This week’s featured designs on Friday Focus are all about books of the online variety, complete with the animated page-turning effects.
Designs of the Week
Want your site to be as good-looking and inspirational as these? Start by choosing a well-designed theme from ThemeForest.

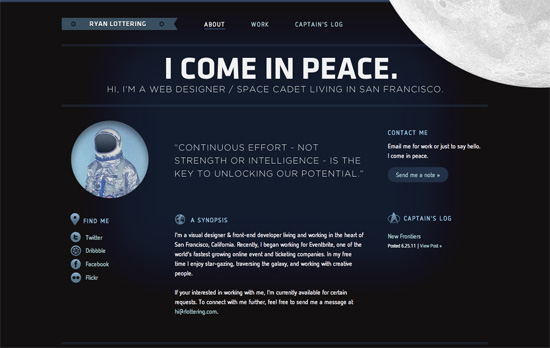
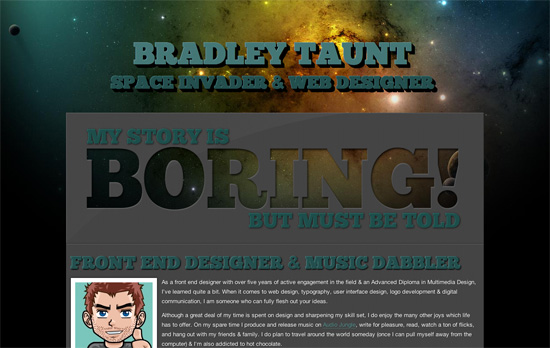
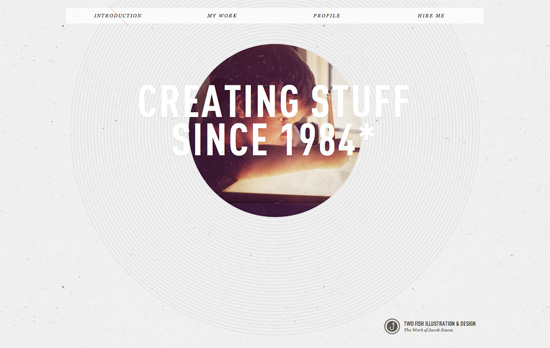
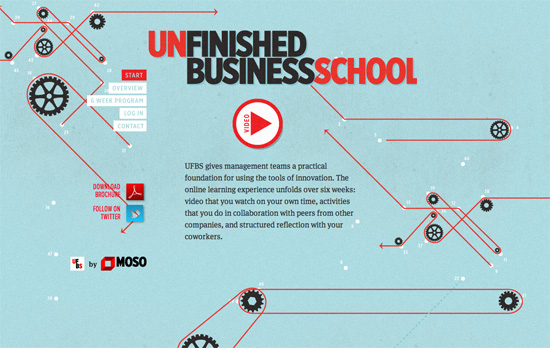
I think the book pages need a sprinkle more of depth but the mix of textures both in it and in the background look great. Every spread is a section with a different look.

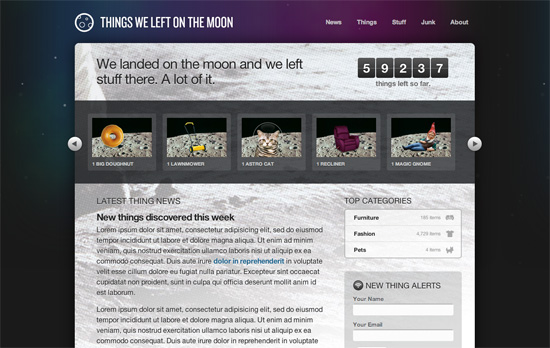
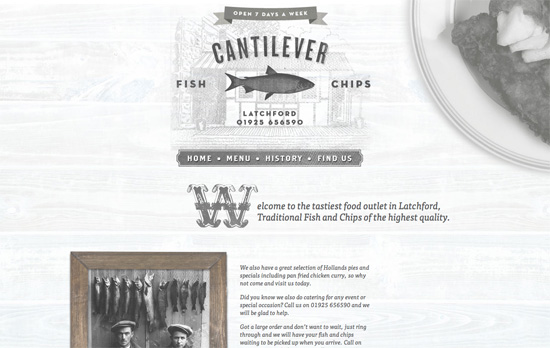
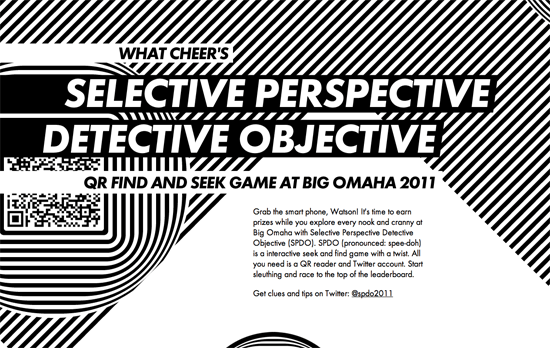
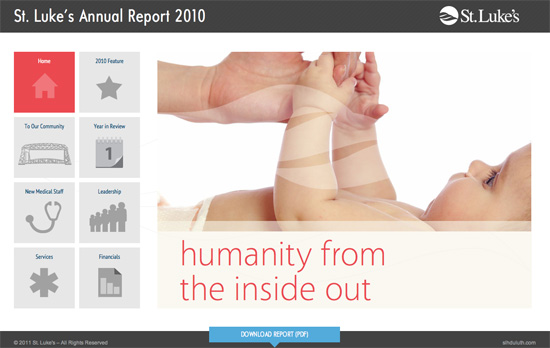
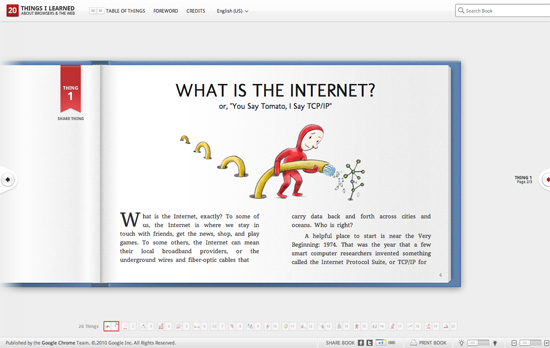
If you’ll notice, this layout only uses the right side of the book once you open it. To the left is a red bookmark which lets you share the current page you’re on. What really drives the book interface home here, in my opinion, are the illustrations. Some of which happen to be animated. The table of contents (“things” actually) is not a list of chapter titles and numbers, but thumbnails containing such illustrations, which you can also find below the book. I think this site has the most natural and aesthetically pleasing page-turn effect of the bunch.

