Emulating the circular form is always an intriguing exercise because of its technical and aesthetic challenges, especially on the Web. So every year it’s a delight to see designs that explore the “perfect shape” and take it to the next level.
Designs of the Week
Get solid WordPress themes, plugins, and web design training from iThemes.

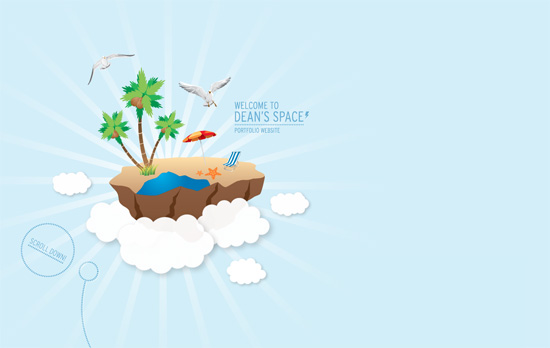
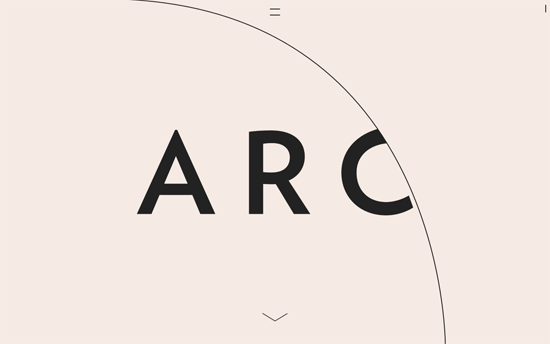
I love the way the arc of the circles shift as you scroll down and the text comes in, which are also laid out in a quietly elegant way. The “hamburger menu” does not sport 3 lines but two, which morph into a an “x” or close button once opened.

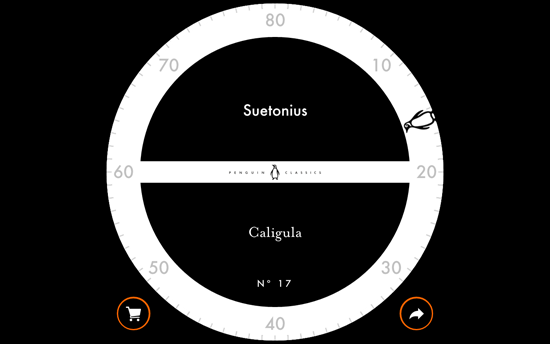
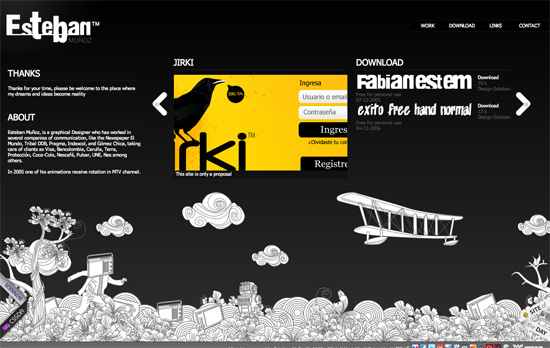
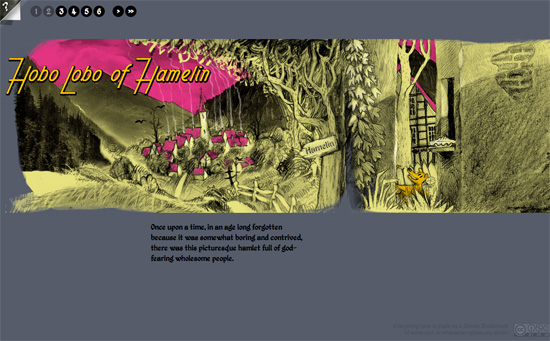
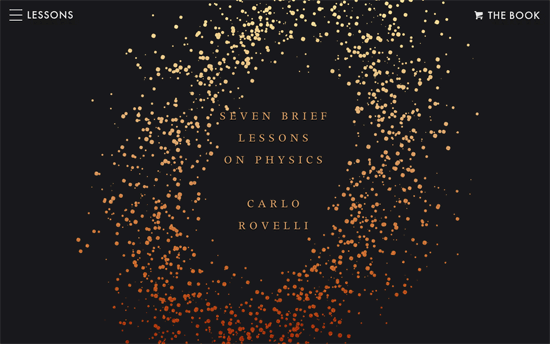
I don’t know if the book cover inspired the site design, or it was planned in sync, but this site is the perfect digital companion that interprets the scientific lessons in a dynamic, interactive way, from the illustrations & animations to the audio excerpts.

