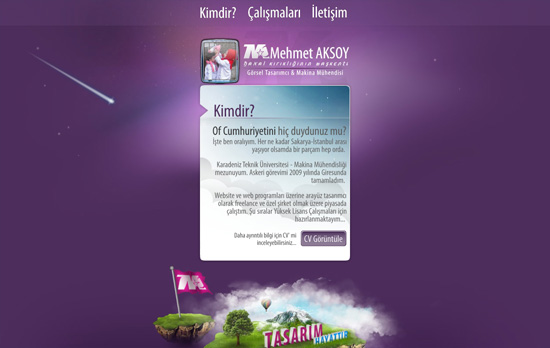
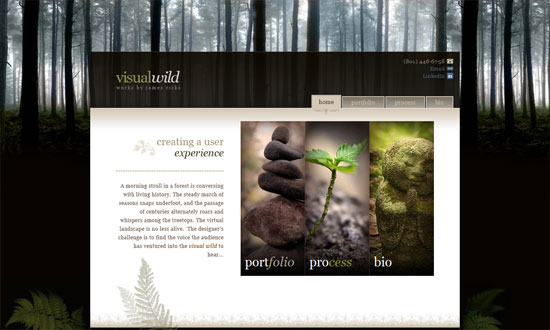
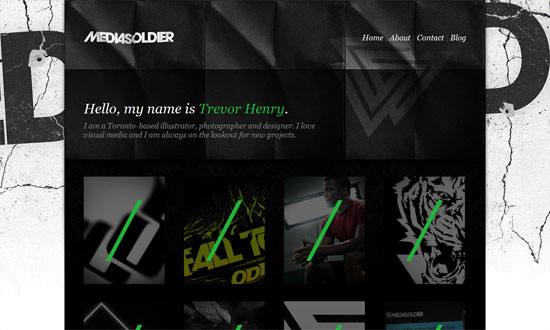
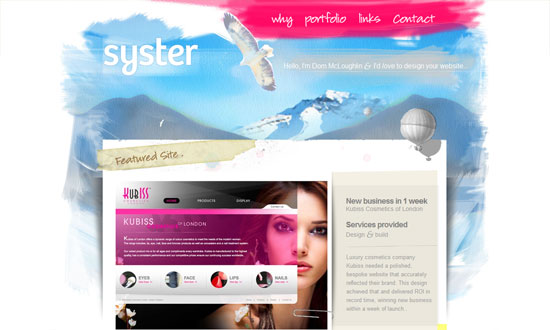
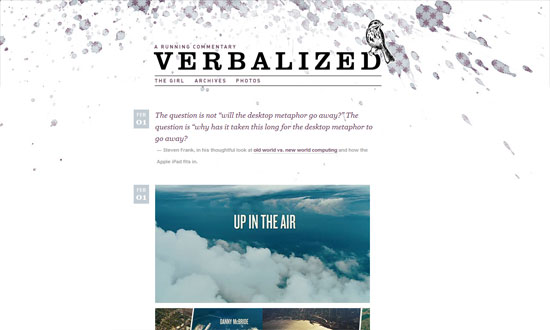
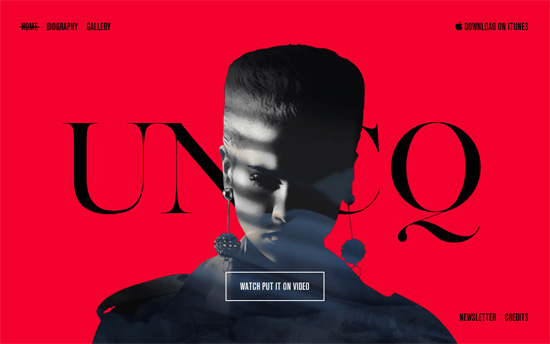
Very editorial, but not static. Video plays while masked in a silhouette, while text moves, splices, and changes while overlaying brightly filtered photos.

