I’m not a fan of WordPress Multisite functionality, I’ve always found the system to be clunky, confusing for new users and constantly in need of tweaking, that’s why I was happy to test out ManageWP from developer Vlad Prelovac. Not only is the system not clunky, it makes adding new websites, managing plugins and themes and backing up a WordPress setup extremely simple, even for beginners.
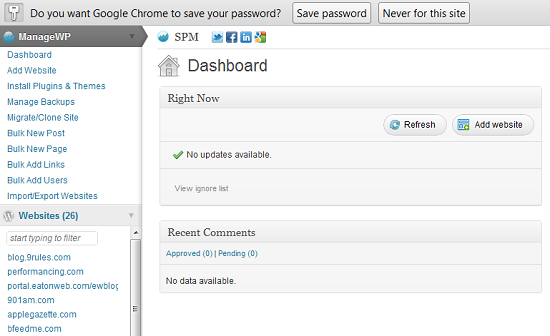
Setting up ManageWP is just a matter of downloading the plugin and activating the program on your website. Once activated the plugin shows up on the left side of your admin panel under the “ManageWP” heading.
As you’ll notice below the main ManageWP section all of the websites you have managed are added for easy access. To add a new website simple load the ManageWP plugin to the new website and active the plugin, then access the “Add Website” tab and input the website URL and username to add the site. [Read more…]