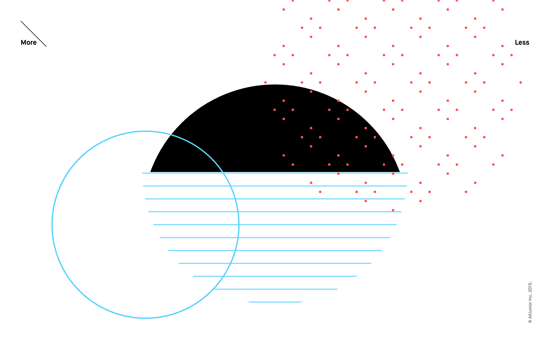
More mesmerizing animations in between messages the company believes in—interestingly this is the focus of the site, instead of the common sections like work and people. For the most part it’s black and white, with sprinkles of thin lines and small dots of light colors. Click “More” to dive into their background, or “Less” for the contact info.

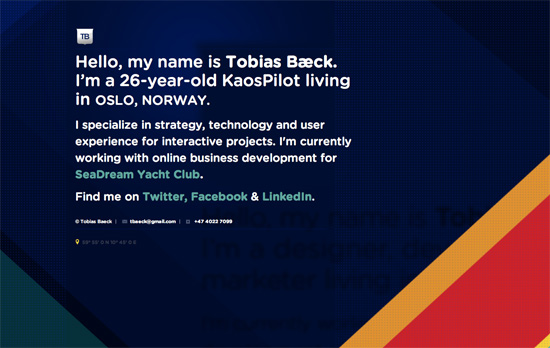
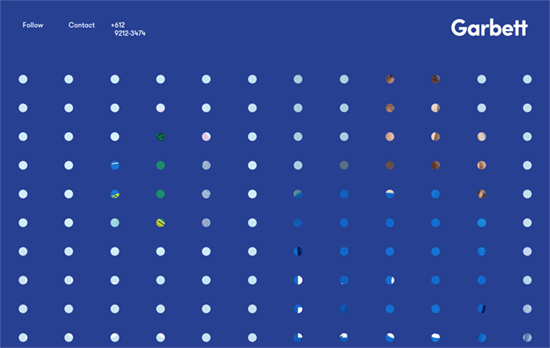
A sheet of transparent dots that slides up when you click, revealing two main sections: their selected work, and their studio. Bright, solid blocks of color match their geometric aesthetic in their portfolio. This site also also bucks the trend of placing their contact/social links at the bottom, and instead are readily visible at the top.

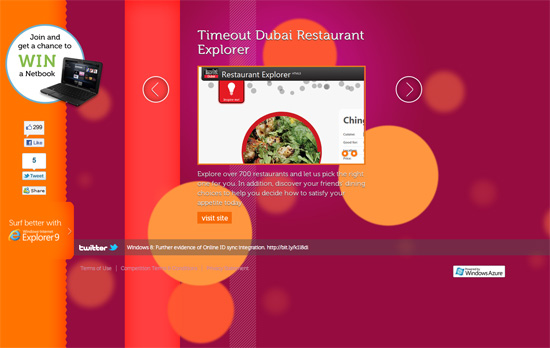
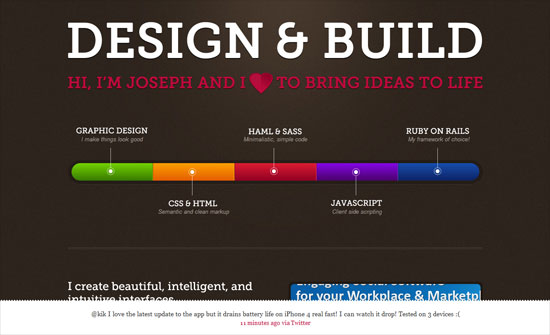
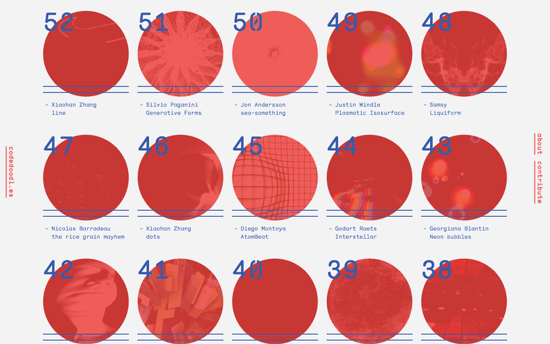
Hovering on the red circles transform them into diamonds and animates the thumbnails of the code experiments. The text blocks on the page also change into random character strings for the “Matrix”-y effect.

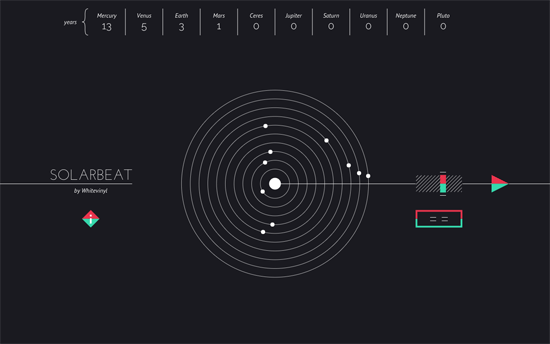
Another beautiful experiment combining science, visualization, and also music. The concentric circles represent both the paths of the planets and a vinyl record playing the notes based on the speed of their revolutions around the sun, with several parameters you can tweak.