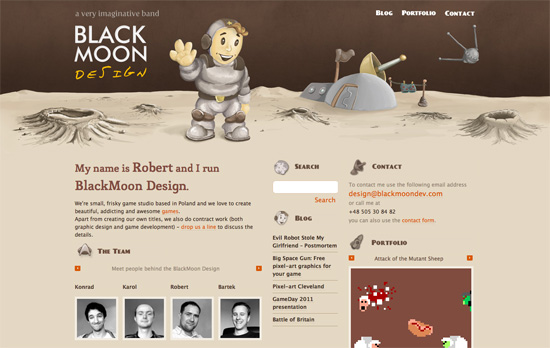
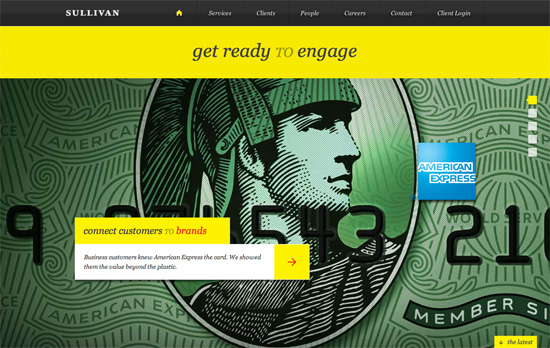
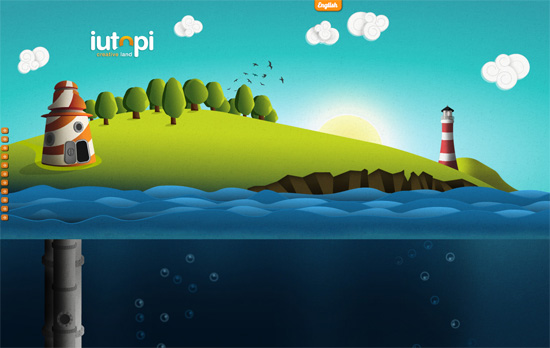
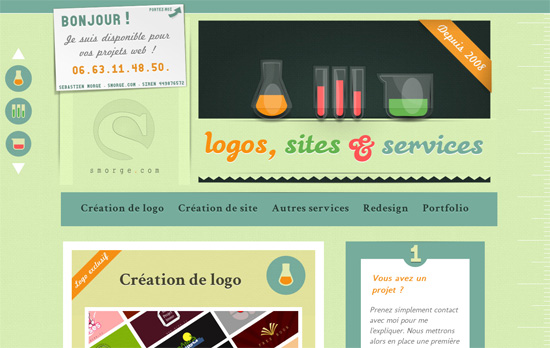
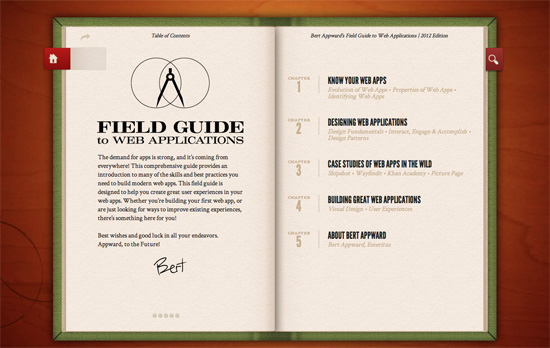
More familiar techniques going on when imitating a real world look: the cloth cover of hardbacks, tabs that are almost always in red, off-white paper, all on a wooden surface with coffee stains to boot. It’s interesting to find the ability to skip to a chapter at the footer of a page, and something you don’t find in real-life books: search.
Pagelines lets you build WordPress websites and it’s as easy as drag and drop, go check it out!
Social Media Weekly
Need help in promoting your site? INeedHits has been in the search engine marketing since 1996!
CSS, Web Standards – The Impending CSS Vendor Prefix Catastrophe
“At that point, webkit properties will become the de facto standard regardless of any W3C specification. Game over: the open web is closed.”
Design, Content Strategy – Structure First. Content Always.
“Let’s be really clear about this. It is unrealistic to write your content – or ask your client to write the content – before you design it. Most of the time. Content needs to be structured and structuring alters your content, designing alters content. It’s not ‘content then design’, or ‘content or design’. It’s ‘content and design’.”
HTML – HTML5 Please
“Look up HTML5, CSS3, etc features, know if they are ready for use, and if so find out how you should use them – with polyfills, fallbacks or as they are.”