This week on Friday Focus we feature what is probably the most famous non-Flash animated effect employed in websites today.
Designs of the Week
Love the running theme of the rainbow spirographs not only in the heading but in the icons. Interestingly the parallax effect disappears in inner pages, probably to avoid tiring the visitors out, although I personally don’t mind.
I really have no complaints about this one-page site, just the use of Cufon instead of straight-up web fonts.
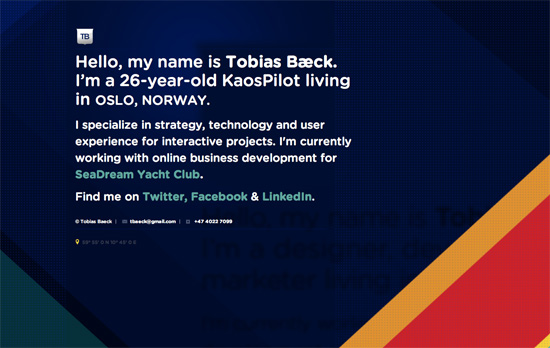
Love the bright colors and and slanting shapes, and the animation that appears when hovering on links—which is usually tacky but in this case it works.
Note that in this design, the parallax happens in the footer, as you move your mouse in that zone, and not as you scroll from one section to another.
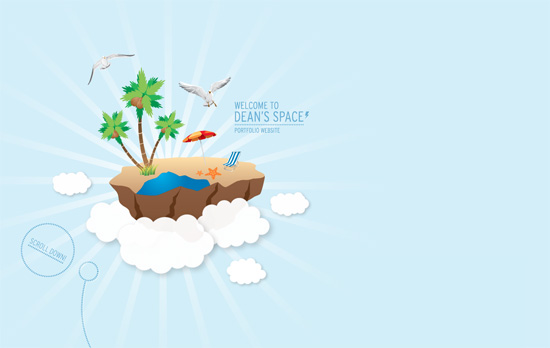
One of the best implementations of parallax out there. There are cues for which section of the page you’re in, uncovered layer by layer, and each heading is linked to the next via dotted lines.
Here’s another parallax that doesn’t happen on scroll and those connecting lines.
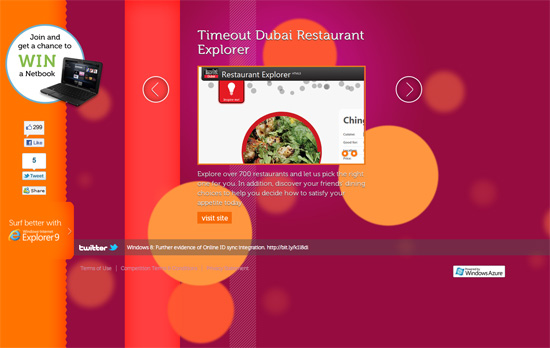
Another popular technique: slideshows within slideshows. Here I think some of the background circles are a little too big.
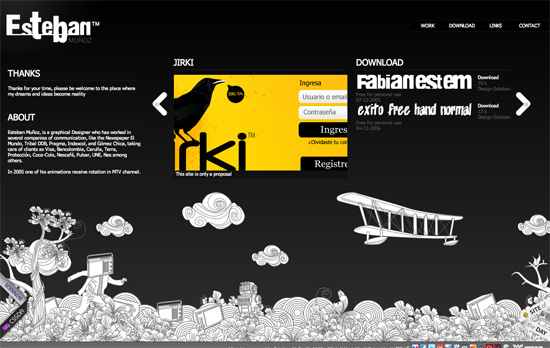
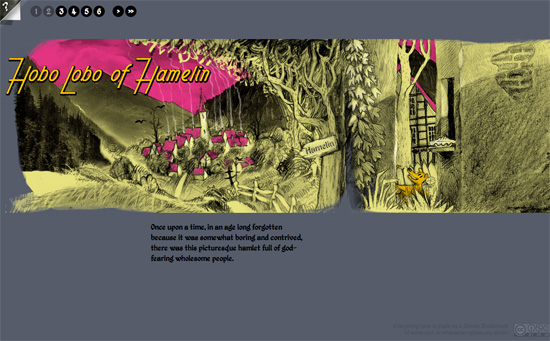
Not fond of how there are both horizonal and vertical scrollbars, but the animations and illustrations are quite impressive, especially the ones that activate when they’re in focus.
The parallax isn’t even the most fascinating feature of this design. The circular motif is certainly another hit trend and this site runs away with that idea.
Social Media Weekly
CSS – CSS Stress Testing and Performance Profiling
” I realized fairly quickly that CSS was to blame. Disabling JavaScript had no effect, but disabling all CSS instantly fixed performance.”
CSS – Setting CSS3 Border-Radius with Slash Syntax
“Because the standard way of declaring the border-radius values (discussed above) has become so widespread, you may not be aware of an alternative syntax for this property.”
HTML – The HTML5 Switch
“Really though, you don’t have to rebuild everything, not use everything in HTML5 for it to be worthwhile switching your doctype now.”