Are you hoping to launch your online business soon? Need some help to make sure everything’s in place? Here’s a list of 50+ web tools and services that can help you finalize details. [Read more…]
Search Results for: plugins
Tips for Building a Profitable Affiliate Website
Have you been thinking about getting into affiliate marketing but aren’t sure where to begin? If so, you’re in the same boat as many other entrepreneurs who want to figure out how to build a profitable affiliate website. While that is a perfectly achievable goal, there are a few basic rules you need to follow to make it work. Here’s a summary of the three steps to creating the site that’s best suited for your interests, experience, budget, and long-term goals. [Read more…]
Best Online Businesses Use Tools Like These
Many times, the major difference between the best online businesses and the average ones, is that the first ones are using much better web tools and services.
Ok, plus some are outsourcing development teams that are highly popular for their outstanding work.
2019 Premium 30+ Web Tools Reviewed
2019 is already here and there is no time to lose. We spend the last 2 months to prepare this large showcase of 39 web tools and services that will help you be more efficient. Prepare to save time, enjoy your projects and make your customers happy.
Below you will find web tools and services from the most popular fields: website, logo and landing page builders, website themes and much more. Using the right tools is the only way to have a competitive advantage over your competition.

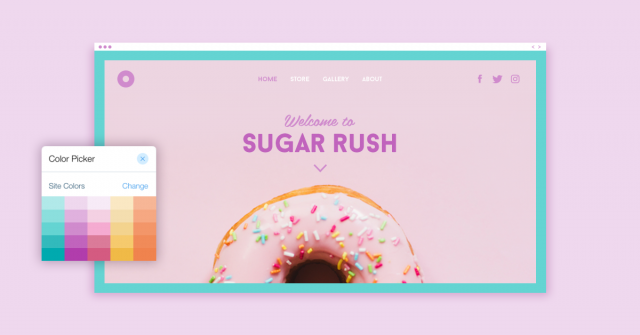
Building an e-commerce website in 2019 is a piece of cake for everybody, even persons who don’t have any coding skills or previous experience. How is that possible you may ask? With WIX you can do it in a couple of minutes and enjoy it. This is by far the best and easiest to use website builder on the market, being an all-in-one solution, packed with tons of features and options. The results are outstanding and after your first website or online store made with WIX, you will never let it go.
With WIX you can turn your great ideas into a business, they are taking no commission from your sales and you will feel how this tool is helping you every moment. Your online store can be fully customized. You have at your disposal a powerful logo maker, a brilliant drag-and-drop builder, over 100 gorgeous shop designs and much more. You can grow your business with Wix SEO WIZ that will allow you to effectively optimize your website for search engines. Every Wix website comes with a personalized SEO plan that you can easily follow.
10 Must-Have Tools to Build Mobile Apps
 A design is always subjective and dynamic. Continuous evolution is the essence of the design. When it comes to evolution and change of the design there is a number of factors which determine this. Each and every design project can be unique and different. This is the reason the process will vary from project to project. This also depends on the product type under design, designer’s personal preferences, number of people in the design team, and many other variables.
A design is always subjective and dynamic. Continuous evolution is the essence of the design. When it comes to evolution and change of the design there is a number of factors which determine this. Each and every design project can be unique and different. This is the reason the process will vary from project to project. This also depends on the product type under design, designer’s personal preferences, number of people in the design team, and many other variables.
But it is not the case with the tools required for the design. One must always end up in listing out a handful of tools before starting the design. For the entire brainstorming and planning of the project, these instrumental tools must provide the foundation. They also support in communicating the ideas and presenting the solution to the project’s technical team.
Today mobile apps have gained the highest popularity. This is the reason the majority of the designers want to explore and gain knowledge in mobile app designing. To speed up the workflow they must always refine their design toolkit. This also helps them to complete their project on time and implement right decisions.
Being a designer must be aware of different tools which are required for a different phase of the project. Here are a few steps which are involved in a design process.
