There are countless of jQuery image galleries out there, here we gathered the best ones for you.
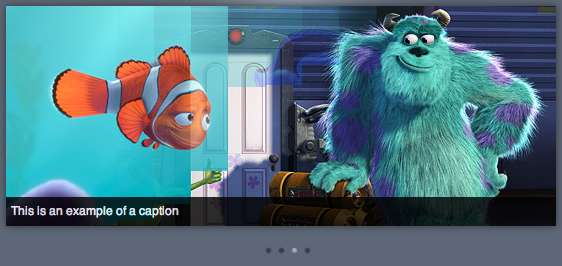
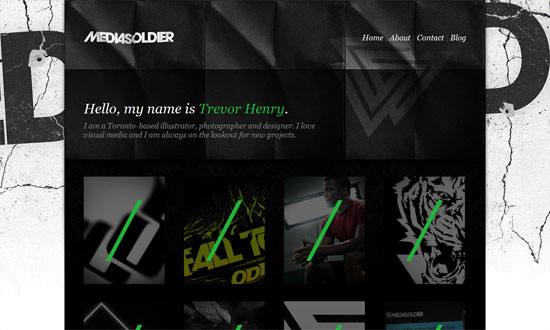
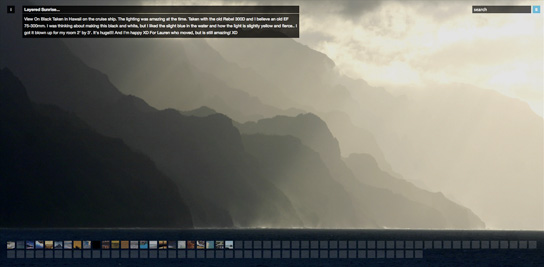
Full screen image gallery using jQuery and Flickr
A gallery based on the Flickr API, using full browser.

Features
- Flickr search using jQuery and JSON
- Full screen with kept ratio using CSS only
- A png raster to even out up-scaled jpegs
- Thumbnails with loader indicator and a nice hover effect that shows a bigger thumb (or description)
- A preloader loads the large images one by one for super-fast viewing
- Fetches the biggest image from flickr using their API
- Caption that can be turned on or off
- Navigate by clicking on either half of the image, or use the thumbnails.
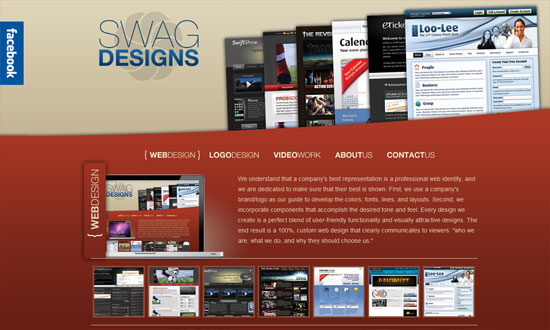
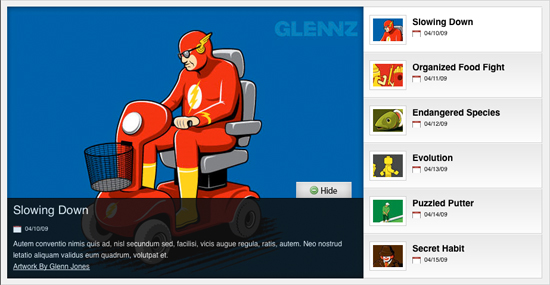
Image Rotator with Description (CSS/jQuery)
An image rotator is one great way to display portfolio pieces, eCommerce product images, or even as an image gallery.

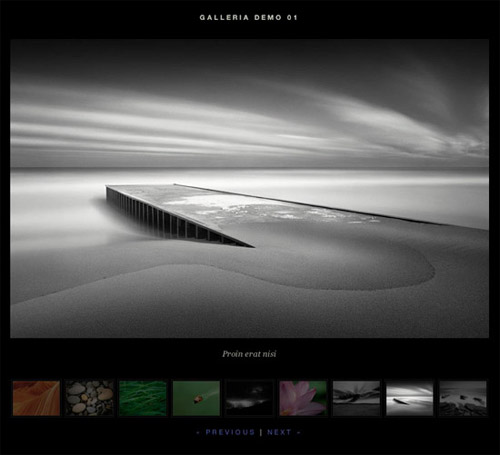
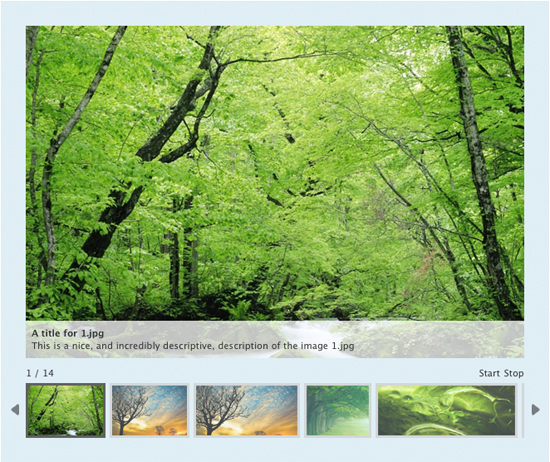
Galleria
Galleria is a Javascript image gallery written in jQuery. It loads the images one by one from an unordered list and displays thumbnails when each image is loaded. It will create thumbnails for you if you choose so, scaled or unscaled, centered and cropped inside a fixed thumbnail box defined by CSS.

