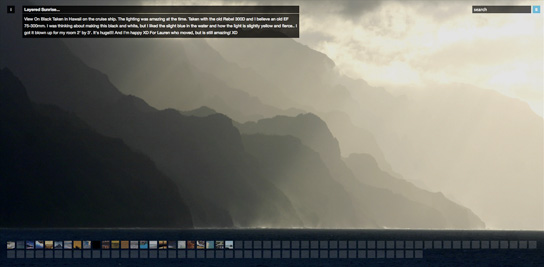
Our featured designs for the week contain slideshows that don’t just animate a page of content at a time, but breaks down each into their components, then animate them into the viewport one at a time.
Designs of the Week
Want your site to be as good-looking and inspirational as these? Start by choosing a well-designed theme from ThemeForest.

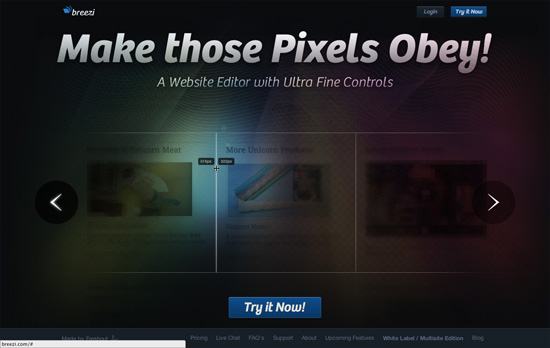
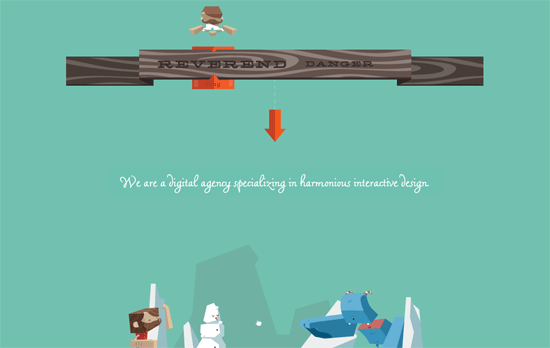
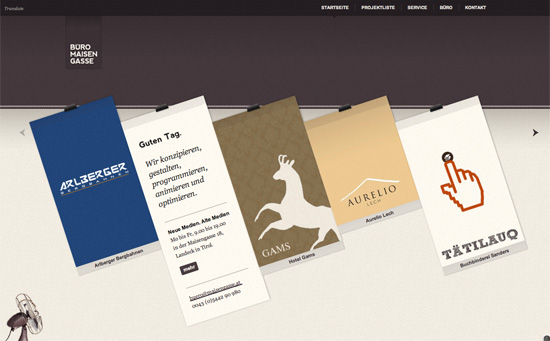
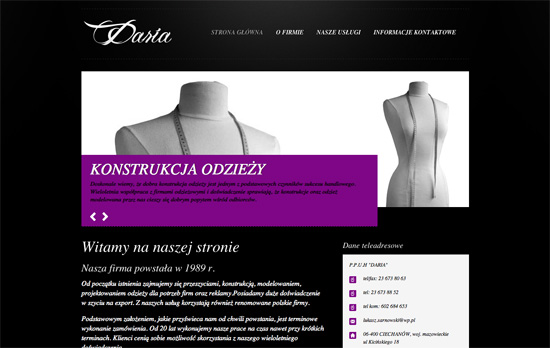
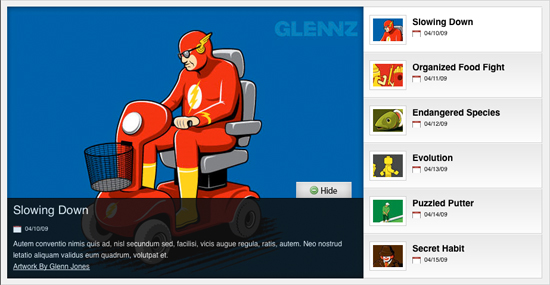
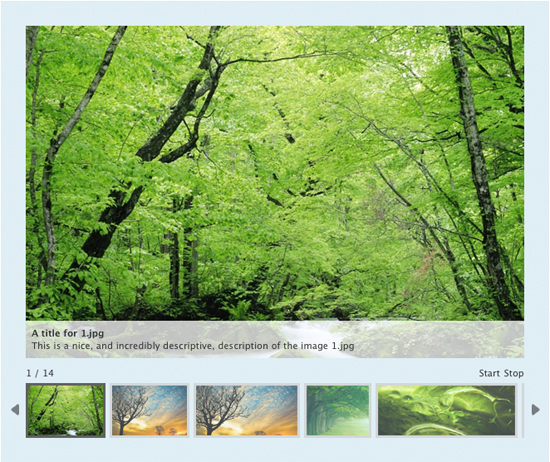
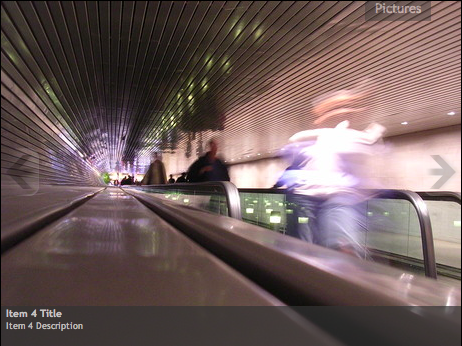
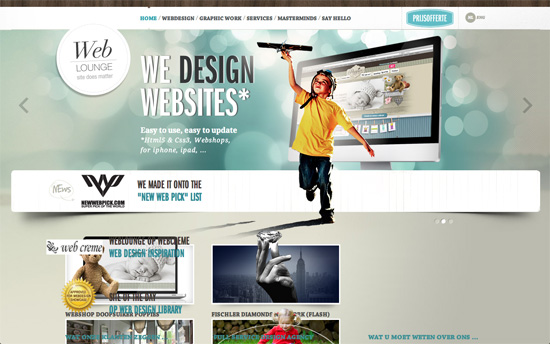
