Using less Flash was on my list of New Year’s Resolutions for Web Designers, and it’s something I’ve personally been trying to do for a long time. I say “trying” because many clients do request Flash, and there are some cases when nothing else will do.
Then, just yesterday, Steve Jobs said “No one will be using Flash. The world is moving to HTML5.”
Now, despite being a self-proclaimed Apple fangirl, I do think that Flash has it’s place online. The truth is, though, that depending on your needs, there are alternative ways of doing things. Let’s take a look at some of them:
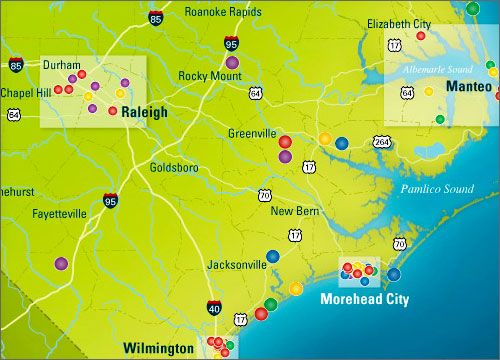
Interactive Map (jQuery)

This jQuery plug-in allows you to build zoomable, interactive, absolutely awesome maps without Flash. Look at this demo to see just how awesome.
SmoothGallery (MooTools)

JonDesign’s image gallery and slideshow “system” is built with MooTools, with some gorgeous effects and an elegant interface that’s still fully standard-compliant. See the demo.
CSS Image Gallery

This one’s been around a long time, and is just one of many cool things you can do using pure CSS.
HTML5’s <video> element

Here at Devlounge, we’ve been excited about HTML5 for a long time now- and while we’re not completely there yet, it’s important to realize that we’re getting there. It all depends on what browser supports what. But for some examples, see Dailymotion’s HTML5 Video Demos, or join YouTube’s HTML5 Beta. Also highly recommended: go read Dive Into HTML5’s post on the <video> element.