Features
- Unobtrusive javascript
- Degrades gracefully if the browser doesn’t support javascript or CSS
- Lightweight (4k packed)
- Displays the thumbnail when the actual image is loaded
- CSS powered – create your own gallery style
- Super fast image browsing since the images are preloaded one at a time in the background
- Can scale thumbnails and crop to fit in thumbnail container
- Can be used with custom thumbnails
- Stylable caption from image or anchor title
- jQuery plugin – takes one line to implement
- Browserproof
- Can adjust the history object and enable the back button in your browser
- Can fire events so you can customize the images behaviour onLoad
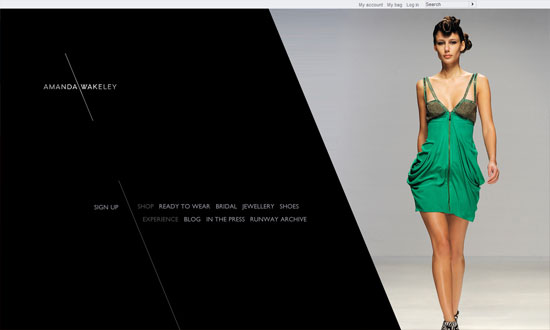
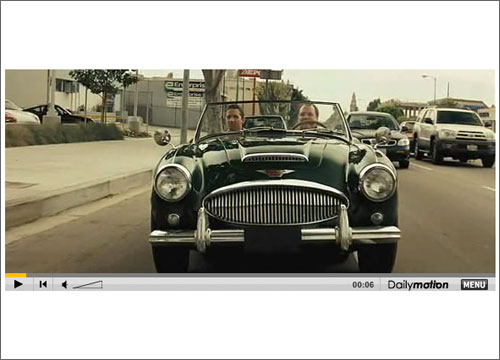
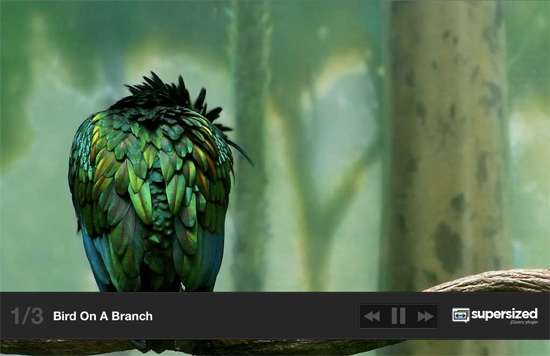
Supersized: A Full Screen Background/Slideshow jQuery Plugin
Features
- Resizes images to fill browser while maintaining image dimension ratio
- Cycles Images/backgrounds via slideshow with transitions and preloading
- Navigation controls allow for pause/play and forward/back

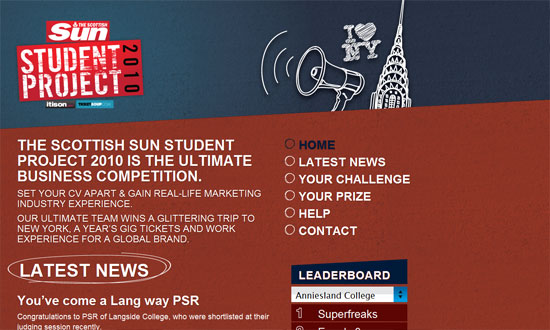
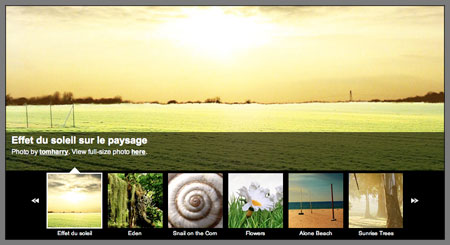
A ‘Pro’ jQuery Image Slider Built On A Single Unordered List
slideViewerPro is a fully customizable jQuery image gallery engine wich allows to create outstanding sliding image galleries for your projects and/or interactive galleries within blog posts.

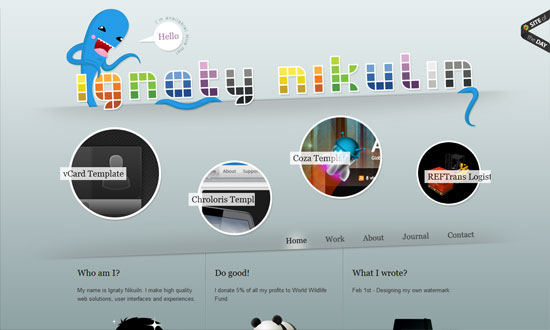
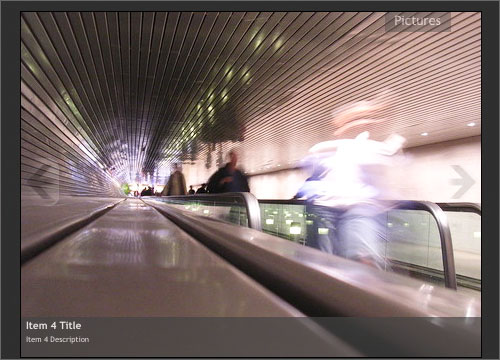
GalleryView: A jQuery Content Gallery Plugin
GalleryView aims to provide jQuery users with a flexible, attractive content gallery that is both easy to implement and a snap to customize.