Not only does this slider animation technique takes the excitement up a notch with objects flying in from all directions, but adding in a bit of perspective also goes a long way. I also like the uneven borders, section dividers, and flyout menus.

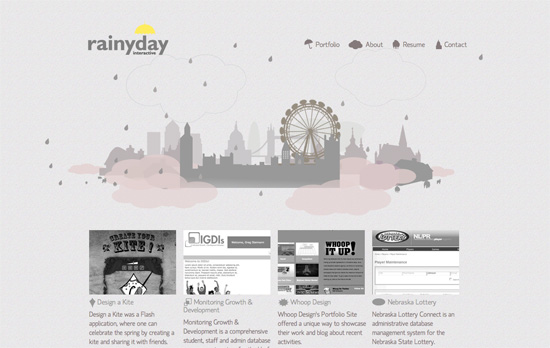
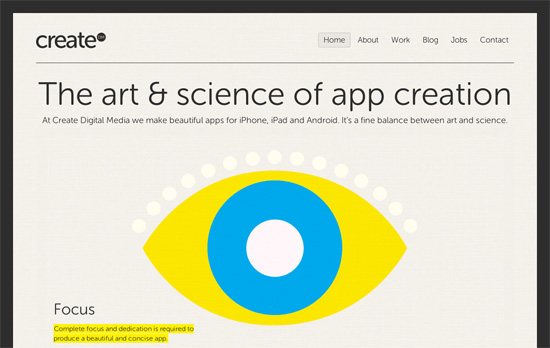
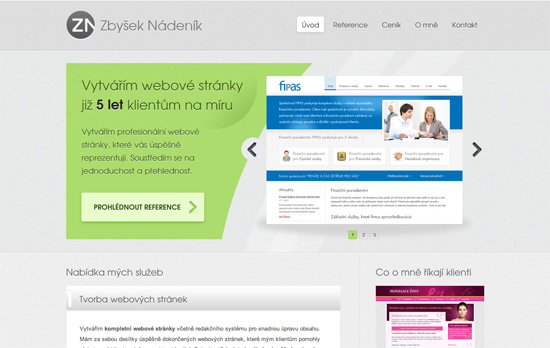
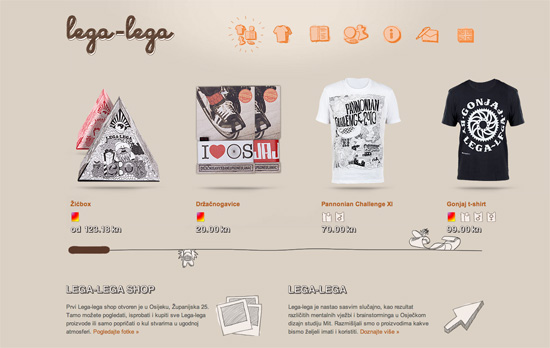
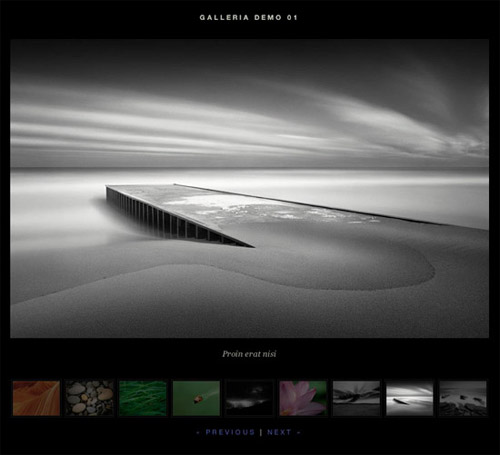
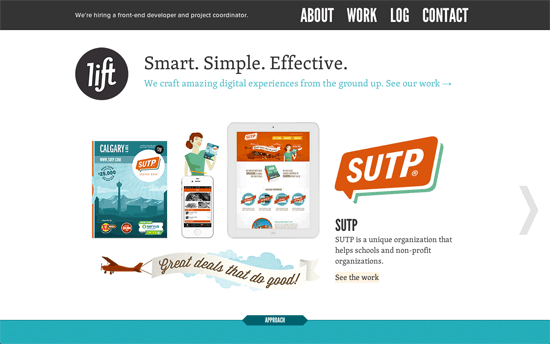
Love the way their portfolio items are presented in the slider: logo, full site screenshot, mobile site screenshot, icons, and other related objects all arranged neatly. I also find it very interesting that while there’s a fixed menu, their logo isn’t located there, but on the scrolling part of the page. Instead, the top left area is reserved for announcements, e.g. hiring info. Another cool component on the site: each downloadable article from