Our first Friday Focus for the New Year is all about animated designs, a bit on the subtle side but sure to pique your interest nonetheless.
Designs of the Week

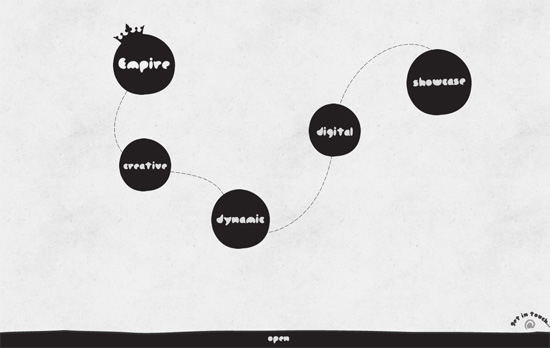
The page first loads the logo, then clicking on it displays a trail of circular navigation items for each section of the site. Hovering on each runs a vertically scrolling animation in the background, each unique to the item. Clicking then loads the content area either in the huge half-circle background sliding out from the top, or another slide-out area from the bottom. Nothing too crazy, but lots of fun, casual touches from the heading font choice to the scarcity in straight edges. There’s also a nice little bounce/delay effect in the portfolio slider, where the MBP screenshot “stops” before the iMac one.

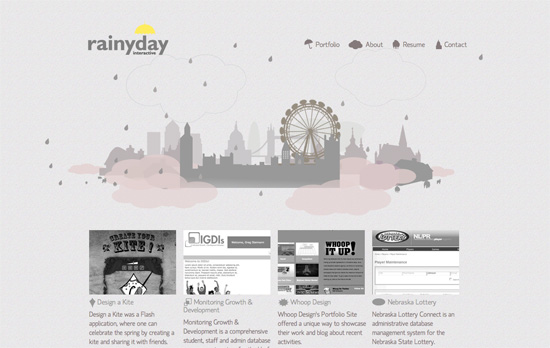
The gray droplets of rain appear to stagger diagonally downward, just as slowly as the ferris wheel turns—it’s not my usual expected behavior for rainfall and almost seems to be creeping instead of falling. Clicking around the area (wait to see your cursor change) reveals people holding black umbrellas appearing out of thin air and floating away. You might even chance upon a dinosaur. The portfolio items are arranged one after the other so it’s a tall website, and scrolling past the first screenful reveals a cloud menu affixed to the left, replacing the original one.

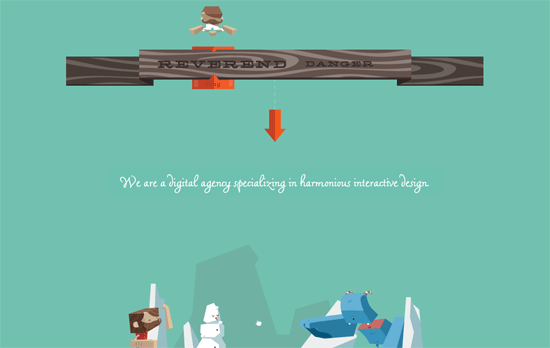
This site plays two different animation modes in each section, which you can select by dragging the slider at the top: the pleasant “Reverend” and the more violent “Danger”. Also featured are tree stumps that pop up as you scroll past, and a slider with an added bouncing effect. All areas use simple animations—slides, flips, easing—but it’s the story and visuals that make them special.

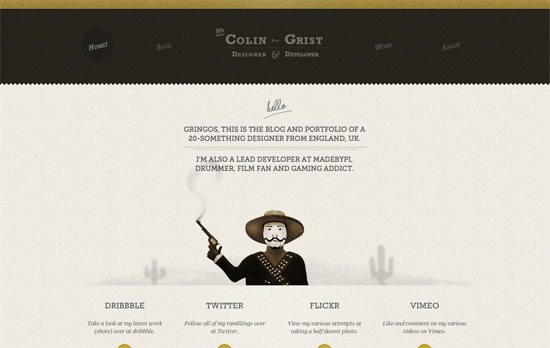
There’s only one small animation here and it’s the smoke coming out of the cowboy’s gun. I like how it looks random or unpredictable enough although it does look just a little pixelated at some points. The slanting text in the top navigation gives a small, old-style touch, while the four circles repeat in the social icons at the bottom.

Here’s another on a very short list of sites with the scroll-to-zoom effect, and in this case it’s zooming out instead of zooming in. But that’s only half the story, below it is a shooting game of snowmen and snowballs. I think I only gripe is the two things kind of handicap the scrolling so once you’ve gone down you won’t be able to go up unless you use the “Top” link, which actually reloads the page instead of jumping upwards with an anchor.

Here the animations occur in the slider, albeit one you can’t control (at least a pause on hover would be nice). I like the concept of using CMYK colors for each graphic (also on other pages), tying everything together. Other sections remain warm and neutral.
Social Media Weekly
Design – Ketchup Bottles & The Physicality Of Design
“You may not immediately notice these little details, but they make digital interfaces appear more valuable, like little hand-crafted executive paperweights: expensive, heavy and solid.”
CSS – Seven things still missing from CSS
“CSS has come a long way but it’s not perfect (yet). Molly Holzschlag, passionate standardista and open web evangelist, quizzed her peers to find out what they see as the most frustrating aspects of CSS.”
User Experience – A plea for progressive enhancement
“For this ubiquity to truly benefit all of us (not just those of us with a high income, or the latest phone) we have to start building sites using solid, future friendly principles such as progressive enhancement…not just when it’s handy or simple, but all the time.”
CSS, Optimization – Profiling CSS for fun and profit. Optimization notes.
“As our pages/apps become more interactive, the complexity of CSS increases, and browsers start to support more and more “advanced” CSS features, CSS performance will probably become even more important.”
Tools, HTML, CSS – Animatable
“Create, serve and track HTML5/CSS3 animations for desktop, Android, Blackberry QNX, iOS and WebOS mobile devices.”
Mobile – Test on Real Mobile Devices without Breaking the Bank
“Mobile is the future of the web, so it’s time to start investing in some mobile devices. “
