We have already shown what CSS3 with HTML5 can do for your website. But beside websites CSS3 with jQuery can do a whole lot more. You can make animations with it that could only be done with Flash before and create designs only possible with Photoshop.
Once FireFox and Internet Explorer have finally catch up with WebKit developers and designers will finally have more options to serve data and graphics. Here there are 10 exceptional animations and graphics done with CSS3 mainly and some with jQuery added. All of them are best viewed in Chrome and Safari, only the Star Wars animation is Safari 5 only.
My favorite one is the Dribble infographic, which really shows how CSS3 can best be used for data display supported with CSS3 graphics. Of course the use of image files is not totally ruled out but the largest parts are code based.
While this is all great in showing the power of CSS3 I can imagine it takes a lot of hours to create something like this, while just using Photoshop is a lot faster. But take advantage of these pioneers who take hours to create great things from CSS3 and learn from their code. It will only help us all to improve and create better websites.
Opera Logo

Creating a logo from CSS3 only makes scaling possible, plus point for usability.
Dribble Infographic

Infographics are popular, like them or not they are the best way to show data without boring your readers.
Space

Add a few planets and it will make a great educational website.
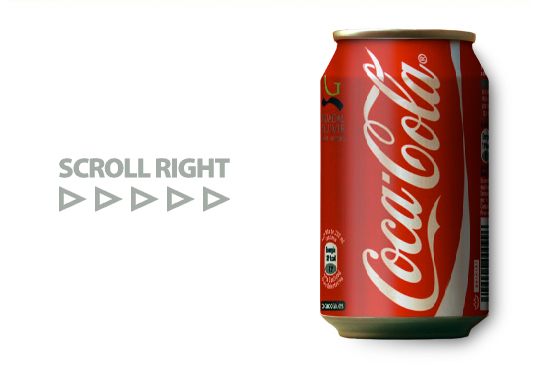
Pure CSS Coke Can

Loads much faster then a Flash animation.
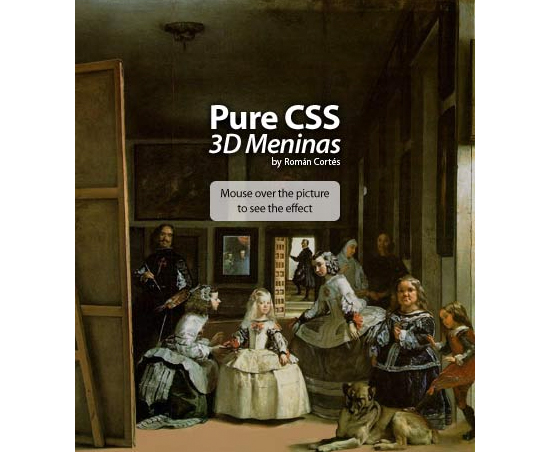
Pure CSS 3D Meninas

jQuery DJ Hero

A Colorful Clock with CSS & jQuery

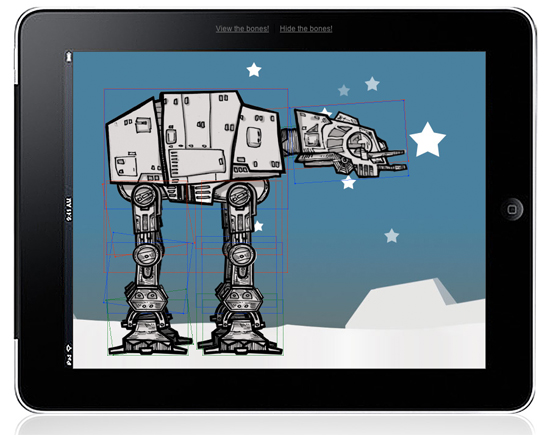
Star Wars a New Beginning

Matrix

AT-AT Walker