Most artists understand the importance of a light source, or light direction, in a painting or illustration. Used correctly, it adds realism and dimension to a picture, and can mean the difference between a flat picture and one that “pops out” at you.
Now, website designs don’t have to feature lighting effects- many sites do just fine without them (see Facebook or Google). But I’ve noticed more and more designs that utilize lighting in wonderful ways, and some that- well, fall short of using light correctly.
And the number one reason some sites fail at utilizing light properly? Inconsistency.
Look around you right now. Whether you’re sitting in a cubicle indoors or at an outdoor cafe, there’s probably one major light source. If indoors, it’s the ceiling lights or a desk lamp or even your computer monitor; outside, it’s the sun. The point is that the light and shadows around you are mostly dependent on this one light source.
And that’s what you want to identify in your web design. You want to know:
- Where the major light source is coming from (in which direction).
- What the major light source is (a candle, a bare bulb, a disco ball?)
- How it lights your page. Is it filtered? A spotlight?
Keep in mind that, just as in real life, your light source can change from page to page, and you can use multiple light sources as well.
Being aware of these things can help you create a more consistently-lit design. Every element of your web design should reflect this consistency, including your CSS text and drop-shadows.
Finally, for inspiration, here are a few sites that feature lighting effects beautifully:

As seen previously on this site, this one is obvious about its light source: it’s brilliantly back-lit.

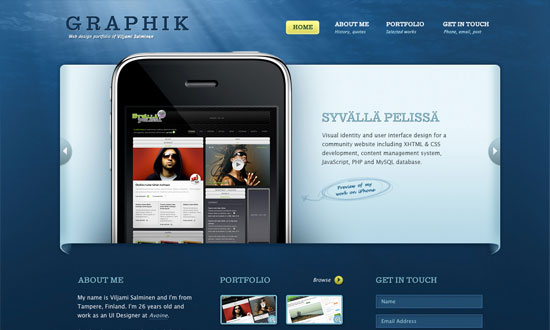
Makes you feel underwater… subtly.

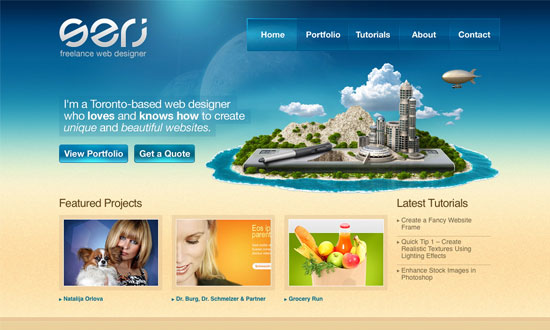
Simply beautiful. Note the light and shadows on the buttons as well.
Do you use lighting effects in your web designs?
