The use of HTML5 in combination with CSS3 is really starting to take off. Safari, Chrome and Mozilla are pushing more support with each new release making it possible to code really great websites.
The best way to learn new techniques is by example, trial and error. Currently you can already start using HTML5 just by changing your document type.
[code] [/code]
It will validate with your current code even if you are using XHTML or HTML.
To get you inspired and motivated to start using HTML5 I’ve listed the top 20 HTML5 websites.
As it goes with CSS3 and HTML5 they work best in a webkit browser such as Safari and Chrome.
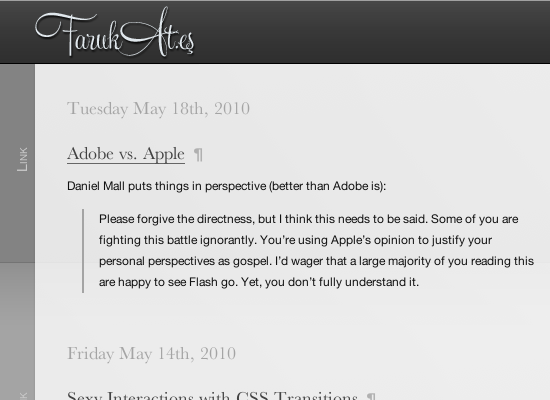
Faruk Ates

Good use of HTML5 tags: header, nav, section, article and footer. The effects used for “Elsewhere” are very eye catching and unique.
For a Beautiful Web

A website for the Andy Clarke’s series of DVD about web design, you can go wrong getting inspired by this website. Has one of the coolest use of CSS transitions I have seen yet. Look for the DVD animations.
http://forabeautifulweb.com/
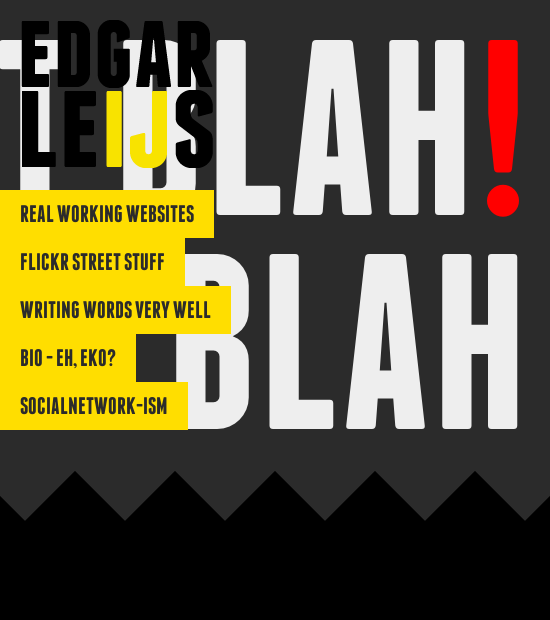
Edgar Leijs

This personal site/portfolio of Edgar is one smooth site with zero loading time fool of HTML5, CSS3 and jQuery goodness. Especially the details in the portfolio section.
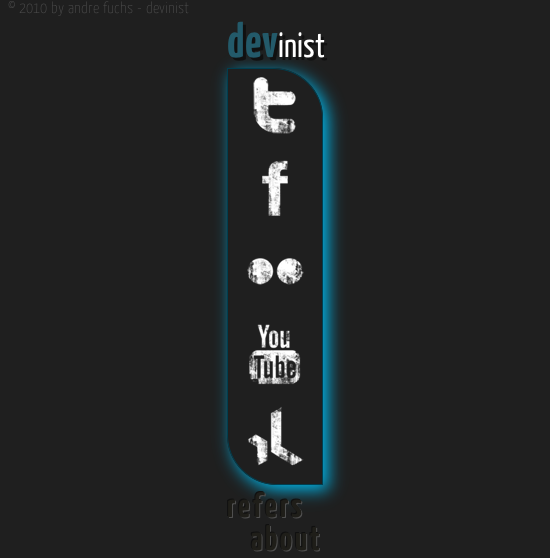
Devinist

