A navigation menu, something unmissable in all websites, one of the most important factor besides content. You can have a simple navigation or a very intricate one, design and code wise. Once I learned some key navigation techniques I went on to learn how to work around WordPress generated navigation to still be able to use dropdown menus without extra plug-ins. In most cases I rather hardcode the navigation, especially if they require more specific HTML code.
Now that CSS has become mainstream a lot of tutorial focus more on advanced techniques assuming you already know the basics. Same thing goes for books, I’m a book person and I have some of the latest CSS books and more and more writers start their introduction saying that they assume you have basic and working knowledge about CSS.
Not everyone can learn and understand coding right away, myself I am good at CSS and XHTML but with PHP it took some long hours and it still does. My skills becomes rusty very fast if I don’t code regularly. This is where old tutorials come in handy, they might date back a few years but for getting back to basics or if you just started out they are the best tutorials. Most of them have a lot of user comments full of tips, adjustments and bug fixes, so plenty of resources.
I selected 12 navigation techniques from very intricate to simple ones, old and new ones. They are build with CSS, CSS3, jQuery, Javascript and in some cases graphics. Dig in and find out what you have forgotten or what you didn’t know before and freshen up your navigation coding skills!
Create an apple style menu and improve it via jQuery

A flyout menu with breadcrumb trail

Advanced CSS Menu

Javascritpt Dock Fisheye Menu

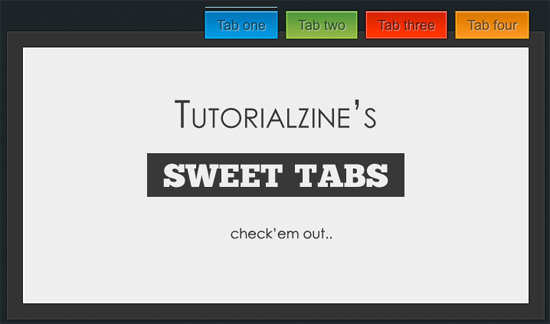
Sweet AJAX Tabs With jQuery 1.4 & CSS3

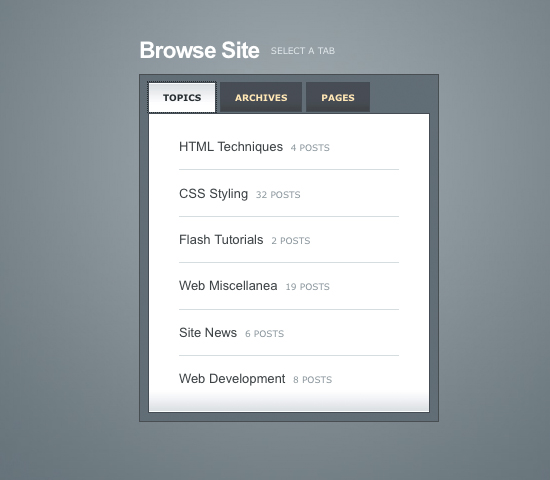
Create a Slick Tabbed Content Area using CSS & jQuery

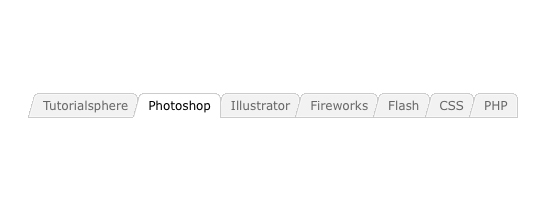
CSS Overlapping Tabs Menu

CSS Sprite Navigation Tutorial
![]()
Awesome Cufonized Fly-out Menu with jQuery and CSS3

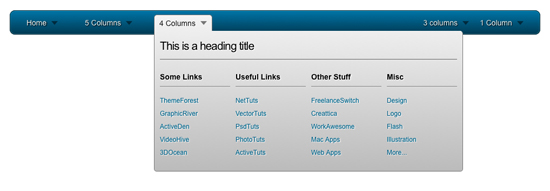
How to Build a Kick-Butt CSS3 Mega Drop-Down Menu

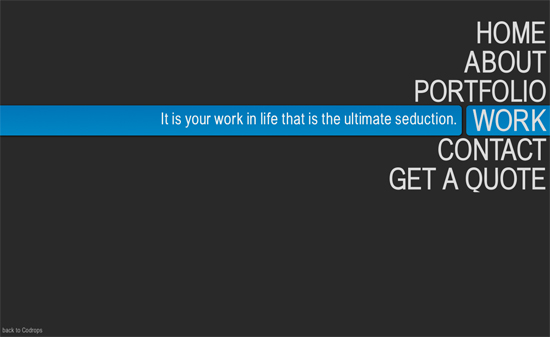
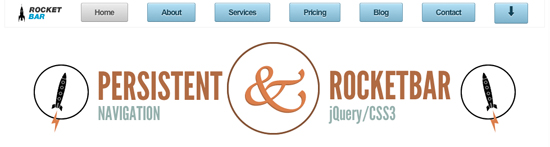
RocketBar – A jQuery And CSS3 Persistent Navigation Menu

CSS3 Minimalistic Navigation Menu