As of April 2024, there were 5.44 billion internet users worldwide, which amounted to 67.1 percent of the global population. Social networking sites have revolutionised the processes of interaction, information sharing and community formation. It also includes correctly identifying customer needs and integrating the latest technologies in the current society for right social media applications.
To this end, organisations should ensure that they hire mobile app developer who have the skills needed to design and develop these applications. These are eight steps that guarantee success in developing social media applications for both android and iPhone.
1. Identifying target audience and market needs
When developing a great social media app, knowing your audience and serving them well is important. The major condition to identify possible users and understand their demographics, preferences, and pain points is to complete a lot of market research. This means looking at the social media platforms that are currently available, asking potential users, and identifying gaps.
In the context of Android application development, understanding the target audience helps create features and functions that will be appreciated by users. For instance, an app created for presenting professional networking may contain professional search and connection features while an app created for teenagers may have elements such as games and filters added to it. Adapting the app to the wishes of the target audience increases the interest of users and their continued use of the application.
2. Offering unique and engaging features
In a crowded market, your social media app should have features that make it unique and attractive. However, innovation is good so long as it complements the things your target audience enjoy engaging themselves in, and the time they have at their disposal. The improved user experience can be achieved through features like augmented reality (AR) filters, live streaming, personalised content feeds, and engaging stories.
The app should also assist people to interact and foster fellowships. Features like group chats, forums and collaboration tools help users meet and communicate within a blink of an eye. People can also be motivated to participate via features such as a leaderboard or something as simple as a reward or a badge.
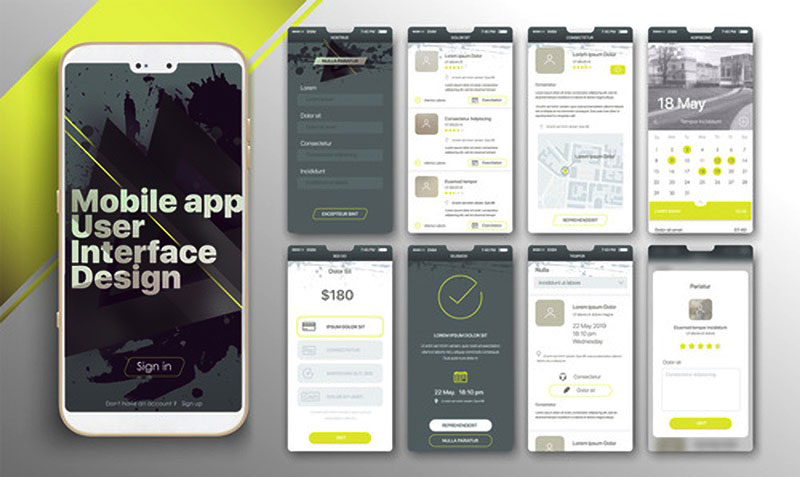
3. Prioritizing User Experience (UX) and User Interface (UI) design
It is evident that any social media app that will be developed should have a good UX and appealing UI. The app should also be designed in a way that users do not struggle to locate materials and navigate through them. This requires a design method that is user-centered, therefore emphasising on usability, accessibility and appearance.
Incorporating usability tests and feedback can help you locate and address UX/UI issues more efficiently while the project is progressing. Due to this, the app remains useful and easy to use while receiving updates and modifications based on feedback. Investing in quality design and constant enhancement will make users much happier and loyal to your site.
4. Ensuring robust security and privacy measures
Security and privacy should always be considered when developing social media applications. Social media accounts are relatively easy to hack since users post lots of information about themselves online. To ensure that users’ data is secure, you must employ measures such as end-to-end encryption, secure login, and data protection measures.
People will have confidence in you if you explain how you handle data and privacy policies. Privacy issues may be addressed by describing how information is collected from users, how it is used, and how it is protected. It is crucial to adhere to legal standards such as GDPR and CCPA to not run afoul of the legal systems and, more importantly, safeguard users’ rights.
5. Leveraging Artificial Intelligence (AI) and Machine Learning (ML)
Integrating AI and ML into a social media app will make the app many times more useful and fun to use. AI and ML can help to make content more personalised, improve recommendation systems, and help with the moderation of content.
For instance, it can analyse how users behave and what they like in order to display a content feed that will interest them. Algorithms can identify and delete undesirable content, unwanted messages, and fake profiles, thus making the site more secure and enjoyable. AI powered chatbots can also solve customer related issues on the spot, which will make the users happy.
6. Fostering community and user engagement
A social media app’s long-term sustainability equals its ability to create a solid group of individuals who use the app and engage with it. Encouraging user interaction and building a community feel will keep the customers engaged and make them recommend your product.
The Social Networking market worldwide is projected to grow by 7.30% (2022-2027) resulting in a market volume of US$189.50bn in 2027. Some of the community-building strategies that could prove useful for this are developing cliques, organising online parties, and encouraging content generation by the users.
Activities such as polls, Q & A or challenges can help to keep the group active and members engaged with each other. In turn, active users can be incentivised with badges, shout-outs, or special access, which will only motivate them to remain active. An active and helpful community not only retains but also attracts other users through recommendations.
7. Implementing effective monetisation strategies
Monetisation is a crucial aspect of iPhone application development, ensuring profitability while maintaining user satisfaction. Though creating value for the users should be the primary purpose, ensuring that the app can sustain itself through employing intelligent manners of monetisation is also crucial. The most typical methods for monetisation include in-app advertisements, paid subscriptions, and in-app purchases.
If managed appropriately, in-app advertisements can be a highly lucrative stream of income without compromising the user experience. Personalised ads integrated in the environment that are non-intrusive and related to the user’s interests are generally more effective.
Premium payments unlock additional features for users while removing advertisements; thus, they are a constant source of income. It is also possible to earn income by monetising in-app purchases, such as virtual products and additional content.
8. Continuous improvement and adaptation
The world of social media is dynamic in nature because the preferences of users and advancements in technologies are dynamic in nature. To remain relevant and relevant, one has to keep on adapting and evolving. With frequent updates that include new features, enhanced performance, and bug fixes, the app is engaging for the user.
By paying attention to what your users are saying, and what is going on in the market, you can learn how to improve and generate new ideas. It is important to carry out market analysis from time to time and monitor what your competitors are doing. It will continue to lead the pack because agile development methods will allow it to adapt rapidly to changes.
Conclusion
To make a great social media app, you need to think about all of its parts: as new features, user-centred design, strong security, and good ways to make money. If the target audience is understood, a set of unique features is provided to people, and participation in the community is promoted, developers can create a social media tool that people need.
By incorporating AI & ML, ensuring the app is constantly improving, and focusing on the user all makes it more appealing and sustainable. In general, a social media app has big chances to become successful in the long-term perspective if it develops its strategies and enacts them wisely.
In the ever-evolving landscape of social media app development, partnering with a reliable and innovative company is essential for turning your ideas into successful digital products. Manektech, a mobile application development company, stands out as a premier player in this field, offering cutting-edge solutions tailored to meet the diverse needs of businesses across industries.


 A design is always subjective and dynamic. Continuous evolution is the essence of the design. When it comes to evolution and change of the design there is a number of factors which determine this. Each and every design project can be unique and different. This is the reason the process will vary from project to project. This also depends on the product type under design, designer’s personal preferences, number of people in the design team, and many other variables.
A design is always subjective and dynamic. Continuous evolution is the essence of the design. When it comes to evolution and change of the design there is a number of factors which determine this. Each and every design project can be unique and different. This is the reason the process will vary from project to project. This also depends on the product type under design, designer’s personal preferences, number of people in the design team, and many other variables.