- Initially, brainstorm the idea
- Then create basic strategies and planning
- Start interacting with the developer
- Clear communication of design ideas to the team
- Start making animations
- Wireframing
- Create a prototype
Some of the projects may include some more steps but this is a list which can be treated as a foundation to start with the project.
Today, there is a number of tools available for designers. But it is a challenge to choose a list of tools which are suitable for their project. The toolkit can include extensions, plugins, and inbuilt tools. Let’s look into some of the tools which are necessary for a designer.

- OmniGraffle
- Marvel
- UI Stencil kits
- Sketch
- MindNode
- Photoshop
- Pen and Paper
- Principle
- io
- Zeplin
OmniGraffle is one among the amazing tools for designing diagrams. This is also a good choice when it comes to making flowcharts for apps. It comes with all the necessary features to prototype strategy maps, wireframe models, and screen flows. Along with all these, it also allows the creation of many other diagrams with unlimited scope and opportunities. This software is best suitable for Mac users. Mainly for those designers who want to sketch designs for iOS apps. This allows designers to set keyboard shortcuts, convert text into images, layer artboards, and change the size of the canvas.
When it comes to finding software for crafting out app prototypes which are highly interactive, Marvel is the best choice. It is considered as a sophisticated editor. It helps to bring together many designs of the designer with great speed and allows performing the design in a cohesive manner. With this tool, there is no need for advanced, complicated, and expensive programs for prototyping. This is the best choice when a designer is planning for an app for the Apple App store. The prototypes created using Marvel are compatible with Apple TV, Apple Watch, iPad, iPhone, MacBook Laptops, and MacBook desktops. Marvel even works well with Android devices. This is the reason irrespective of the platform Marvel can be a great choice.
When the designers have started with their early sketches, UI Stencils can play a major role. Majority of the great ideas have always begun when the designer starts with a sketch. These UI stencils are made of steel and not like others which are made of plastic. The entire kit is professional and comes with a booklet of sketch pads. There will be a carrying case which allows easy handling. Based on the varieties of design specifications available these are made with different sizes.
Sketch in the design kit can be useful as Adobe illustrator or Photoshop. But one interesting thing is it has made place in UX and UI design for mobile applications. It comes with special features which help in creating tabs, headers, buttons, symbols, and many other components. After creating these elements in Sketch it is possible to compile them in one single place. This tool is popular for its ease of use. The process of wireframing is made really faster using this tool. It has provided easy handoff mainly for visual designers.
For relationships maps best possible tool which can be used is MindNode. This can be the best tool for design when the developer wants to go wild in making the best design. This comes with great designs on its own. This tool is considered as the best interface and simple platform. In this tool, one can prioritize their tasks when they are on a project and it also allows the user to set reminders and deadlines in the project. When we consider the usability quotient, it is pretty high for MindNode. This is because it allows users to fold and unfold nodes.
Photoshop is even though very old tool, it is always considered best. This is a classic tool which can be used by any designer. This is one among the design software which has evolved as well as improved drastically. Initially, people were using it just to cut and paste pictures but today one can do a lot more things using it.
Simple tools can be sometimes more effective. When it comes to sketching and mapping thoughts, designers can make use of a pen, pencil, and paper. Even though these are in use from years they have not lost their charm. When we carry a book and a pen in our pocket it is the tool at our disposal. Sometimes they are very useful since they do not demand electricity, gadget, or charge.
Even though there is a number of tools available when the design has complex interactions and animations one can choose Principle. This is best suitable for presenting advanced interactive prototypes. This is useful since it provides depth of control. That is why it is suitable for testing, building, and presenting more complex animations.
Proto.io is very effective when it comes to prototyping templates and it is really effective. It is also useful to create custom animations. So, this tool is very popular among the tools available today in the market and most of the mobile app designers choose this for their design.
This is a web app and a plugin which is only compatible with Sketch. This is used to create specification sheets which are similar to breathing, living, and very interactive virtual entities.
Want to know more? various compilation of tools and tech resources available on digitalgeeky.com.