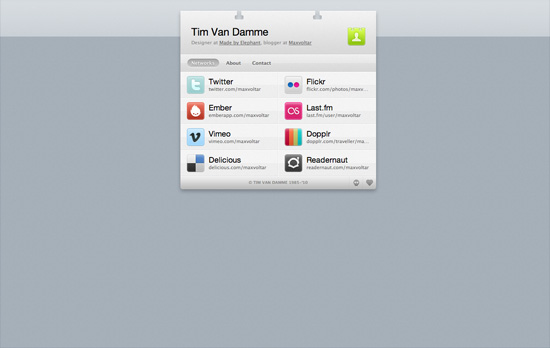
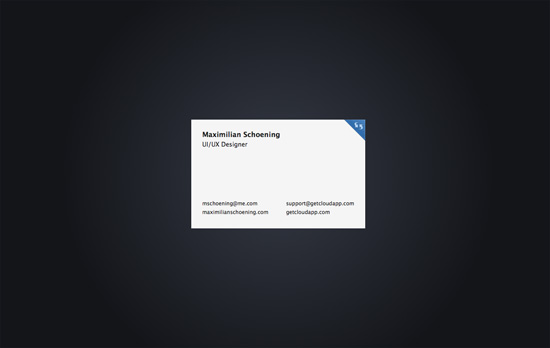
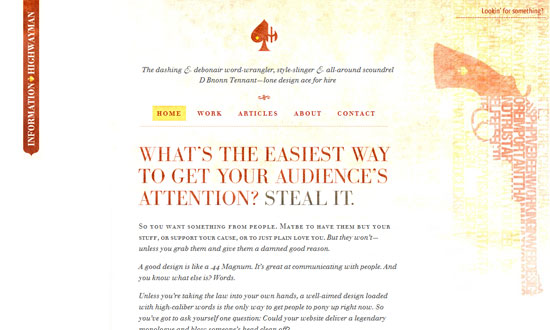
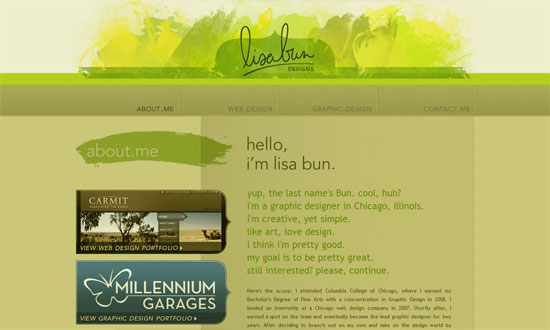
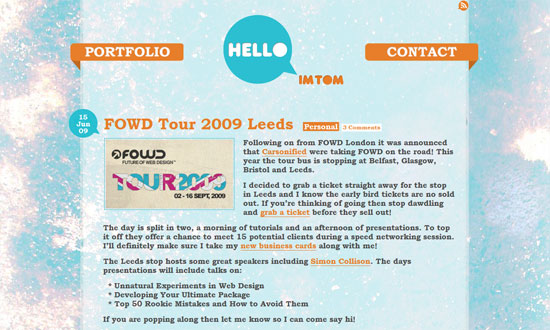
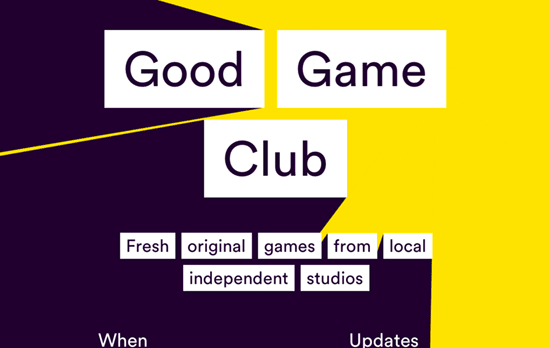
A simple blocky layout with one over-the-top effect: interactive long shadows.

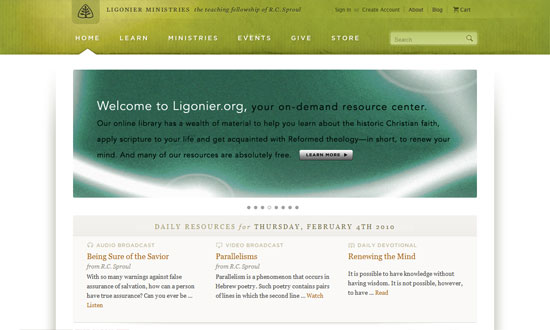
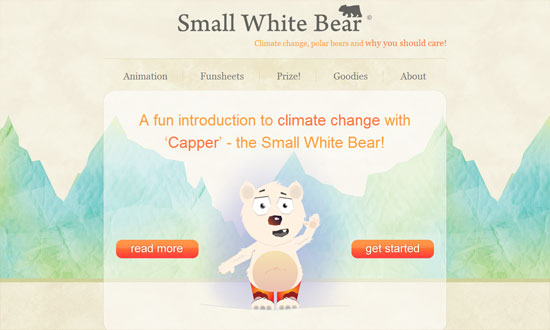
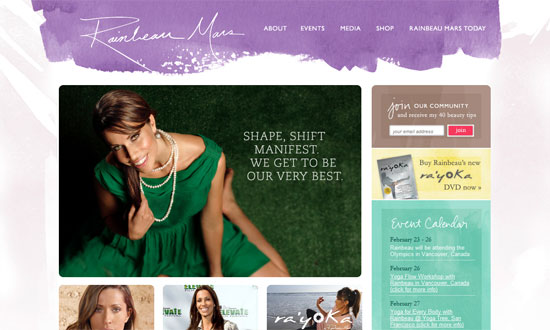
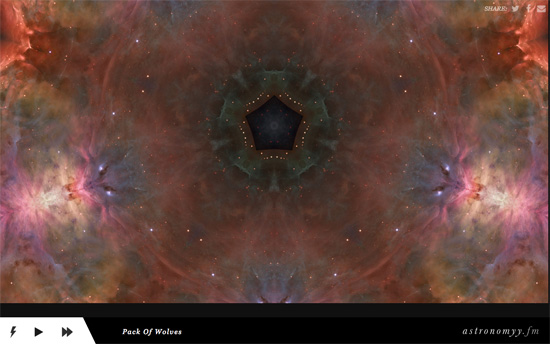
The kaleidescope animation is masked under the band name on first load, and clicking Launch loads the full view while playing the tracks—very trippy.