their blog has a “book cover” for an image, and animates 3-dimensionally on hover. The rest are in colorful blocks below.

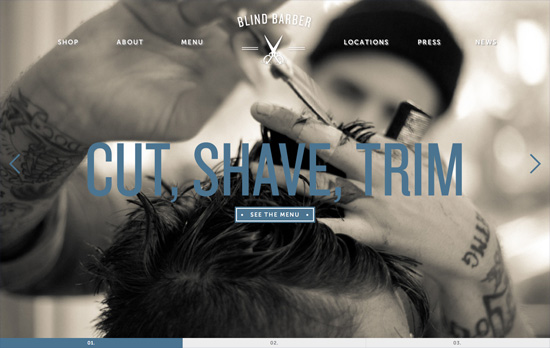
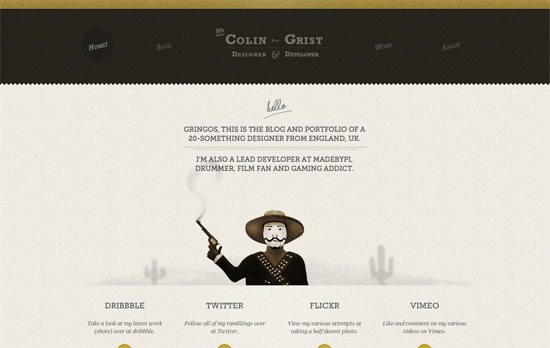
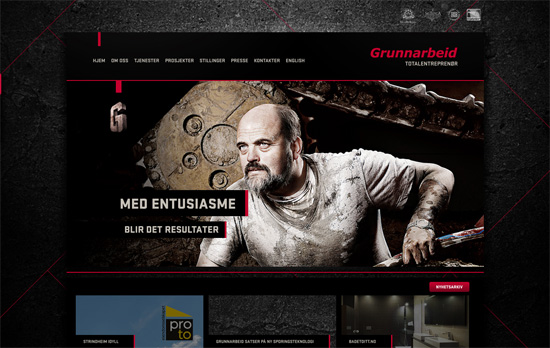
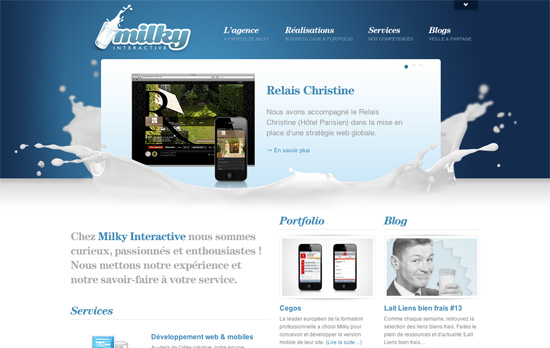
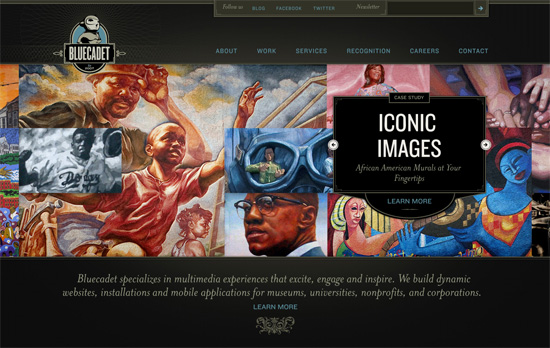
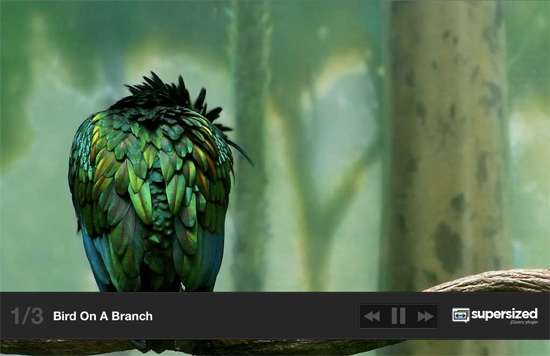
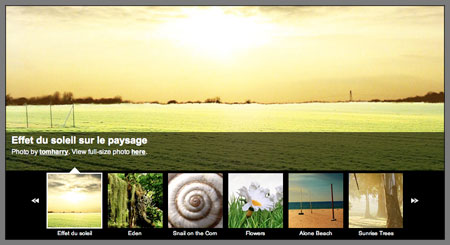
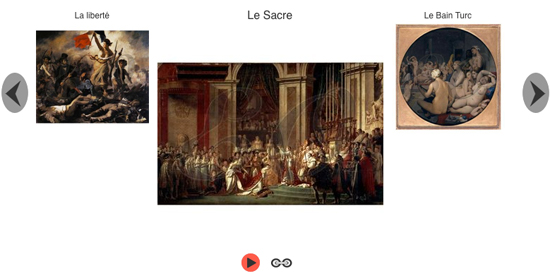
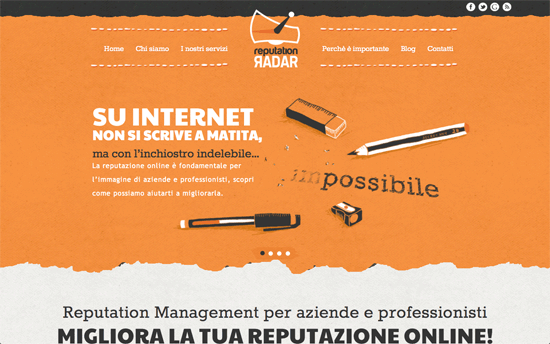
I like how the background in the slideshow changes per slide. I also like how their portfolio items have pics that go beyond their containers.
Social Media Weekly
Pagelines lets you build WordPress websites and it’s as easy as drag and drop, go check it out!
Web Design – Useful Print And Online Magazines For Web Designers
“In this overview of useful magazines you’ll find everything from purely online publications to monthly, glossy print editions, where all subjects relevant to art and design are being investigated in colorful, eloquent detail.”
Usability, User Experience – The Zen of Usability Testing
“If we only designed sites for people in our industry, the results would be quite predictable. On the other hand, trying to design things to work in a way which is logical to someone who doesn’t know the limitations of our software is an enormous challenge. This is when we are pushed to make really clever stuff happen.”
CSS – Tags in CSS files
“What if I want to find any section that handles images, or perhaps I need to know what CSS is available for use on lists? I need a way of searching within sections, not just their titles. Enter CSS tags…”