With the increasing better support from browsers for CSS we can rely more on code for content presentation. I noticed that a lot of websites don’t look farther then the design and typography. It’s good practice to include images with your articles and weblog entries. But many people don’t think about enhancing photos and using CSS to make it stand out more.
On my personal weblog I always edit photos in Photoshop if I take them with my camera or I edit my iPhone photos with apps for a nice effect. Much used effects are vignette, converting photo to a vintage look or B&W. To finish it I always have a CSS style in place to add borders and shadows to the photo. Now with CSS3 you can do even more with your photos, especially transition offers many possibilities.
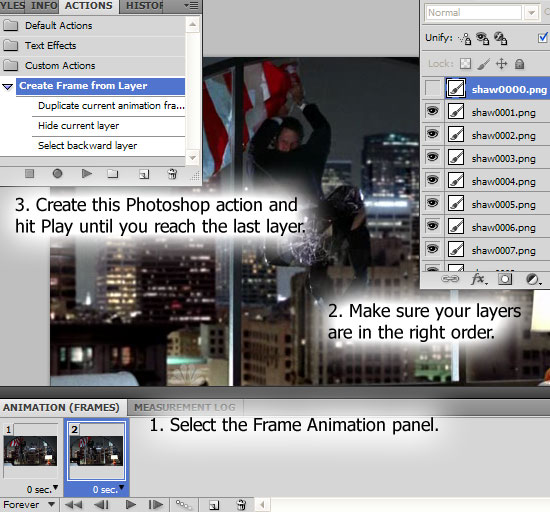
Try out these Photoshop tutorials and remember to use Action recorder to make it easy to re-apply these effects on future photos. Then next, pick out your favorite CSS technique to apply to your photo on your website.
Photoshop Photo Tutorials
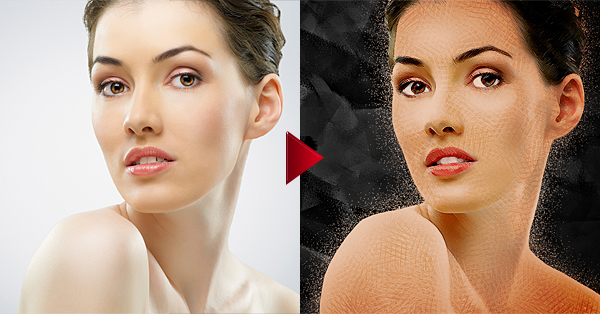
How to Turn a Photo Into a Beautiful Painting in Photoshop
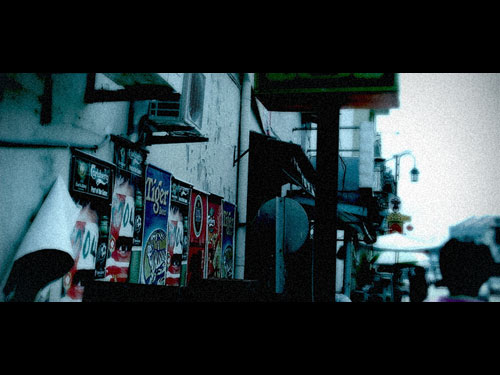
How to turn your photo into movie-like effect using Photoshop?

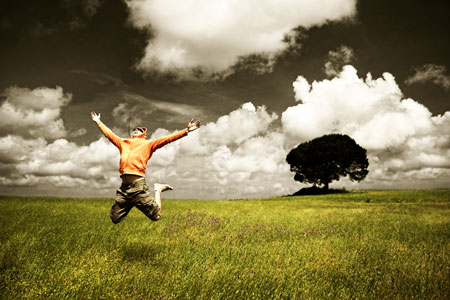
How to give a retro-look to your photos

How To Give Your Photos a Vintage Polaroid Effect

How To Give Your Photos a Dark Processed Lomo Effect

How To Give Your Photos a Cool Retro Analog Effect

Selective Sepia

Cross Processing Effect

How To Make Digital Photos Look Like Lomo Photography

Photoshop vintage effect

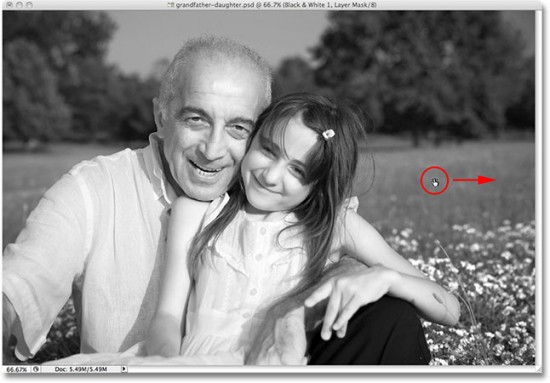
Black And White Conversions In Photoshop

CSS Image Presentation
Border Radius Rounded Images and Avatars
![]()
Fancy Inset CSS Image Borders

CSS3 box-shadow and image hover effects

Going Nuts with CSS Transitions