Not everyone is busy daily with CSS, which makes it understandable you don’t know CSS layout structure and code by memory. It’s good to have some good sources providing ready basic code to get started on a new website. The pro of using these layout is that they are already tested and bug free.
If you are making a responsive(or adaptive) website you’ll just need to adjust width and height of these layouts to get various version going.
If you like fluid layouts and have difficulty with or no time for the math, ‘The Perfect 3 Column Liquid Layout (Percentage widths)’ is the right solution for you. Ethan Marcotte has a chapter in Handcrafted CSS dedicated to fluid layouts, if you have the book it is a good source to learn the math behind fluid layouts.
For free layout sources check out these links listed below.
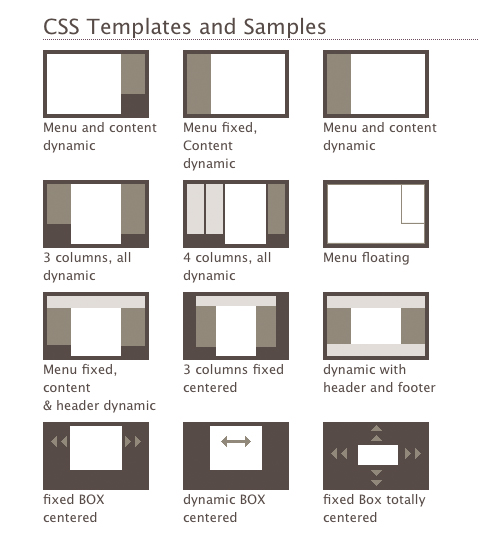
BlueRobot
An oldie but still usable, especially if you are new to CSS layout. Back in 2002 this
is the source I used to get started with table-less layouts.
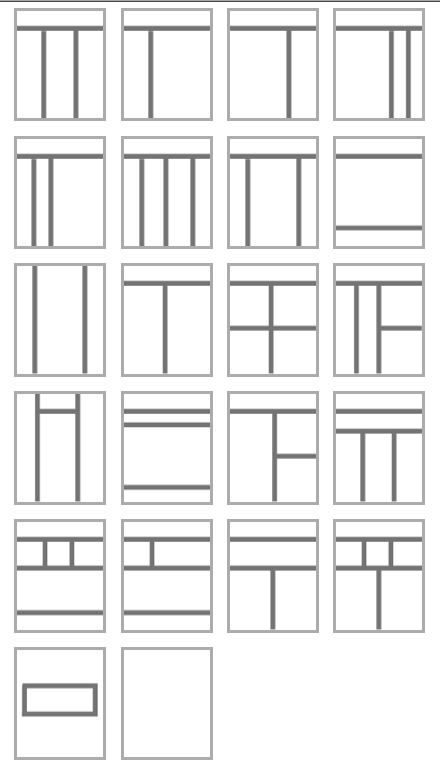
Intensivstation CSS Layouts

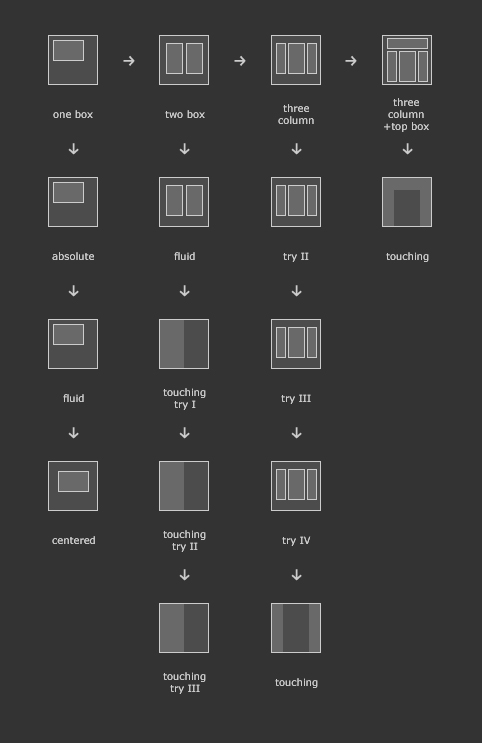
The Noodle Incident

Code Sucks:FauxColumns

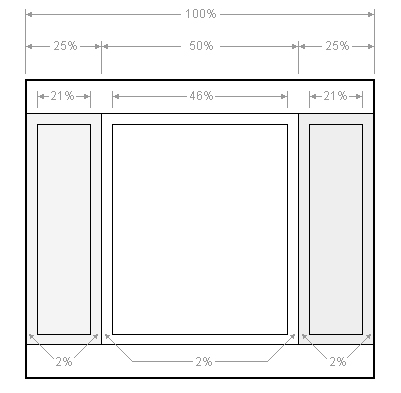
The Perfect 3 Column Liquid Layout (Percentage widths)

No CSS hacks. SEO friendly. No Images. No JavaScript. Cross-browser & iPhone compatible.
Primary CSS

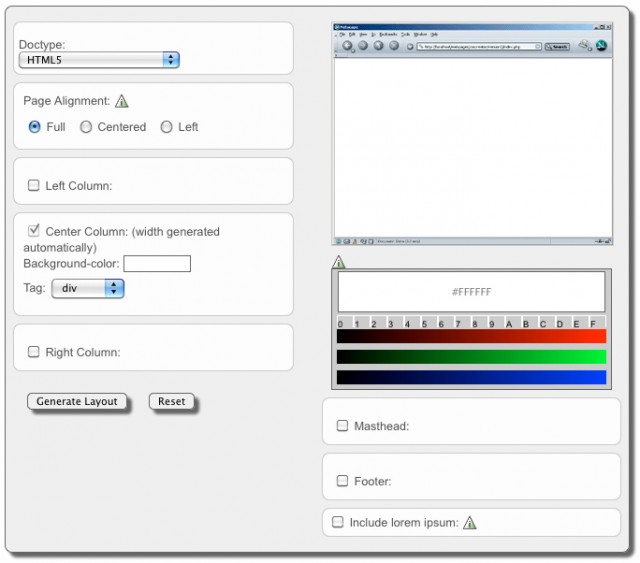
CSS Layout Generator

CSS3 gradient faux column
A faux column without mages, using CSS3 gradients.
CSS3 Sidebar Full Height Background Color
Fax columns using CSS3 backgrounds.