AD Gallery – a jQuery gallery plugin

Features
- Choose effect, should the image slide in, or fade in?
- Show fifth image by adding #ad-image4 to the url, this takes precedence over over settings.start_at_index
- jQuery call returns gallery instances, which enables you to change settings on the fly like the “Change to fade effect” link above
- Keyboard arrows to move back and forth
- Click on the edge of the big image to go to the next/previous
- Images are preloaded, and if the aren’t finished loading when they are supposed to be displayed, a loading image will appear
- Slideshow count down only begins when the image has loaded and is visible
- Image title, can either be set in the title attribute, or in elm.data(‘ad-title’, ‘My title here’). $.data takes precedence over the title attribute
- Image descriptions, can either be set in the longdesc attribute, or in elm.data(‘ad-desc’, ‘My description here’). $.data takes precedence over the longdesc attribute
- Callbacks on different events that has access to the internal object, which means that you can access all internal methods, etc
- Takes the dimensions of the image container div and scales down images that are larger than it
- Image is positioned in the middle if it’s smaller than the container div
- Images that are larger than the container are scaled down to fit inside the container
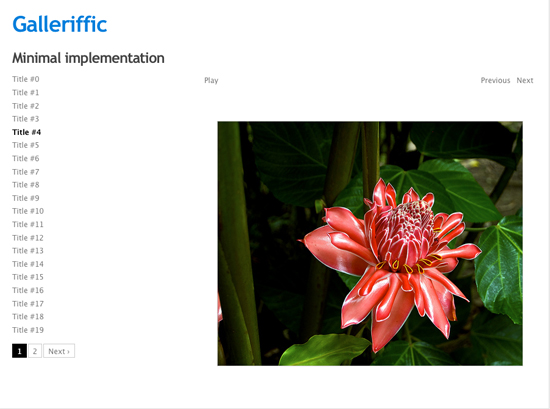
Galleriffic
Galleriffic is a jQuery plugin that provides a rich, post-back free experience optimized to handle high volumes of photos while conserving bandwidth.

Features
- Smart image preloading after the page is loaded
- Thumbnail navigation (with pagination)
- jQuery.history plugin integration to support bookmark-friendly URLs per-image
- Slideshow (with optional auto-updating url bookmarks)
- Keyboard navigation
- Events that allow for adding your own custom transition effects
- API for controlling the gallery with custom controls
- Support for image captions
- Flexible configuration
- Graceful degradation when javascript is not available
- Support for multiple galleries per page
s3Slider jQuery Plugin

EOGallery
EOGallery is XHTML 1.0 strict valid and almost CSS valid, it has been tested on Firefox, Safari, Internet Explorer 6 and works even with non-javascript and/or non-css browsers.

Nivo Slider
The Nivo slider script excels in its size. Size as in ‘too small too even mention’, we are speaking 7kb. SBut size shouldn’t mean featureless or ugly. Instead the Nivo Slider is on top there with larger libraries when it comes to transition grace and looks. Lightweight as it may be, this should be one of the first addresses to look at if you need a sliding gallery for your design.
Features
- 9 unique transition effects
- Simple clean & valid markup
- Loads of settings to tweak
- Built in directional and control navigation
- Packed version only weighs 7kb
- Supports linking images
- Keyboard Navigation
- Free to use and abuse under the MIT license
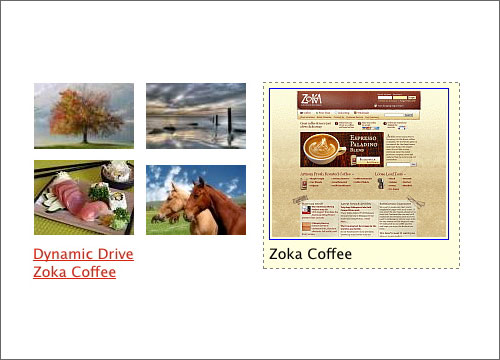
Smooth Gallery
John Design’s Smooth Gallery was probably one of the first, and smoothest, image rotators available. Based on MooTools it is complete standards compliant and comes with as many options as you think of: from transition speed to captions, image titles and linking images. Additionally, it’s only 24kb in size and the first image will display already while the others load in the background, thanks to the implementation of a preloader. This gallery doesn’t slow down the content load times. You can even link to a particular place in the rotating gallery.
For jQuery users there is also a name-spaced version available.

Demo (There are several different demos in the showcase).