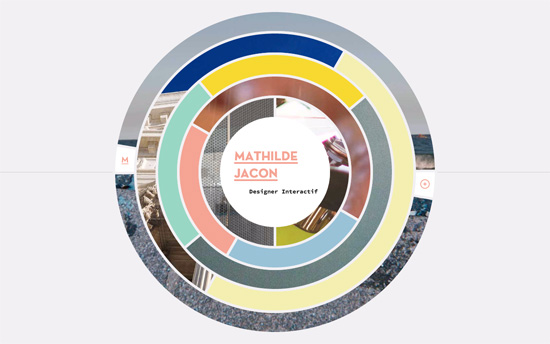
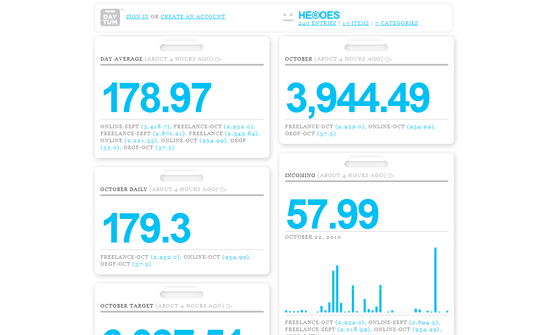
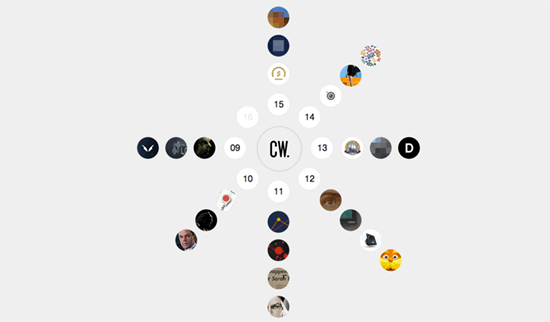
Icons of the designers’ projects are arranged radially around his initials and load in an overlay when clicked. What I find interesting is the NDA projects are also displayed—although the images are pixelated, some details about the work is still given so it’s a good approach to add it to one’s body of work.

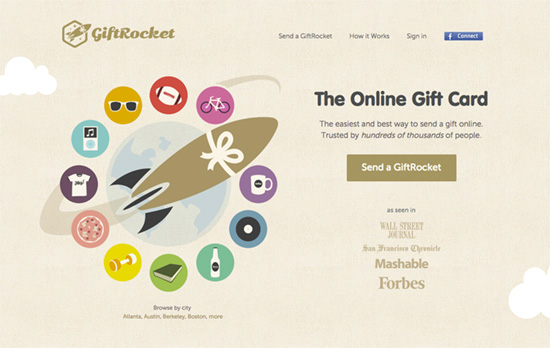
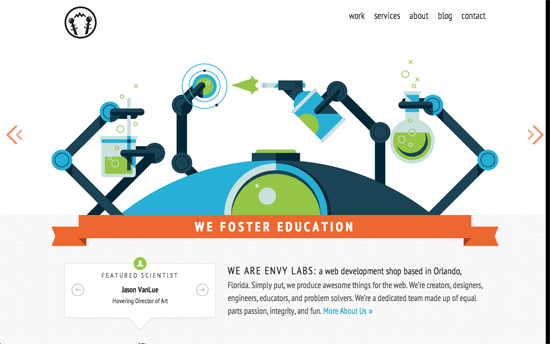
Beautiful animation of a 3D globe with animated “boxes”, representing their product, flying all over. This is contrasted with friendly drawings of their team in the bottom half of the page.
Social Media Weekly
Pagelines lets you build WordPress websites and it’s as easy as drag and drop, go check it out!
User Experience – How to Run an Unmoderated Remote Usability Test (URUT)
“Usability testing is a super flexible technique that allows for the assessment of a variety of aspects of an interface including the broad product concept, interaction design, visual design, content, labels, calls-to-action, search and information architecture.”
CSS – Animation Advice from a CSS Master
“By using CSS for animation and transitions, you’re moving those tasks from the JavaScript thread to the graphics processing thread. When using JavaScript for animation, you run the risk of other JS operations being held up until the animation completes. With CSS, the JavaScript portion of your pages remain available.”
Design – The Salesforce Team Model for Scaling a Design System
“I believe that even the best systems need human guidance to succeed and survive. For us, that means helping and empowering designers to produce high-quality, brand-aligned, system-minded work.”