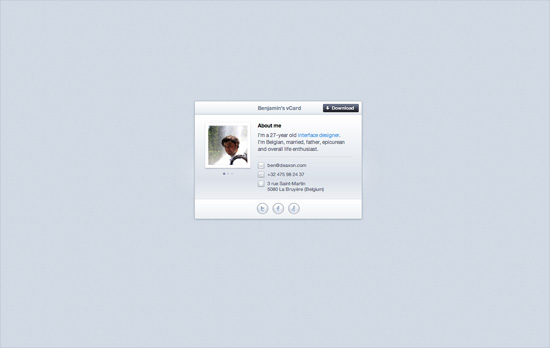
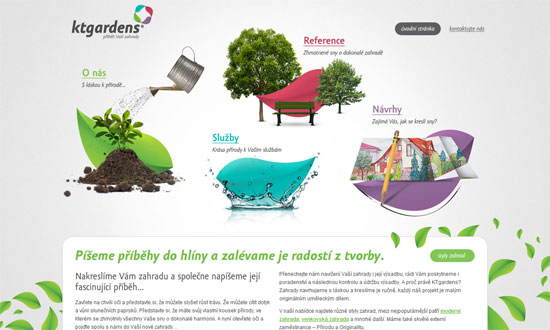
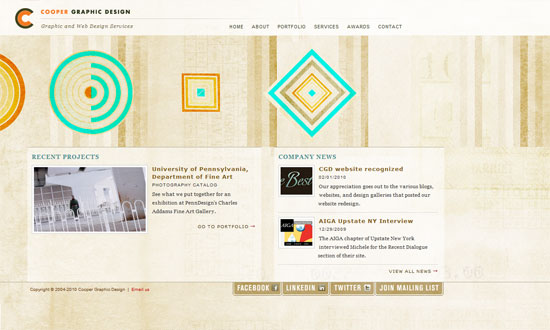
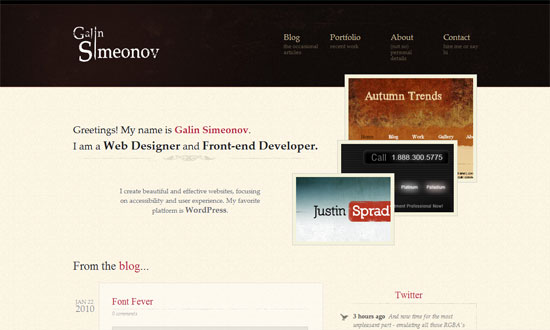
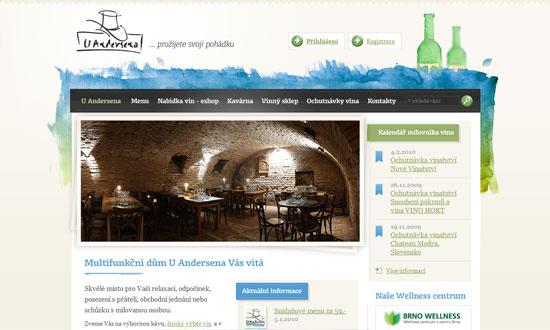
This one looks similar but also interacts with your mouse in 3D space. I also like the hover effect in the Updates section: a swift gradient slides behind the links, which feels like a ray of light streaming past.
Social Media Weekly
Ready to go out and design your next website? Try building with the Catalyst Framework.
Web Design – What It Takes to Build a Website
“The web is important, so we need to build it right.”
CSS, Typography – Towards a more perfect link underline
“Accompanied with four text-shadows positioned to the left and right of the link text in the color of your background, you even get a nice descender clearing effect.”
Interaction Design – Top prototyping tools for interaction designers
“As with any gamut of tools, each prototyping tool has its strengths and weaknesses. I designed my own grading scale using five characteristics, on a scale of “terrible” to “awesome”.”