It’s time again for a fresh batch of popular and lesser known icons. If you regularly create a lot of websites, you can’t have enough icons in your resource folder.
My favorite sets are always those that are minimalist and contain off beat icons that are not web related. On this list my preference goes to Iconsweets 2. It has some pacman icons, a retro camera, a cassette, foot prints and more off beat icons.
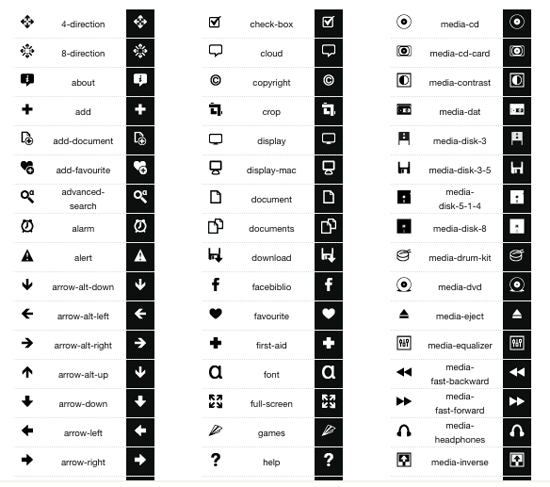
It would be nice if more icon designers would give it a try to make the set as a font, like Pictos. I’m currently working on a design using Pictos font, and it is so much easier, just think: font-size, transition and rgba.
While free is always nice, I wouldn’t mind paying for the icons if they come in all popular formats, including as a font set.
Check out these 10 free icons set, bookmark the pages, download the icons and give them a try!
LinkDeck, Icon Pack

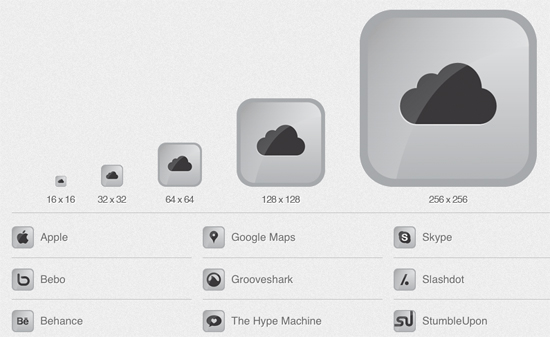
Stock Icons
![]()
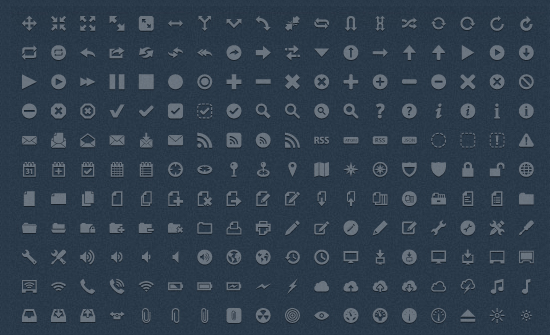
Micro Icon Set
![]()
Social Bands Icon Set
![]()
Devine Icons
![]()
Devine Icons 2
![]()
Free Simple Icon Set
![]()
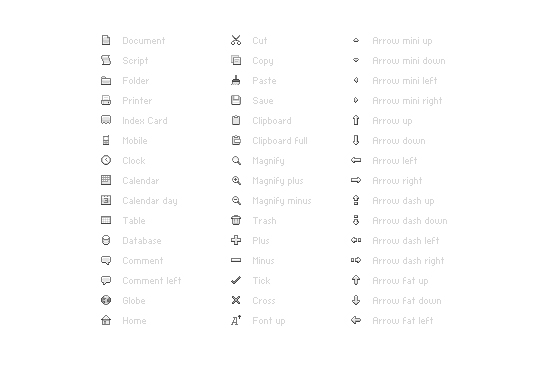
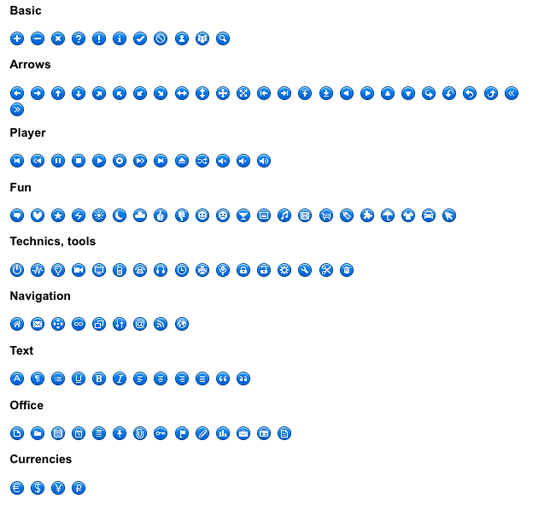
Agile Toolkit Icon Set

IconSweets
![]()
IconSweets 2
![]()