What’s the lesson for this week? Describe the purpose of your website in one fell swoop and you’ll go a long way. Of course, it helps to have a great design as well.
Designs of the Week
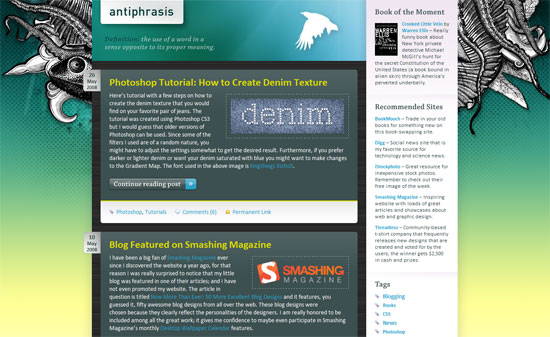
Definition: the use of a word in the opposite sense of its proper meaning.
Two things I really like here. First, the colors. Seafoam green to light yellow is the last color combination one would come up with, but it works well. Second, the black and white illustration as top header background. See, top header backgrounds (let’s trademark that, shall we?) are a trend these days, but, again, would you have thought of using such starkness on a soothing gradient? I enjoyed this discovery not because it’s worlds away from the designs we see today, but because the choices used were so unexpected.
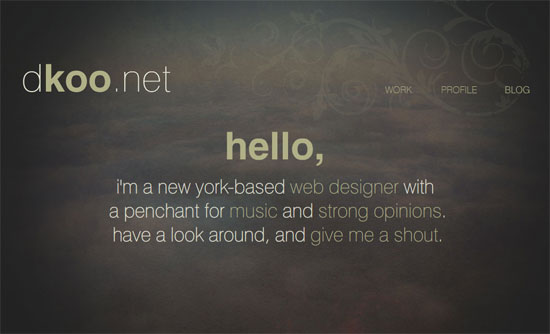
hello,
i’m a new york-based web designer with
a penchant for music and strong opinions.
have a look around, and give me a shout.
The use of SIFR can go a long way. Throw in proper contrast, some texture, and the right amount of whitespace and you’re all set. The inside pages show that the link colors are so startling a deviation from the dominant, monochromatic brown hues that I can’t decide whether I like it or not. But being different is a good thing. Startling the viewer is also a good thing.
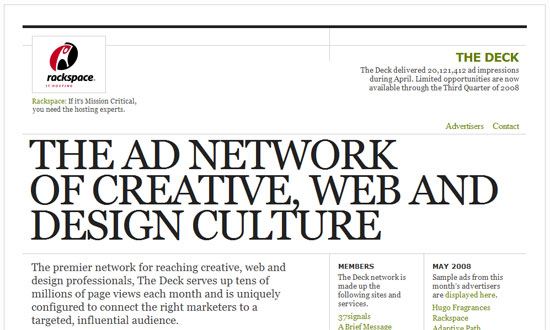
The ad network
of creative, web and
design culture
So minimal and yet so bold at the same time. It’s clear who designed this website—Coudal Partners. It’s amazing what you can do when you’re armed only with thin, gray lines. As this is an ad network, participating advertisers are featured first and foremost, an immediate demonstration of how The Deck works. This is how ads should be.
Social Media Weekly
Design – Create a Spectacular Grass Text Effect in Photoshop
Spectacular, indeed, is the right word. The grassy typographic effect is not too easy but not too hard, and you’ll walk away feeling very pleased with yourself after completing this tutorial.
Design – Yahoo! Design Stencil Kit
For all your interface design and wireframing needs. File support for OmniGraffle, Adobe Illustrator (PDF, SVG), Adobe Photoshop (PNG), Visio (XML).
Design – 25 resources for ornaments, fleurons, and “frilly bits”
Cameron Moll provides a very handy list of links where you can download pretty ornaments, which he is quite fond of in his designs. Resources are both free and for a fee.
Programming – CSS Cacheer
Shaun Inman releases CSS Cacheer, an improvement to CSS-SSSP. With it, CSS has evolved to a whole new level, with support for variables, constants, nested selectors, bases, and plugins. Requires PHP.
Programming – CSS Decorative Gallery
Web Designer Wall shows how you can add pretty decorations and frames to a group of images using a <span> overlay and CSS wizardry. Great for all your photo galleries and portfolios.
Programming – Featured video: quick and easy forms
Video demo showing how you can easily create forms using Google Spreadsheets. It’s definitely a great idea if you want an easy way to gather data, as in surveys and contact forms. Although not completely customizable, the best part is the information submitted is saved in an organized manner inside Google Docs.