Pelletized

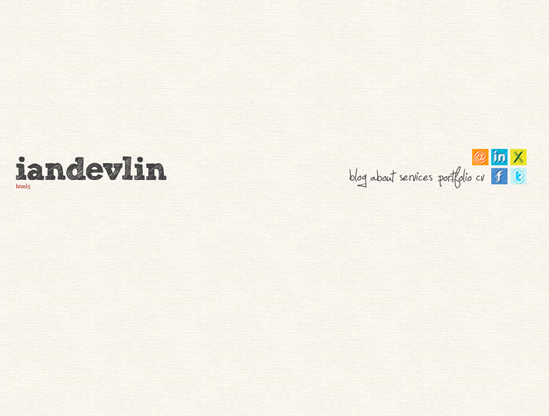
Ian Devlin

Leonardo Moreira

http://www.leonardomoreira.com.br/
Craig Ward

Clevis

Chris Valleskey

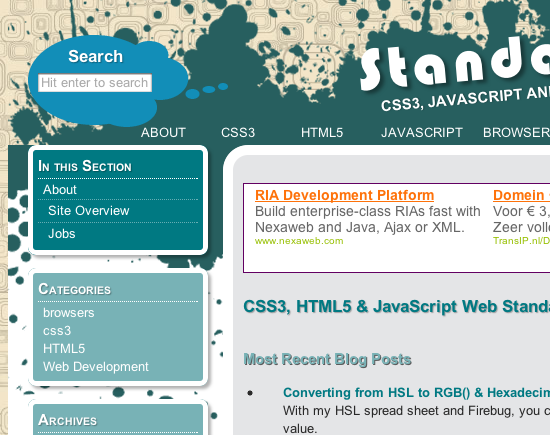
Standardista

Ryan Clark Merrill

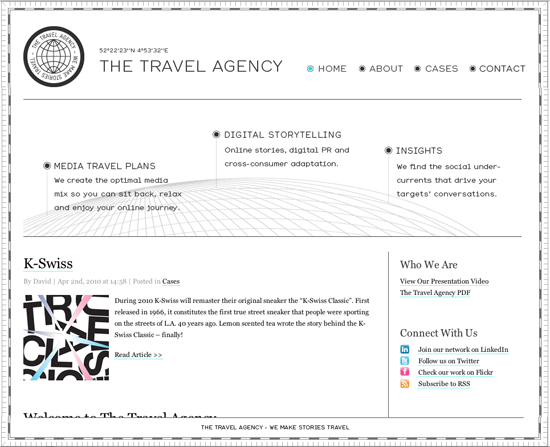
The Travel Agency

http://www.thetravelagency.cc/
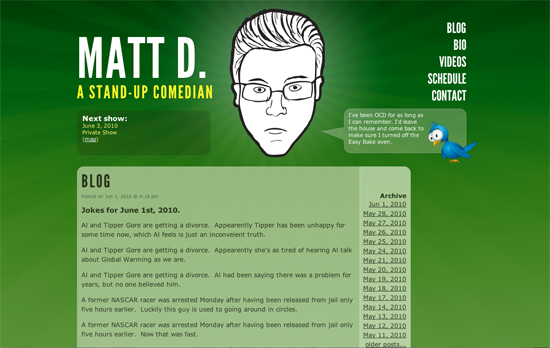
Simply Matt D

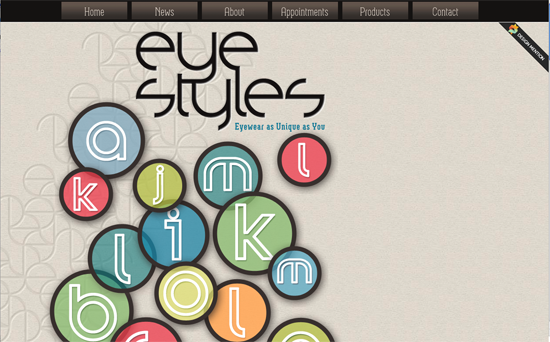
Eyes Styles

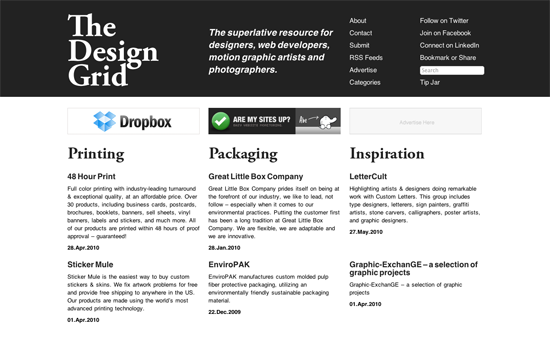
The Design Grid

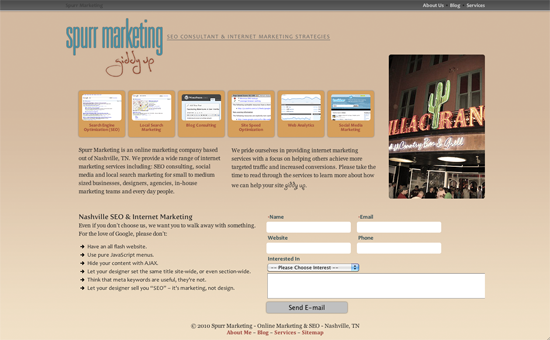
Spurr Marketing

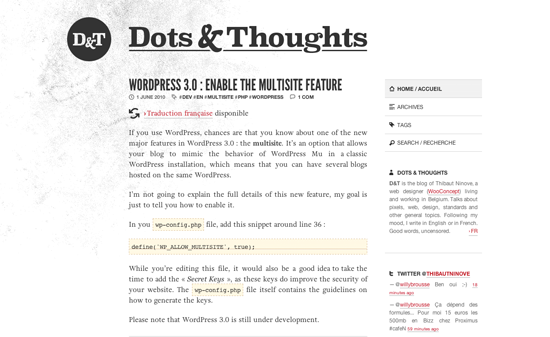
Dots and Thoughts

The Energy Cell

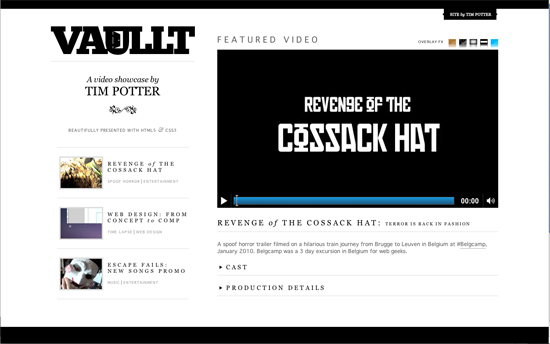
Vaullt